この記事ではCanva&PowerPoint&ScreenFlowで動画オンライン講座作成についてお伝えします。
Canva&PowerPointで動画オンライン講座に使えるオシャレなプレゼンテーションスライドの作り方についてこの記事でお伝えしました。
オシャレなスライドができたら、そこからどのように動画を作っていけばいいのでしょうか?
この記事では、
- Canvaで作成したスライドテンプレートをPowerPointで再生し、
- ScreenFlowで画面収録し、
- ScreenFlowで編集する
やり方についてお伝えします。
この記事をご覧になると、PowerPointとScreenFlowを使った動画オンライン講座の作り方がわかります。
あなたの中にあるコンテンツをおしゃれで質の高い動画オンライン講座に仕上げることに役立てていただければうれしいです。それでは行きましょう。
スライド動画作成に必要なツール

「動画オンライン講座をどのように作って行くか?」というと、

PowerPointのスライドショーを再生させて解説するのですが、その画面録画と音声録音を同時に行なっていきます。

ワイプなどで顔出しもする場合はWEBカメラでの顔出しの撮影も同時に行います。
- Macと外付けディスプレイ
- 完成したプレゼンテーションスライド
- PowerPoint(Keynote、Googleスライド、Canvaの画面再生でも構いません)
- ScreenFlow(今回はバージョン10)
- 音声を録音するマイク
- 顔出しが必要な場合はWEBカメラ
以上のものを用意してください。
ScreenFlowについて

ScreenFlowはMacの画面と音声を同時に収録して、収録したデータを動画編集して動画書き出しまできるオールインワンの便利なアプリです。

さまざまなソースを複数同時に収録できます。
- Mac画面
- 外付けディスプレイ画面
- マイク音声
- Mac内の再生音
- 接続したiOSデバイスの画面と音声
とほぼ全部できます。
そして編集も、
- 動画のサイズや位置
- 音量
- テロップ
- エフェクト
など結構ガッツリ編集できます。
顔出しなしの画面収録と音声録音だけの場合はScreenFlowだけ編集までやっちゃうし、

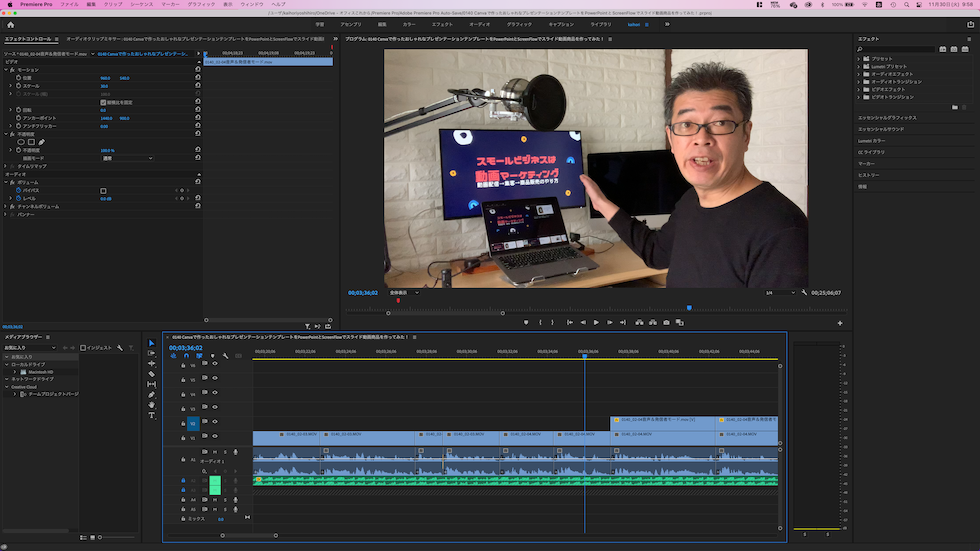
ScreenFlowで収録したデータを書き出して、編集はAdobe Premiere Proでやるときもあります。
カット編集が多そうなときや、テロップ挿入をしなければならないとき、

顔出しを丸く切り抜いてワイプ表示するときはPremiere Proで編集します。
今回ScreenFlowだけで画面収録&編集まで一気にやっちゃうやり方をお伝えします。
PowerPoint&ScreenFlowでプレゼンスライド動画の撮影

Macにマイクを接続

Macにマイクを接続します。僕はDELLの外付けディスプレイに接続します。このディスプレイはUSB-C接続でMacに給電ができてUSBハブとして使えるので便利です。
マイクは、Blue社のSnowBallというマイクを使ってます。ノイズが少なくて高音質で1万ちょっとと安価なのでオススメです。


今だと同じBlue社だったらYetiというマイクがメインみたいですね。
SnowBallをアームスタンドに固定して使ってます。アームスタンドに固定すると口元近くに持って来れますし、デスクの上の置き場所も気にしなくていいです。

WEBカメラを接続

顔出しを表示したい場合はWEBカメラも接続してセットします。Mac内蔵のFaceTimeカメラもありますが、あんまり画質がよろしくないですね。
最近のiMacとかMacBook Pro、MacBook airのカメラはいいそうですね。マイクもいいらしいので内蔵のもので済ませられたら便利ですね。
外付けディスプレイを接続すると便利!

外付けディスプレイを接続している場合、発信者モードになるので便利です。
発信者ノートに台本を入れておくとMacBook Airの画面を見ながら話すことができて、

収録は外付けディスプレイの画面だけを録画できます。
iMac使ってたときにはiPadをMacの前に置いて台本を表示してたので、これ何気に便利です。
話し方のコツ
話すときは、台本はありますが、読んでる感じになるのを防ぐには、できるだけ大きな声で身振り手振りをつけて話すといい感じに話せます。自分の言葉として話すようにしてください。
逆のことを言ってるように聞こえるかもしれませんが抑揚を無理につけないほうがいいです。抑揚をつけようとするのではなく声を大きく、身振り手振りをつけることで自然に自然な感じになります。
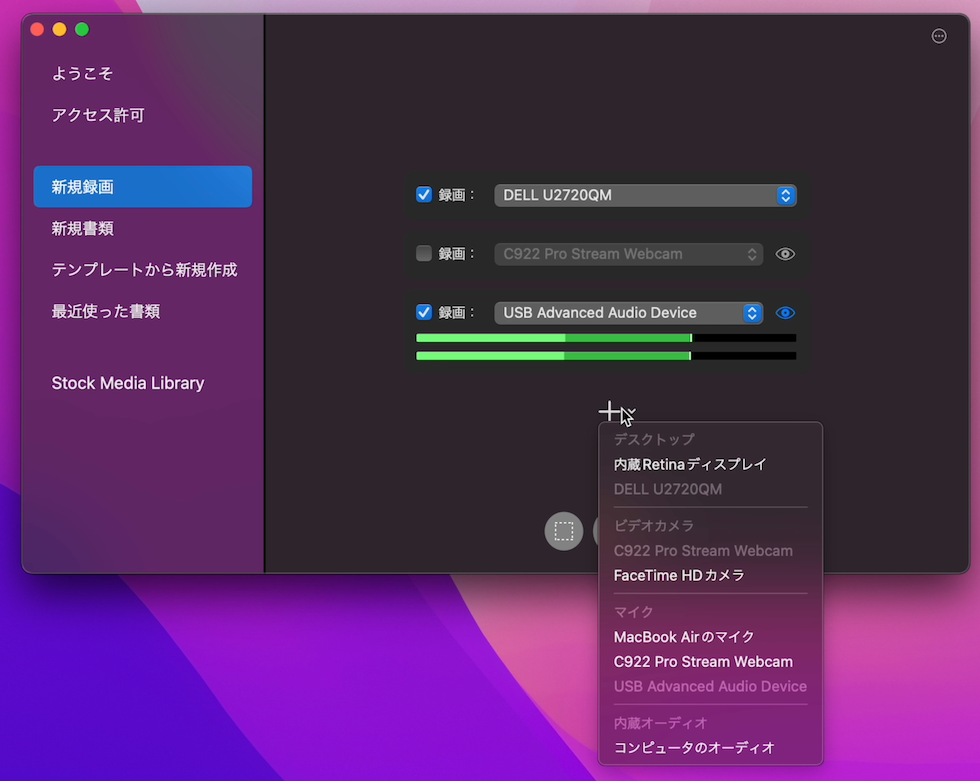
ScreenFlow録画設定
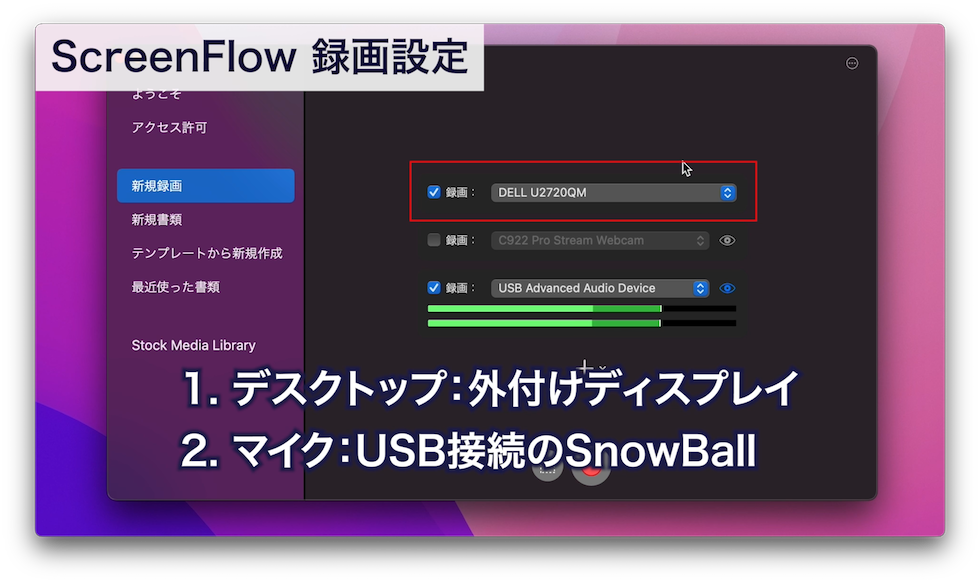
ScreenFlowを起動するとこのような録画設定の画面が開きます。

ScreenFlowを起動するとこのような録画設定の画面が開きます。

バージョン10の画面から録画するソースの選択式になっているようで、+アイコンをクリックすると追加できるソースの種類が表示されます。
デスクトップ
Mac内の映像を録画する設定です。Macだけを使用してる場合は一つしか選択項目が出ませんが、今回MacBook Airに外付けディスプレイに接続してますので、Macの画面か外付けディスプレイの画面かのどちらかを選択できます。項目を追加すると両方とも同時に録画することもできます。
ビデオカメラ
USB接続のWEBカメラ、もしくはMacBook Air内蔵のFaceTimeカメラを選択できます。これも選択項目を追加すると両方のカメラを同時録画できます。(そんな場合ないか?)顔出し無しの場合はビデオカメラの追加は必要ありません。
マイク
マイク音声の録音を追加できます。USB接続のSnowBallと、ウェブカメラのマイク、MacBook Air内蔵マイクを選択できます。
内蔵オーディオ
コンピューター内で映像とか音声の発生するものを再生しているときにその音声を録音できます。
iOSデバイス
今回接続していないので表示されてませんが、MacにiPhoneとかiPadを接続するとデバイスの画面と音声を録画、録音できます。
今回の設定

今回は
- デスクトップ:外付けディスプレイ
- マイク:USB接続のSnowBall
を使うので、

これがウェブカメラの録画なんですが、今回使わないのでチェックを外しておきます。
録画開始

赤いボタンを押すとカウントが始まって録画開始されます。
PowerPointのスライドショーを開始します。

録画停止

録画が終わるとMac上部メニューのアイコンをクリックして「録画を停止」を押します。

するとScreenFlowの編集画面が立ち上がるので非常にスピーディーです。

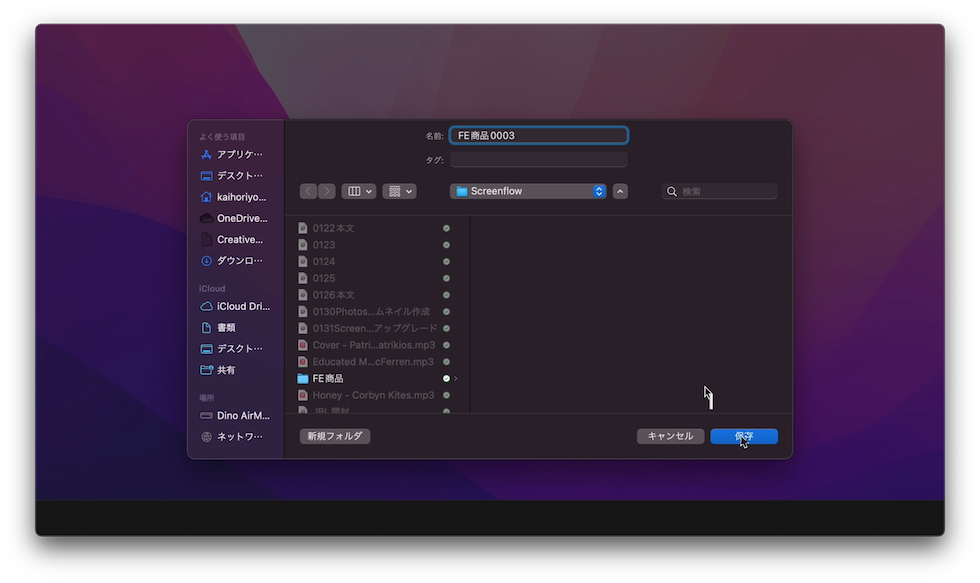
任意の名前をつけてプロジェクトを保存します。
画面収録のやり方
- 全体通しでオールで収録
- セクションごとに分割して収録
収録はどちらでもやりやすいやり方で撮影してください。
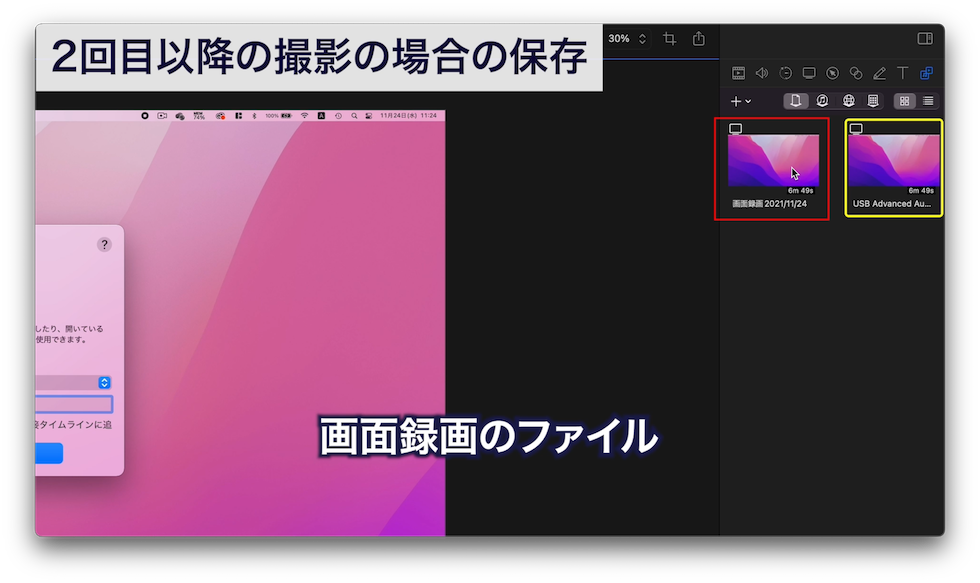
複数の動画画面

分割の場合はここの収録した映像の格納場所にセクションごとに分割して保存されます。
2回目の撮影

同じScreenFlowの書類で2回目以降に撮影する場合は、撮影終了時に「書類に追加」にチェックが入っていることを確認して任意の名前を入力してOKを押します。
別の書類として保存する場合は「書類を新規作成」にチェックを入れます。

格納場所に画面録画のファイルとマイク音声のファイルに分けて書き出されます。
顔出し映像とマイクの音声は一つのファイルで保存されます。編集画面上で分割もできます。ScreenFlowの編集画面上で書類の保存もしておいてください。
それではこれからScreenFlowでスライド動画の編集をしていきます。
ScreenFlowでプレゼンスライド動画の編集

ScreenFlowは撮影した後そのまま編集画面になります。アプリを起動して撮影した動画ファイルを読み込むという作業がないだけでもとても作業がスピーディに進んで便利です。
編集作業
今回プレゼンスライド動画の編集なので
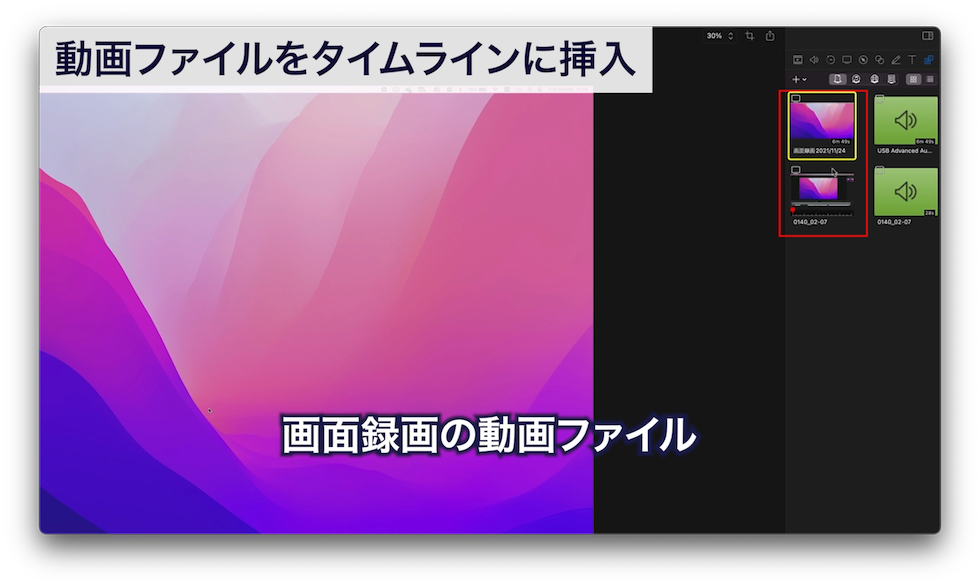
- 動画ファイルをタイムラインに挿入
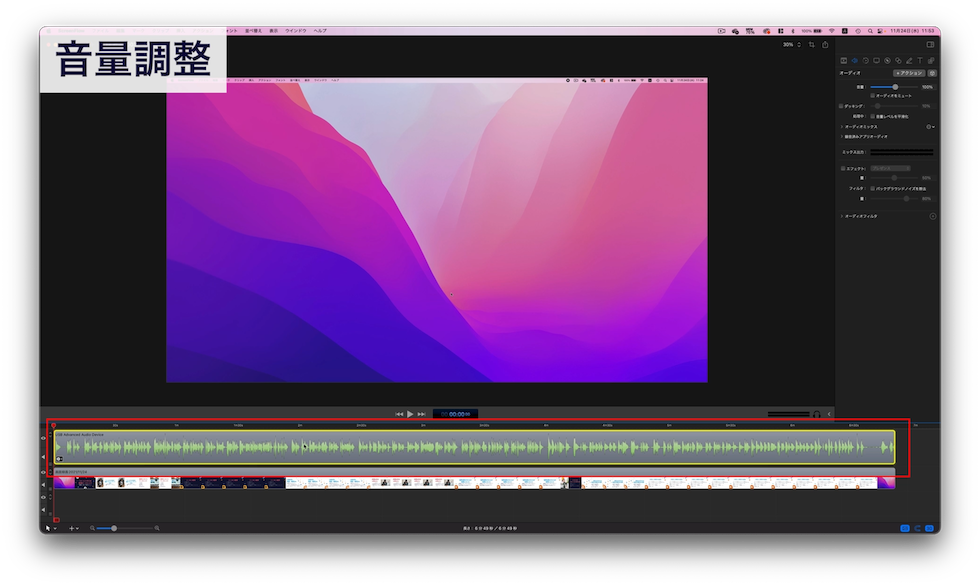
- 音量調整
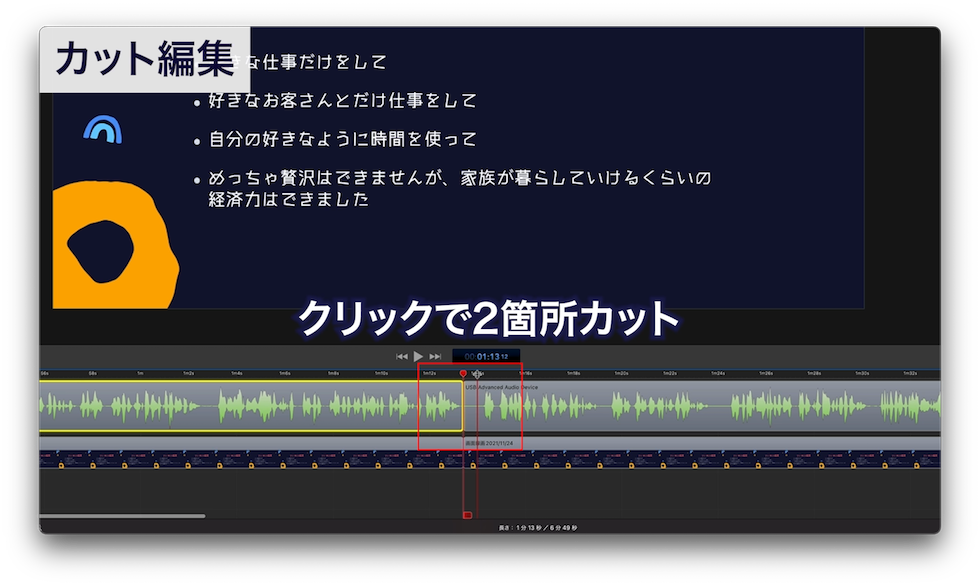
- カット編集
- BGM挿入
- 動画ファイル書き出し
だけをやっていきます。
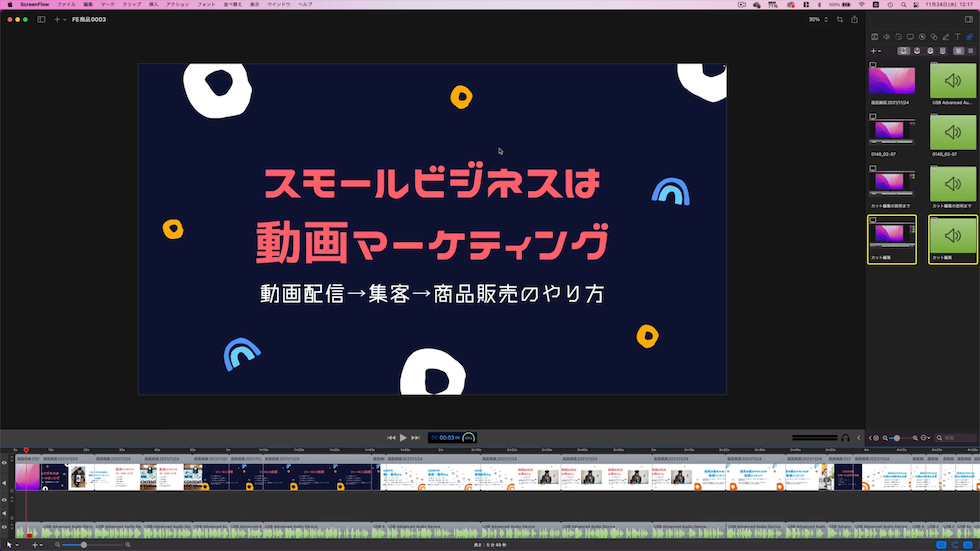
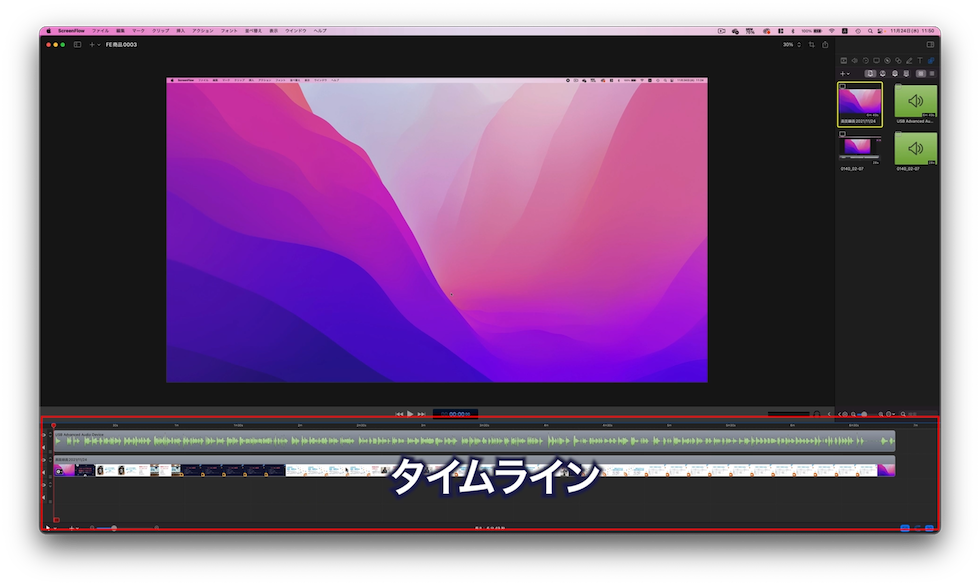
ScreenFlowのUI
ScreenFlowのUI(編集画面)は、
- プレビュー画面
- タイムライン
- ツールパネルって言ったらいいのかな?各編集操作を切り替えるパネル

プレビュー画面

タイムライン

ツールパネルって言ったらいいのかな?各編集操作を切り替えるパネル。
と非常にシンプルですね。
動画ファイルをタイムラインに
撮影済みの動画ファイルをタイムラインに読み込みます。

右のツールパネルの一番右のメディアのタブのアイコンをクリックすると、撮影した動画ファイルと音声ファイルなどメディアの格納場所になっています。

こちらが画面収録の動画ファイルです。

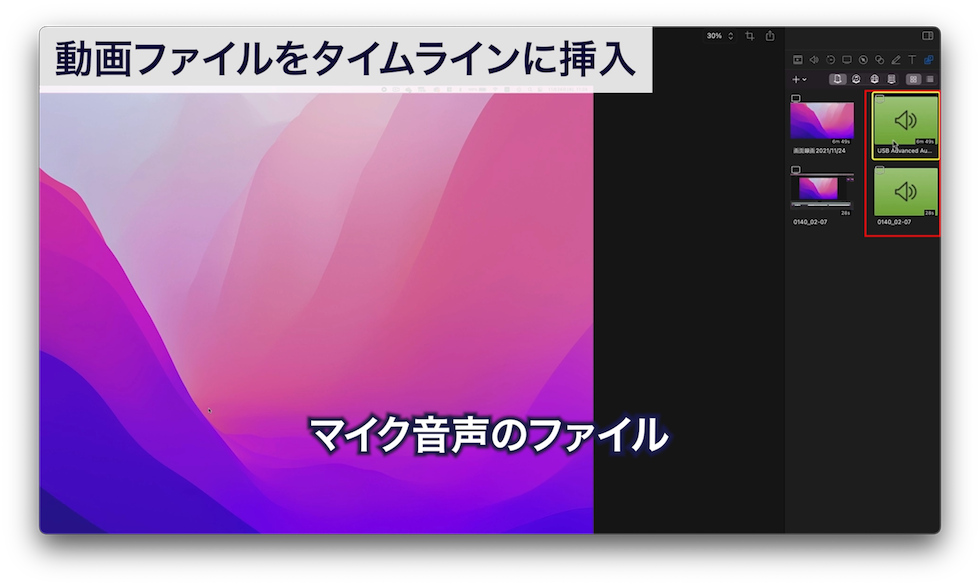
こちらが音声ファイルです。

すでに一番最初に録画した動画ファイルと音声ファイルがタイムラインに取り込まれていると思います。
マシンパワーを考慮して編集
これから編集していきますが、全てのファイルを タイムラインに読み込んで編集して行ってもいいのですが、動画が長くなればなるほど負荷がかかるので、編集中にしょっちゅうレインボーカーソルがグルグル回るようでしたら、1クリップごとプロジェクトファイルを分けて編集した方がいいかもしれません。
例えばトータルで30分の動画オンライン講座で5つのセクションがある場合は、1セクションごとにプロジェクトファイルを分けることもできます。
マシンパワーも十分で面倒臭い人は一つのプロジェクトファイルの方が便利だと思います。その際も、一セクションの動画ファイルと音声ファイルをタイムラインに取り込んで編集して次のセクションの動画ファイルと音声ファイルをタイムラインに取り込むというようにやって行ったほうが、たまに少し動画ファイルと音声ファイルがズレっちゃったりするときがあるので、編集ミスがなくていいと思います。
音量調整
僕はカット編集でクリップが複数になる前に最初に音量の調整をしています。

音量は左から2番目のスピーカーのアイコンをクリックします。

するとオーディオの編集パネルが表示されますので、

タイムラインの音声トラックを選択します。波形が見えてるのが音声トラックです。

オーディオパネルの「音量レベルを平滑化」にチェックを入れます。すると自動的に音量を大きめに整えてくれます。


まずこれをやって、音が歪んでたりするようであればチェックを外して、元々歪んでいる音声は治せないので、あまりにひどい場合は収録し直してください。
タイムライン上の再生したいポイントをクリックしてスペースキーで再生スタート、もう一度押すと再生ストップ。

タイムライン上とオーディオパネル上のインジケーターを確認して、赤が点灯しっぱなしにならないようにできるだけ大きめにします。

ボリュームをスライダーで調整。

もしくは%表示を数値入力で調整してみてください。
音量を大きくするとホワイトノイズと言ってサーっていう音も大きくなるのでホワイトノイズが気にならないくらい音量を上げてください。
音量調整の際にはヘッドホンかイヤホンで確認するようにしてください。
エフェクトでノイズを軽減したり少しはできるのですが、編集が複雑になってしまうので今回は使わずにいきましょう。
次はカット編集をしていきます。
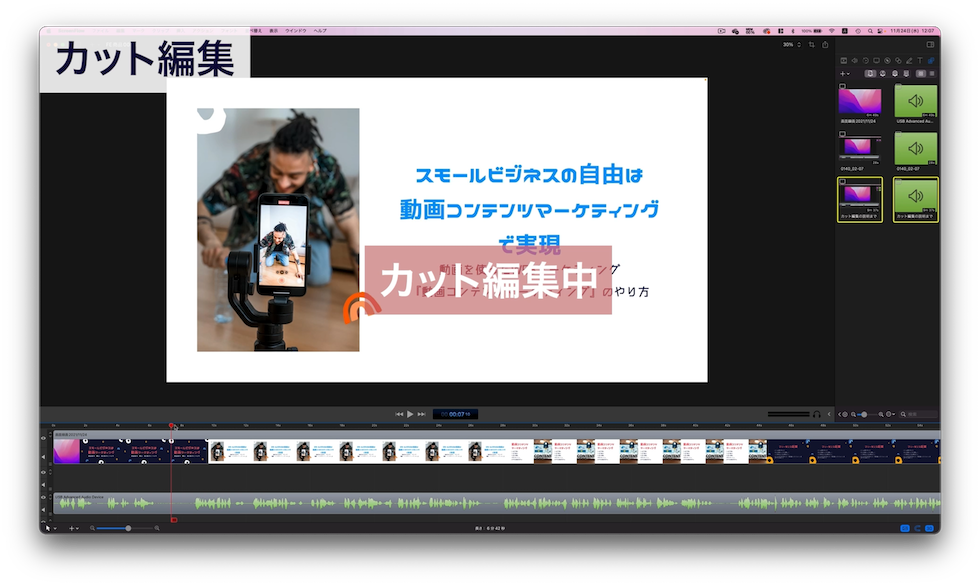
カット編集
カット編集とは、言い間違えたところとか「あの~」とか「え~」とかの気になる箇所、不要な間をカットする作業です。今回はプレゼンスライド動画の編集なので構成の前後の入れ替えとかはしなくていいですね。
通常のカット編集
カット編集の基本的な操作方法ですが、

Bキーでカットツールに切り替えて、

トラックの任意の箇所を2箇所カットして分割します。

Aキーで選択ツールに切り替えて、

分割した中央のクリップを選択して

deleteキーで削除して、

後ろのクリップを選択してドラッグで詰めるというやり方です。
Aキーで選択ツールに切り替えて、
この方法は時間が掛かるので、
リップル削除
リップル削除のやり方を解説します。

削除したい箇所をshiftキーを押しながらドラッグします。

⌘+deleteキーでリップル削除。リップル削除とはクリップを削除して間を詰めることです。
リップル削除でカット編集の操作が少なく済みます!
- Bキーでカットツールに切り替えて
- クリックで2箇所カットして
- Aキーで選択ツールに切り替えて
- 削除したいクリップを選択して
- deleteキーで削除
- 後ろのクリップを選択、ドラッグして詰める
という6つの操作が
- Shiftキーを押しながらドラッグ
- ⌘+deleteキーでリップル削除
の2つの操作で済みます。
これでカット編集をしていきましょう。

カット編集できました。
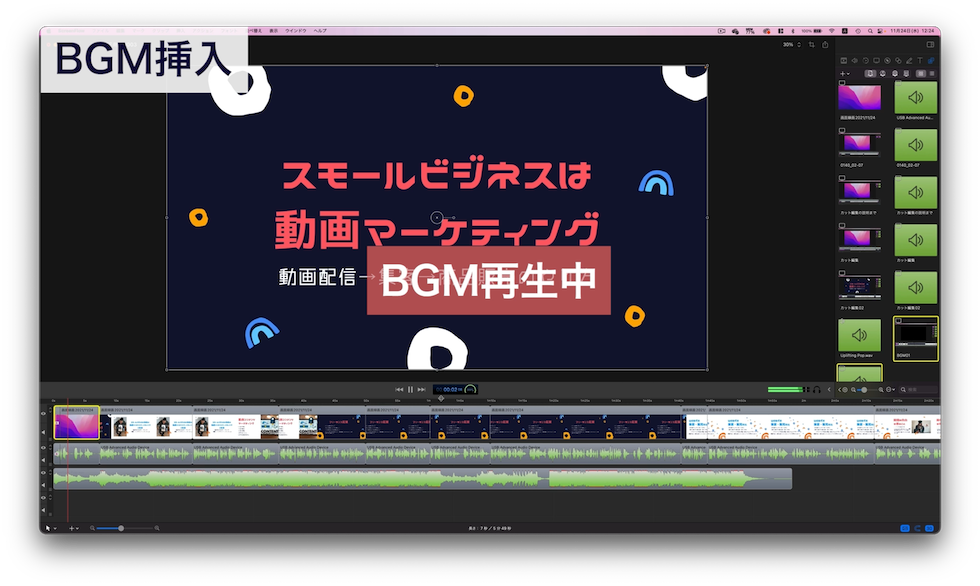
BGMを挿入
商用利用可能なライセンスフリーのBGM素材を入手

今回有料商品の動画オンライン講座にする前提なので、音楽素材は有料のenvatoelementsというサービスを利用しています。

YouTube動画はYouTubeオーディオライブラリーの音楽を使っていたのですが、
YouTube以外では使えないですし、有料版の商品に使うとなると後々面倒になるのでライセンスを取ったものを使います。音楽素材について詳しくはまた違う記事か動画でやりたいと思います。
BGM素材ファイルの格納場所

EnvatoelementsからダウンロードしたBGMファイルを任意のフォルダに置いておきます。
例えば同じ動画関連のものは同じフォルダとか、わかるところに固めておいてください。BGMファイルを移動させたり削除するとプロジェクトを開いたときに「ファイルがありません」と出るので注意しましょう。

BGMファイルをScreenFlowのタイムラインにドラッグすると配置されます。

メディアパネルにも表示されています。

そのまま再生すると大抵大きすぎるのでボリュームを下げます。オーディオパネルを開いて、音量のスライダーで調整するか、%の数値入力でボリュームを下げます。

音源にもよりますが僕は10%~30%くらいに落とすことが多いです。「ちょっと小さいかな?」っていうくらいでちょうどいいです。
BGMの音楽も話を邪魔しない主張しすぎない音楽を選んだ方が無難です。あくまでも脇役ですから。
例えば5分の動画でBGMが3分の場合、もう一回繰り返して入れてます。

継ぎ目とかは別にループ素材じゃなくてもそんなに気にならないです。ループ素材って繰り返し入れるための音楽素材のことです。
ScreenFlowは時間軸で細かい音量調整がどうもできないようです。

Adobe Premiere Proならフェードインアウトなどの細かい調整ができるのですが。やり方知っている方がいらっしゃったら教えてください。

前後にトランジションを入れると、始まりと終わりがスムーズにフェードインアウトができます。

トランジションのクリップを伸ばすとフェードイン、フェードアウトの時間が調整できます。
BGMが挿入できたら、再生して見直ししてOKなら動画の書き出しを行います。
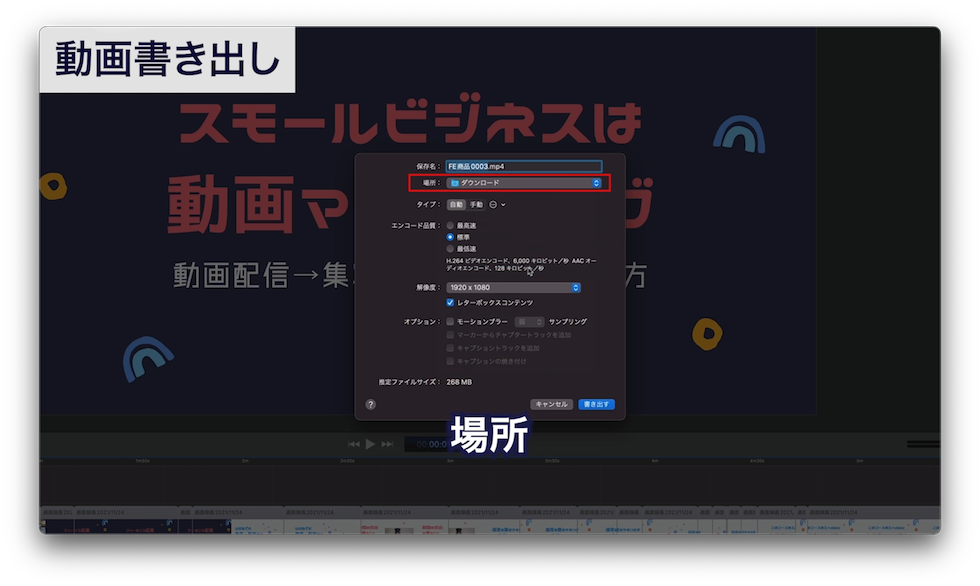
動画ファイル書き出し

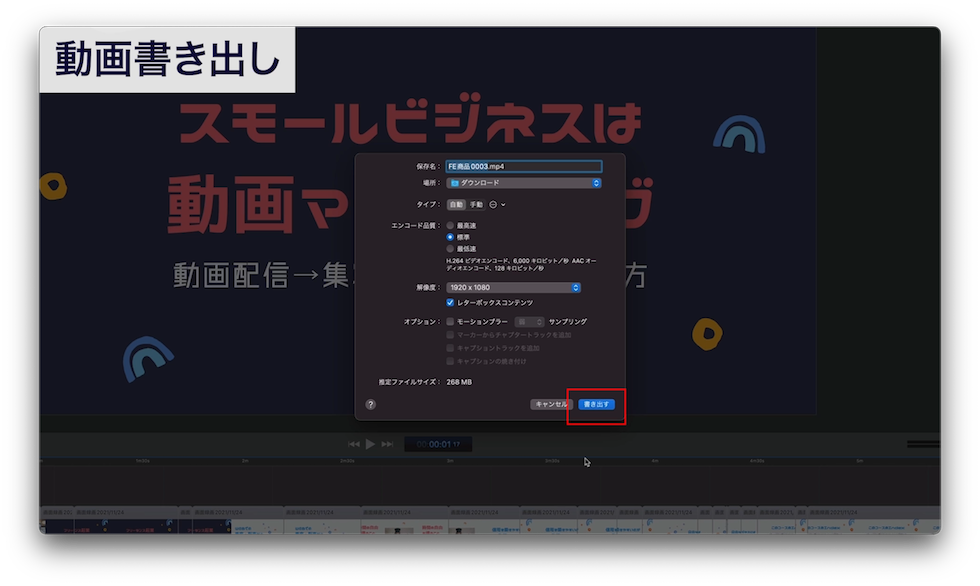
動画ファイルの書き出しは簡単です。⌘+Eキーを押すと書き出し設定パネルが表示されます。

保存名を入力して

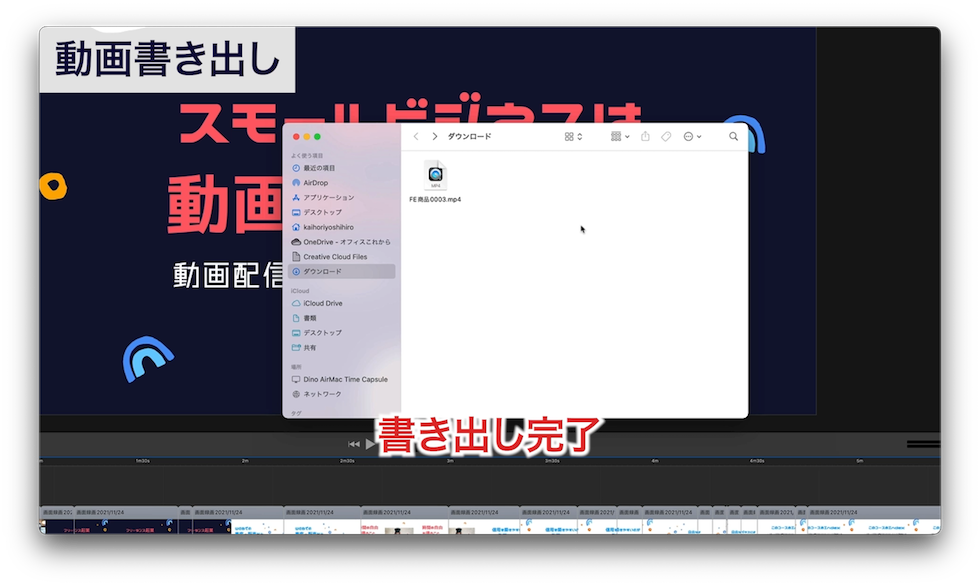
保存場所を選択します。デスクトップかダウンロードにしておくと書き出したファイルがどこに行ったのかわかりやすいと思います。

タイプは自動に。

エンコード品質は標準でいいと思います。

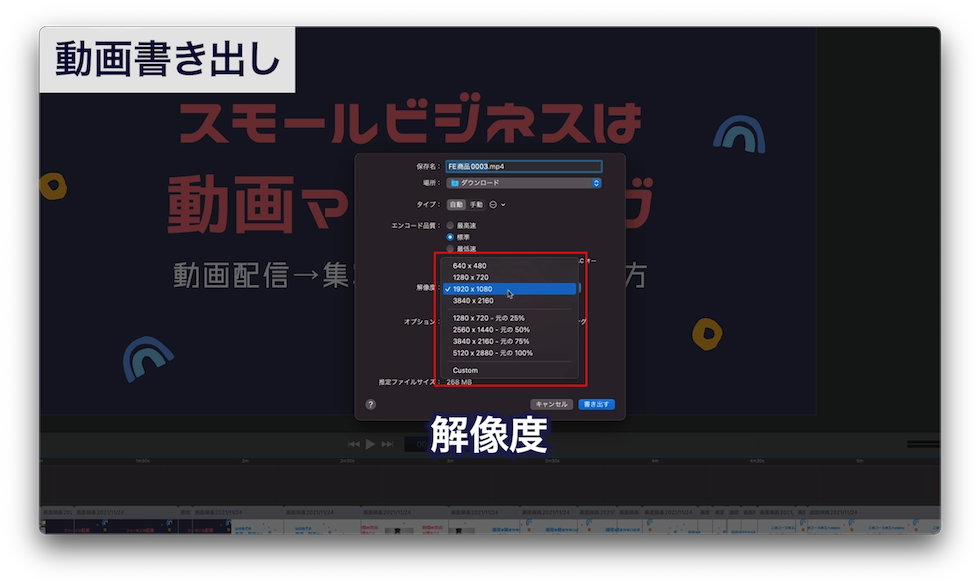
解像度はフルHD1920×1080で。
画質にこだわりたい人は4K3840×2160とかにしてもいいですが、その分書き出し時間も掛かりますし、書き出した動画ファイルのサイズも大きくなります。マシンパワーもストレージも必要になってきます。現在のビジネス動画用途での見る側の環境を考えるとフルHDで十分だと僕は思います。
あとはデフォルトで

書き出すをクリック。


すると書き出されました。

再生してみましょう。ちゃんと正常に再生できてますね。
ここまでご覧いただいてありがとうございました。この記事ではCanva&PowerPoint&ScreenFlowで動画オンライン講座作成のやり方についてお伝えしました。
- スライド動画作成に必要なツールについて
- PowerPoint&ScreenFlowでプレゼンスライド動画の撮影
- ScreenFlowでプレゼンスライド動画の編集・動画ファイル書き出し
についてお伝えいたしました。
あなたの参考になったでしょうか?「参考になったよ!」というあなたは、どんどんシェアしてもらって構いません。それではまた、会いましょう。

