- サムネイルのデザイン
- 画像素材
- 動画素材
- プレゼンテーション動画のスライドのテンプレート
そんなオシャレなたくさんのデザイン素材を無料で使うことができるCanvaというサービスがあります。Canvaについてはこの記事で解説してますのでよろしければこちらの記事からご覧ください。
 Canvaの使い方①サムネだけじゃない、ど素人でもオシャレな動画を簡単デザイン
Canvaの使い方①サムネだけじゃない、ど素人でもオシャレな動画を簡単デザイン
YouTubeのサムネイルってどうやって作っていますか?僕は普段、AdobeのPhotoshopでサムネイルを作っているのですが、果たしてCanvaでサムネイルが作れるのか、デザインのプロの目線で検証してみたいと思います。この記事ではCanvaでYouTubeサムネイルデザインの作り方を解説します。
この記事ご覧になると
- 超初心者向けサムネイルの作り方
- オリジナルデザインに凝りたい方向けサムネイルの作り方
- PowerPointデータで書き出すサムネイルの作り方
がわかります。
この記事を最後までご覧になって、あなたのお悩みを解決するきっかけにしていただけたら嬉しいです。それでは行きましょう!
超初心者向けサムネイル作り方
.png)
この記事ではデザインやったことがない、苦手な人向けのサムネイルの作り方を解説します。
僕は起業する前にグラフィックデザイナーとして仕事をしていたのですが、プロだったのにデザイン苦手だったんですね。だからデザイン苦手とか初心者の人の気持ちもすごくわかります。そんな人でもちゃんとデザインできるので安心してくださいね。がんばってデザイン作って欲しいなと思います。
YouTubeサムネイルはテキストと画像で決まります。Canvaには画像とテキストが既にレイアウトされたオシャレなテンプレートが揃っているのでぶっちゃけ文字入力さえできれば誰でもサムネイルができちゃいます。
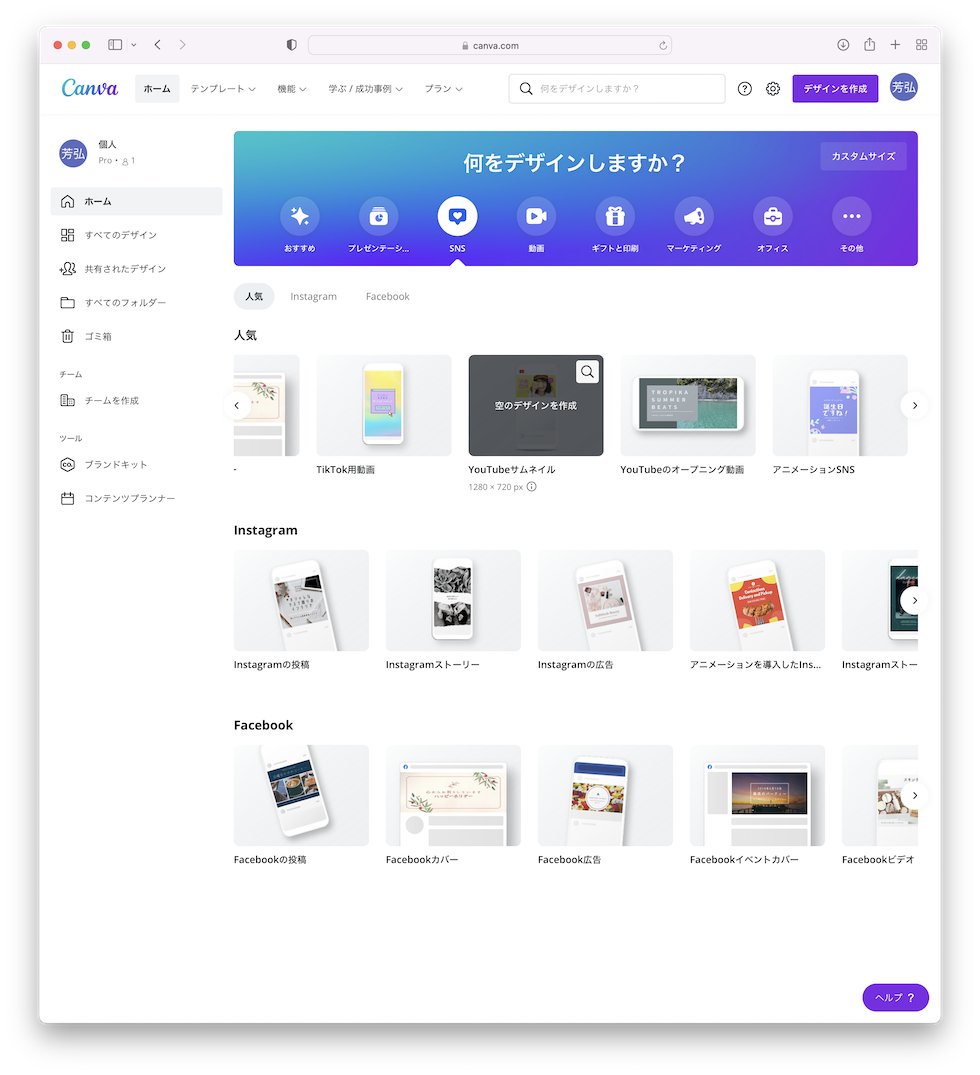
まぁ、選ぶセンスは必要かもしれませんが、あまりハズレのデザインってないので、それは心配しなくていいんじゃないでしょうか?それでは早速サムネイルを作っていきましょう。


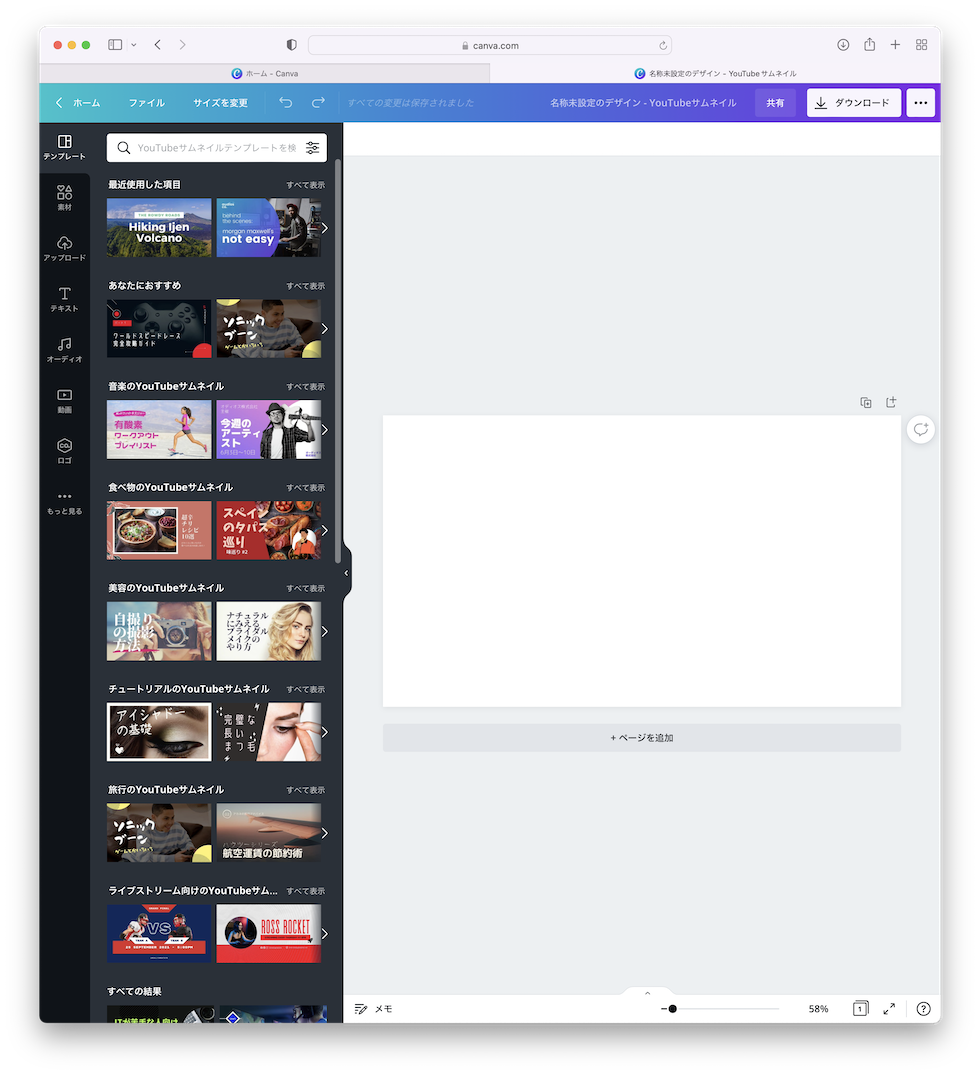
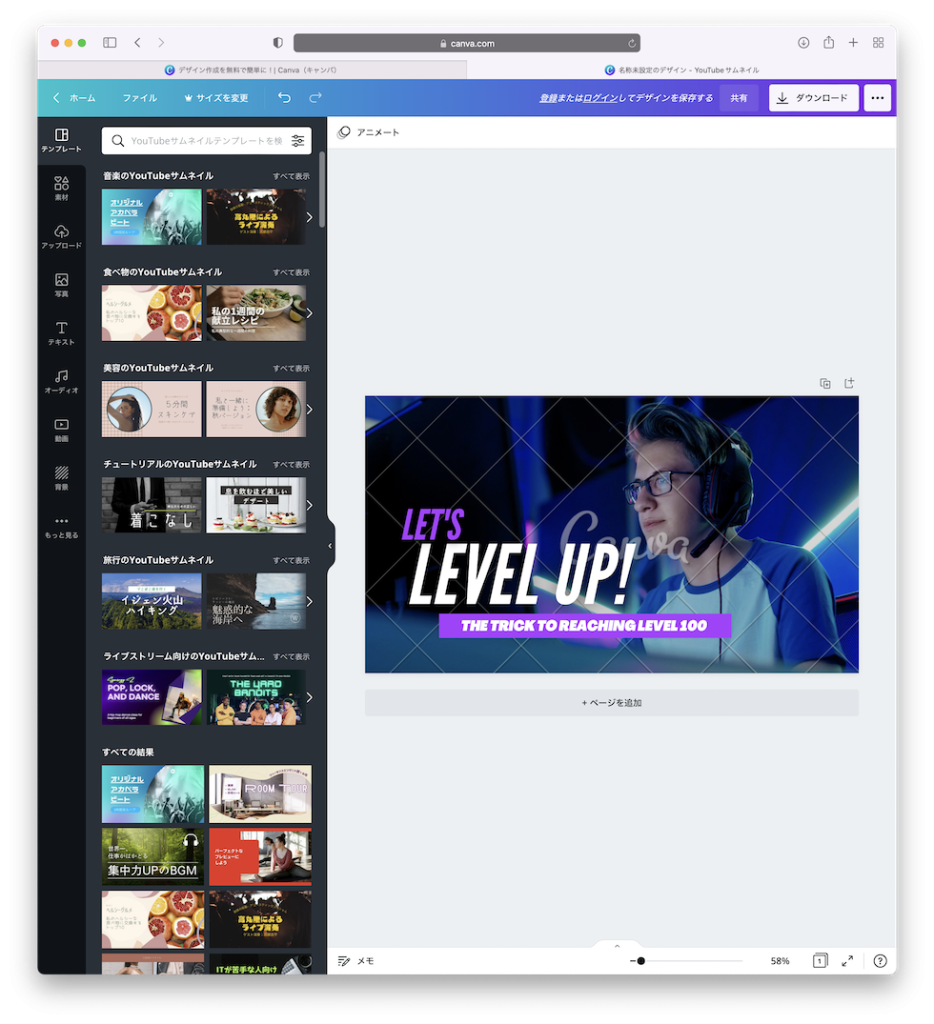
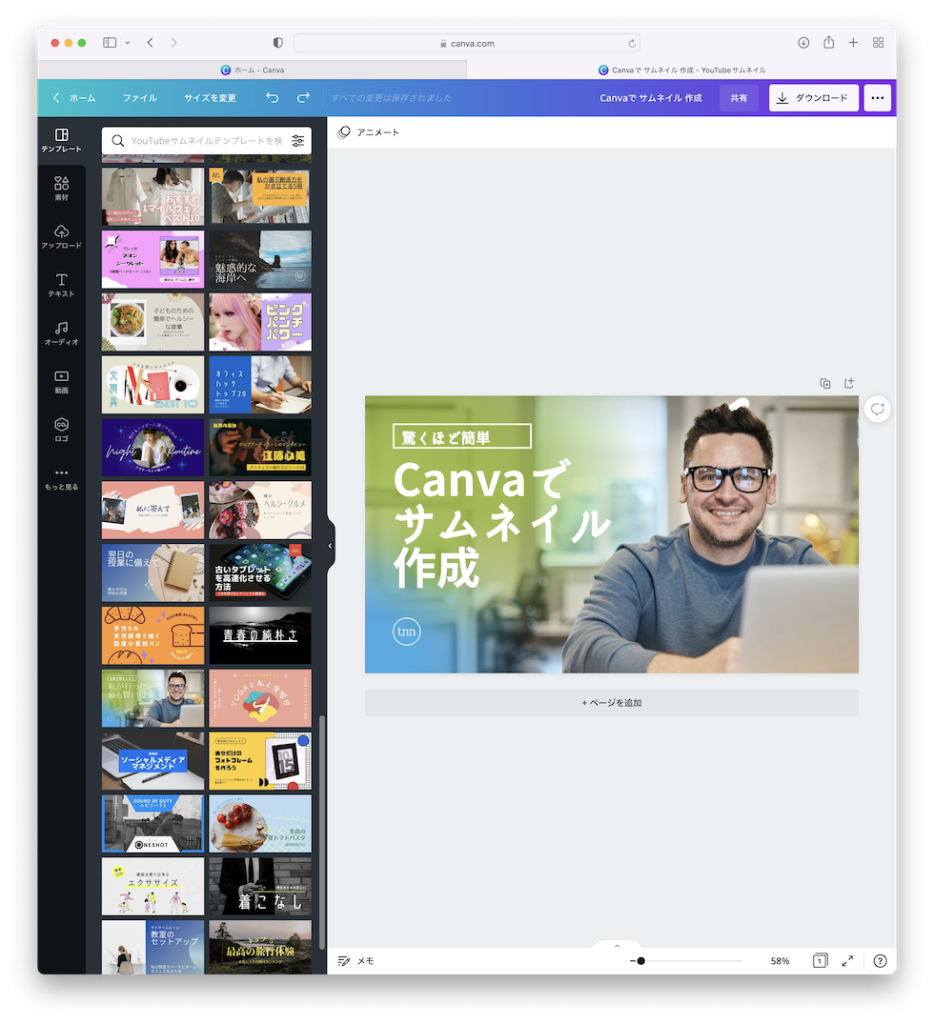
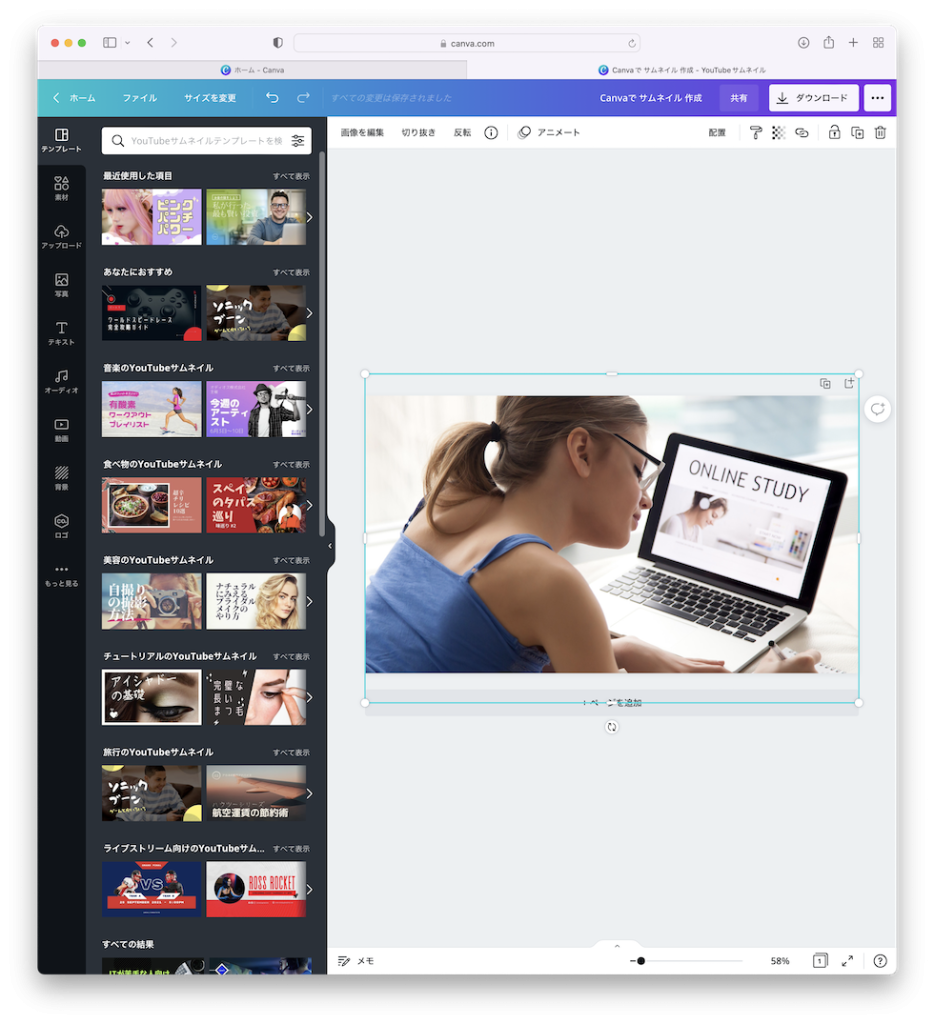
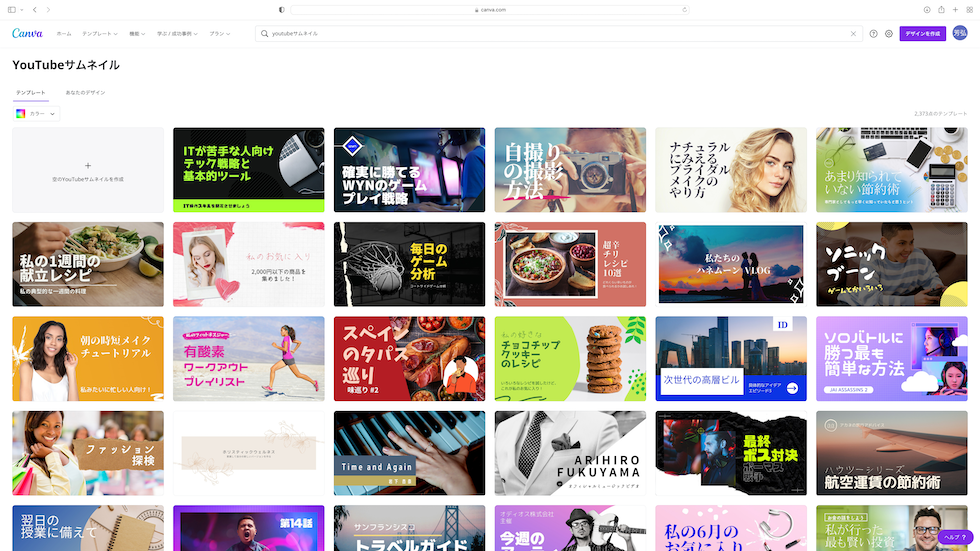
するとこんな画面が出てきます。左のメニューにたくさんのテンプレートが表示されます。気に入ったテンプレートがあったらクリックします。

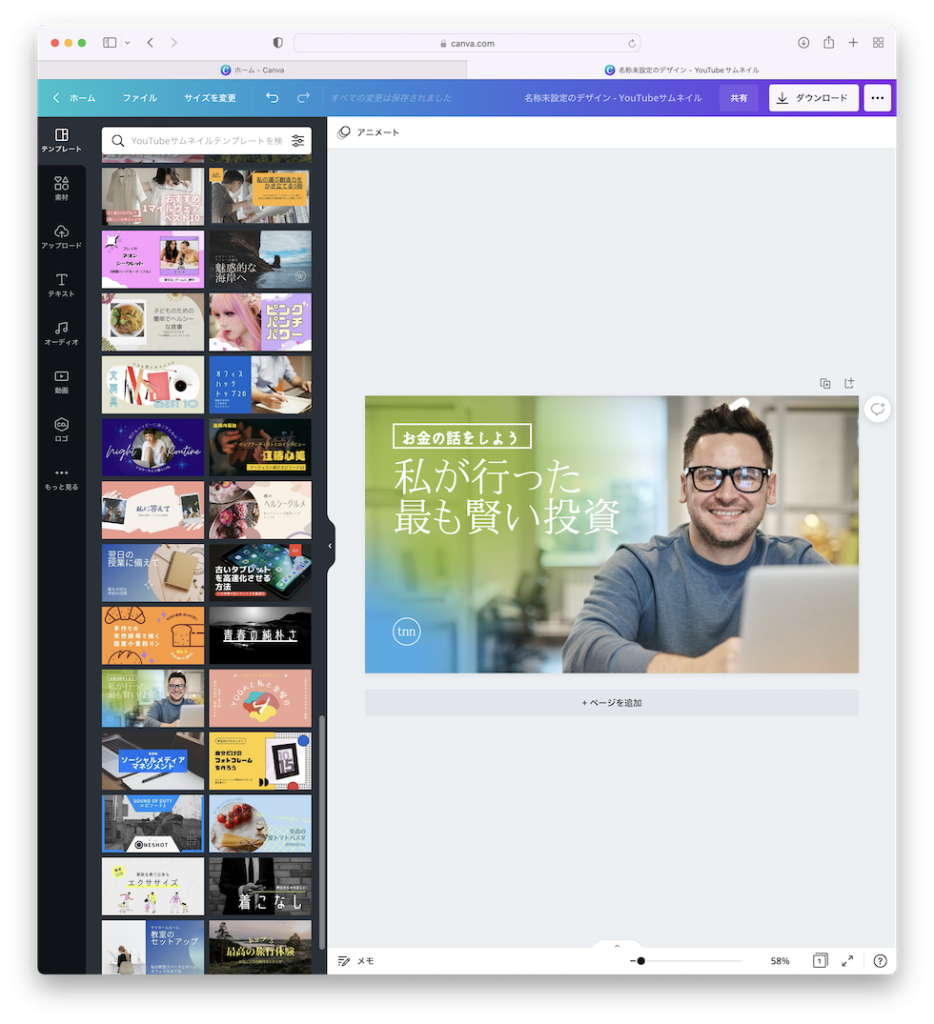
すると右のキャンバスにサムネイルのテンプレートが表示されます。このキャンバスで編集できます。

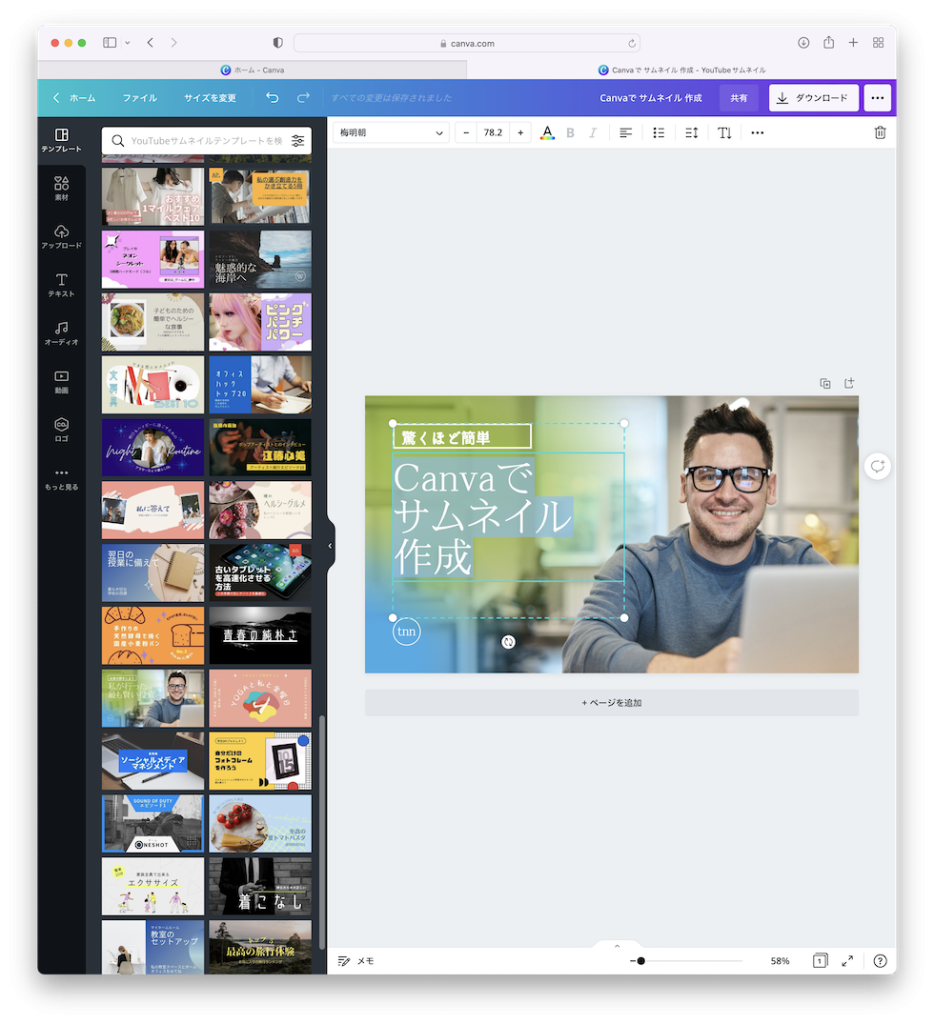
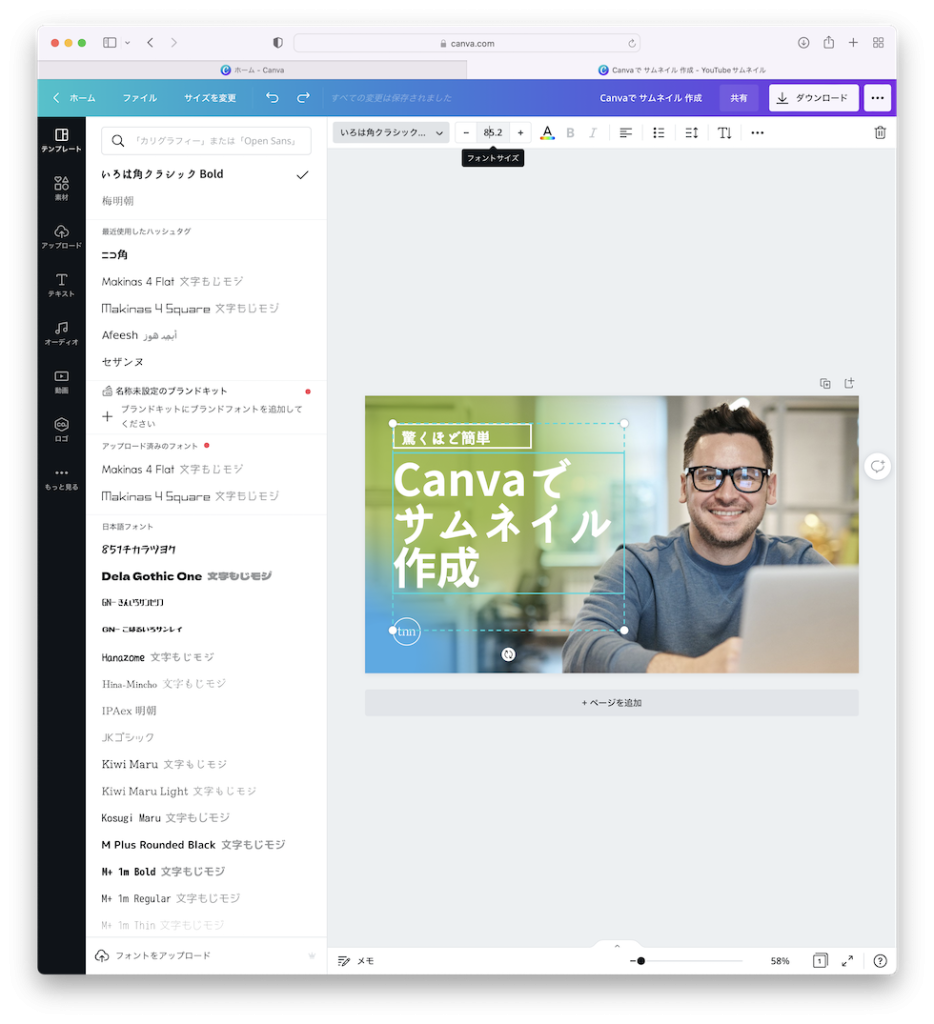
テキストを編集します。文字のところをダブルクリックすると反転表示になるのでテキストを編集できます。一回その辺をクリックして、クリックしてドラッグするとテキストボックスの位置を変えることができます。元に戻すはMacの場合「⌘+z」、Windowsなら「コントロール+z」で戻れます。

テキストを編集してフォント(書体)を変更することもできますし、サイズを変更することもできます。
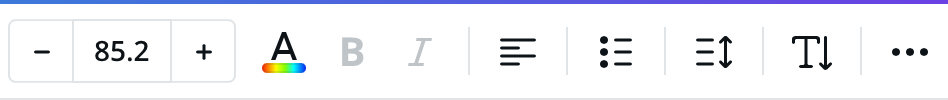
他にも

- テキストの色
- ボールド
- イタリック
- 配置(行揃え)
- 箇条書き
- スペース(文字間隔と行の高さ)
- 縦書きのテキスト
など編集できます。

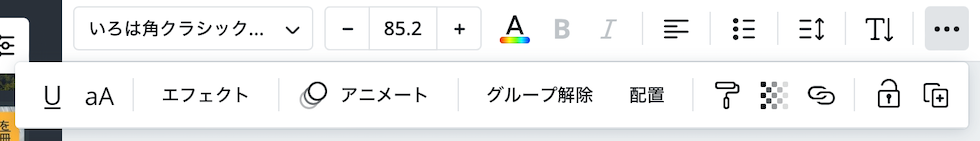
3点リーダーをクリックすると他の編集ツールも格納されています。

無料で使っている場合、有料画像だとこんな感じでラインとロゴの透かしが入ってるので注意しましょう。



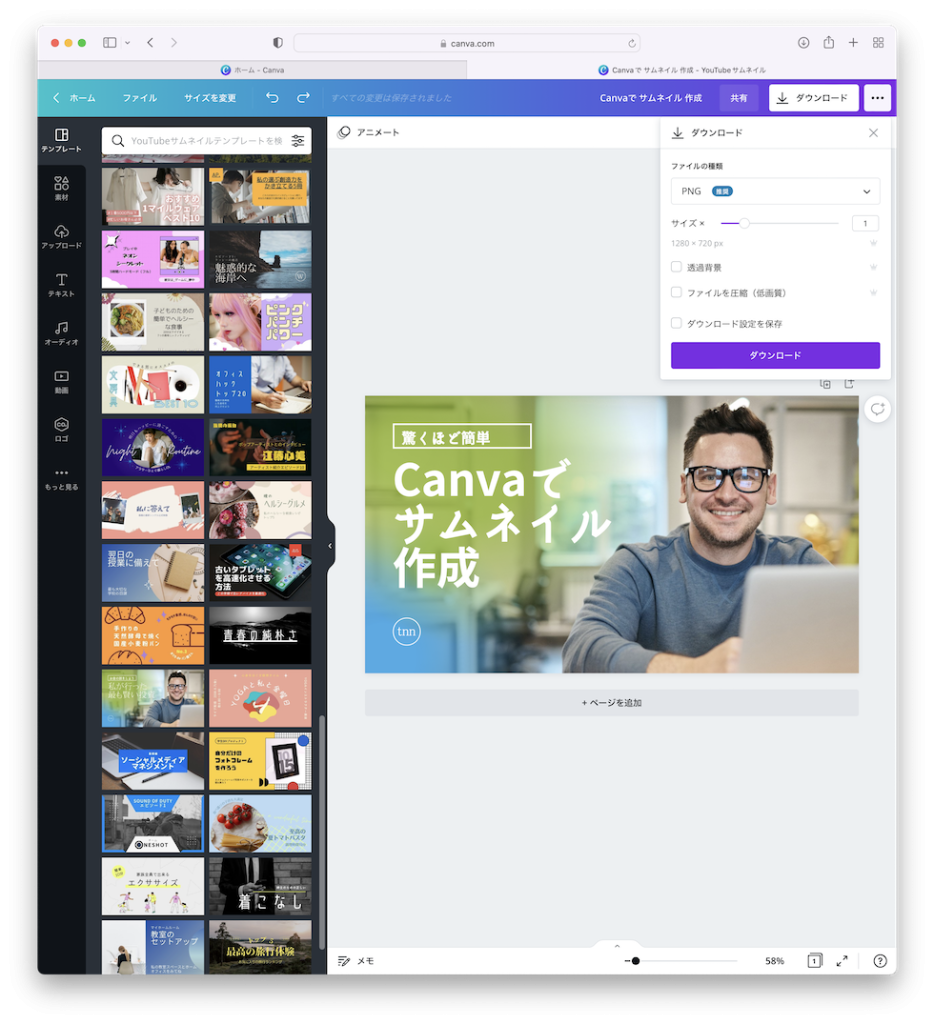
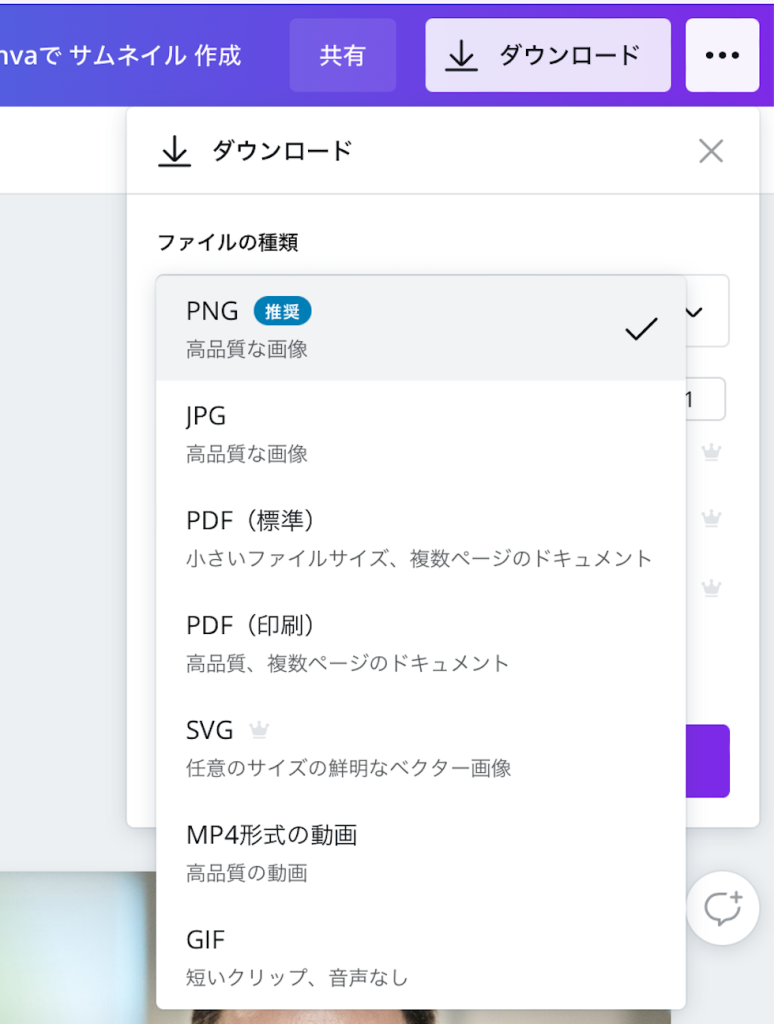
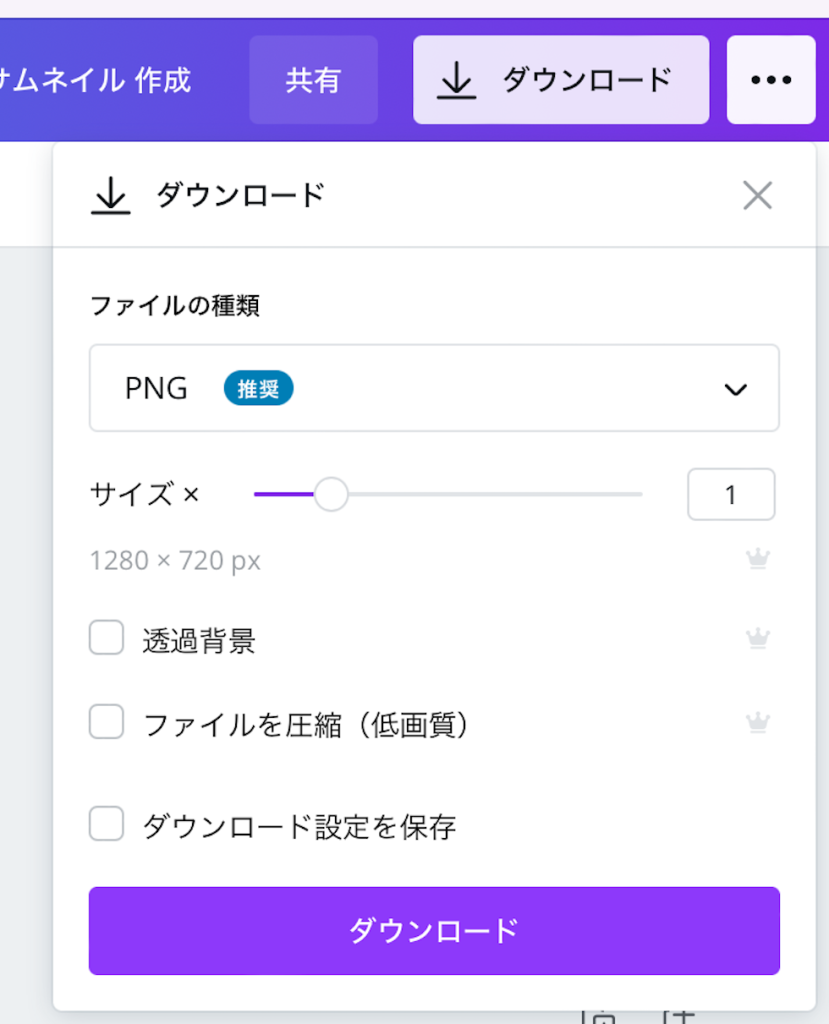
PNGかJPEGで書き出してください。PNGの方がキレイなんですが、見た目気づかないと思います。JPEGの方が容量が少ないので、そこは調整してください。


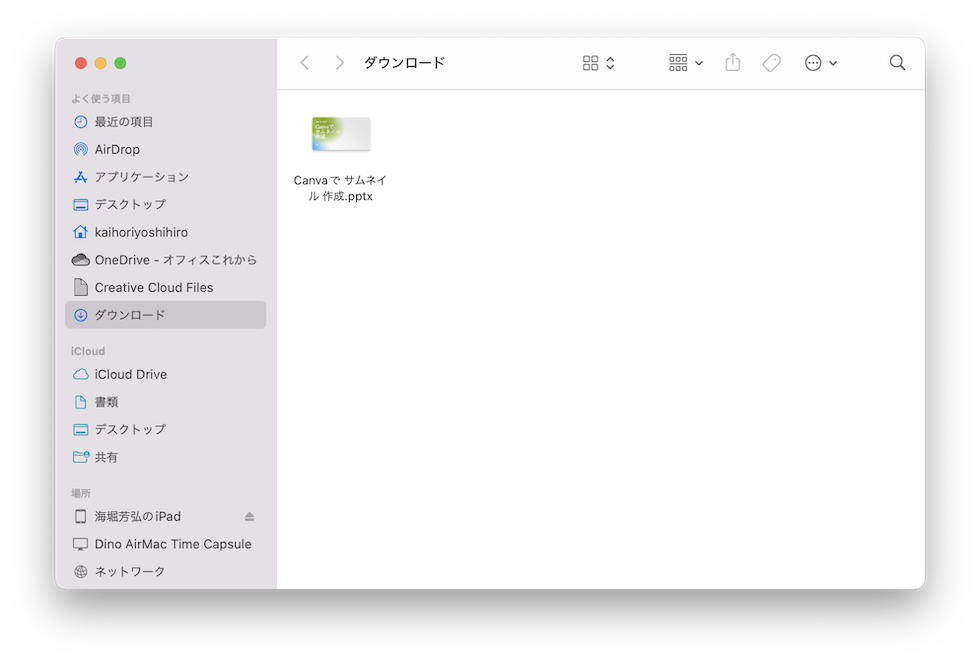
するとMacだったらダウンロードフォルダにダウンロードされています。
次はオリジナルデザインに凝りたい方向けのサムネイルの作り方を解説します。
オリジナルデザインに凝りたい方のサムネイルの作り方

写真も基本的にテンプレートを使う作り方と同じなんですけど、簡単なのが、レイアウトを利用して背景画像を変更するパターンです。

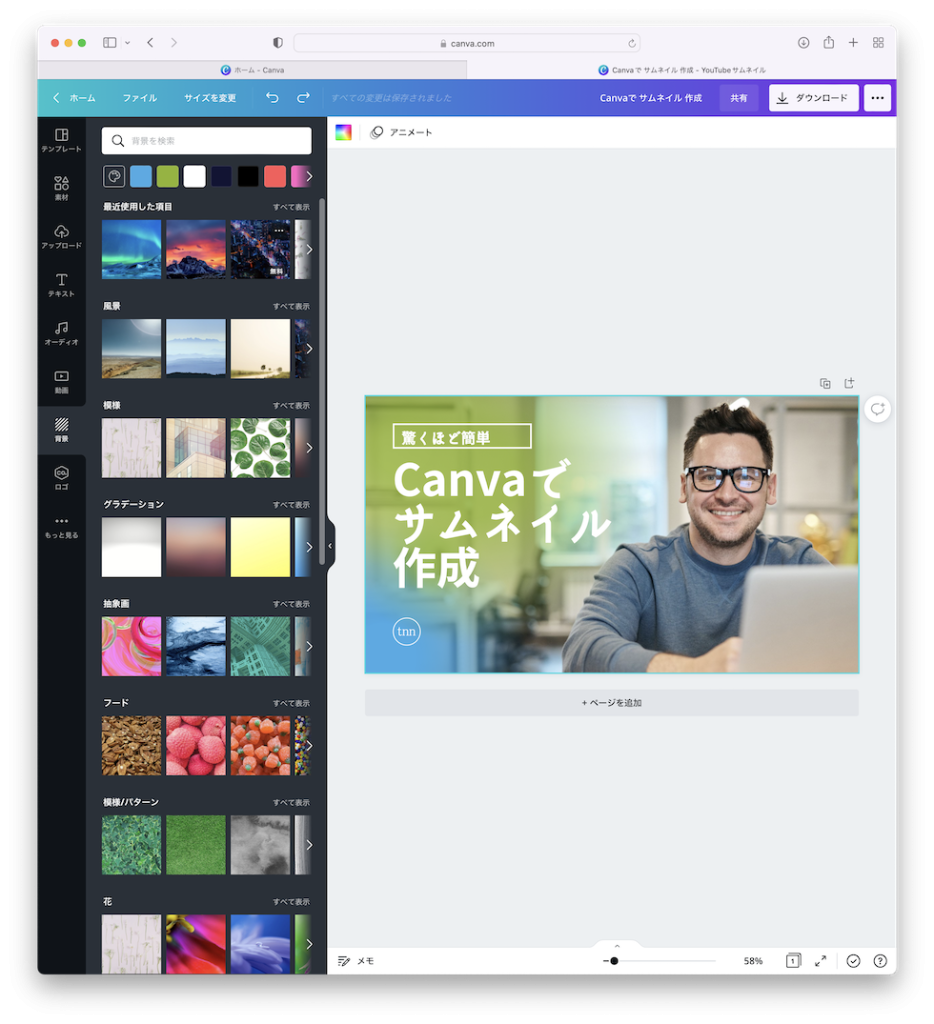
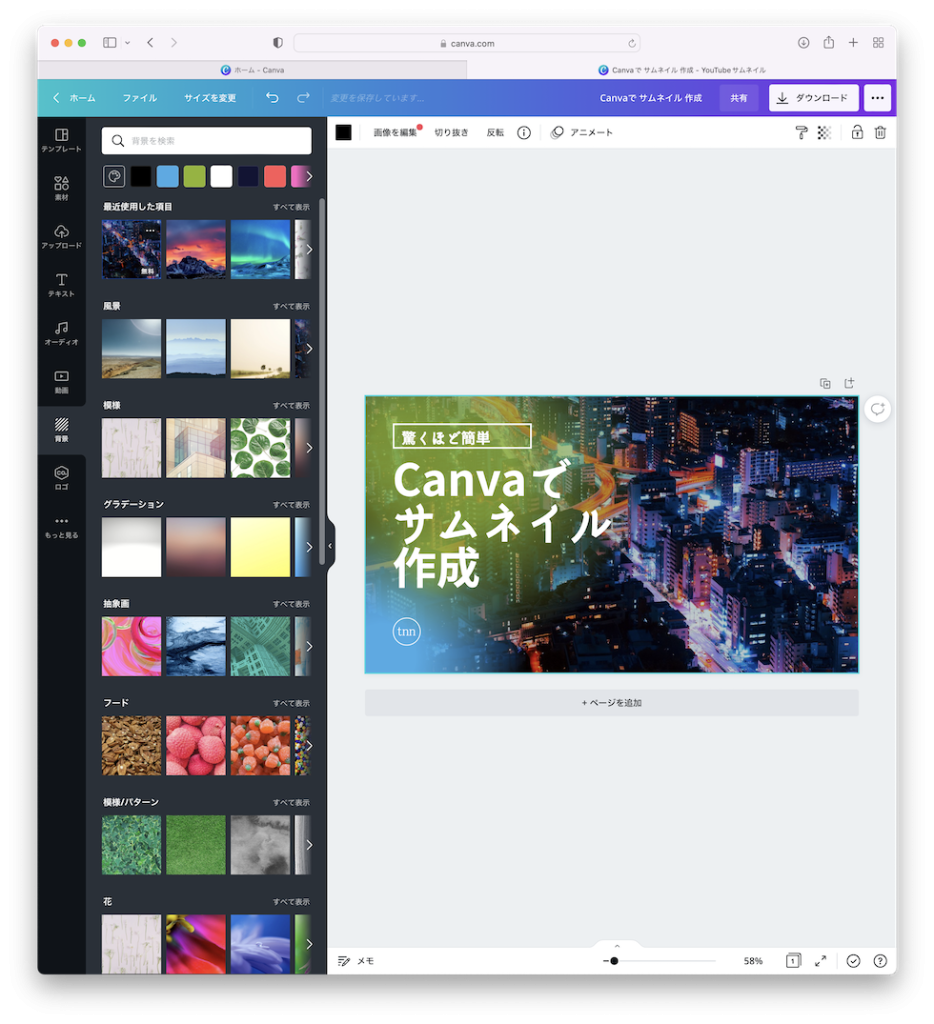
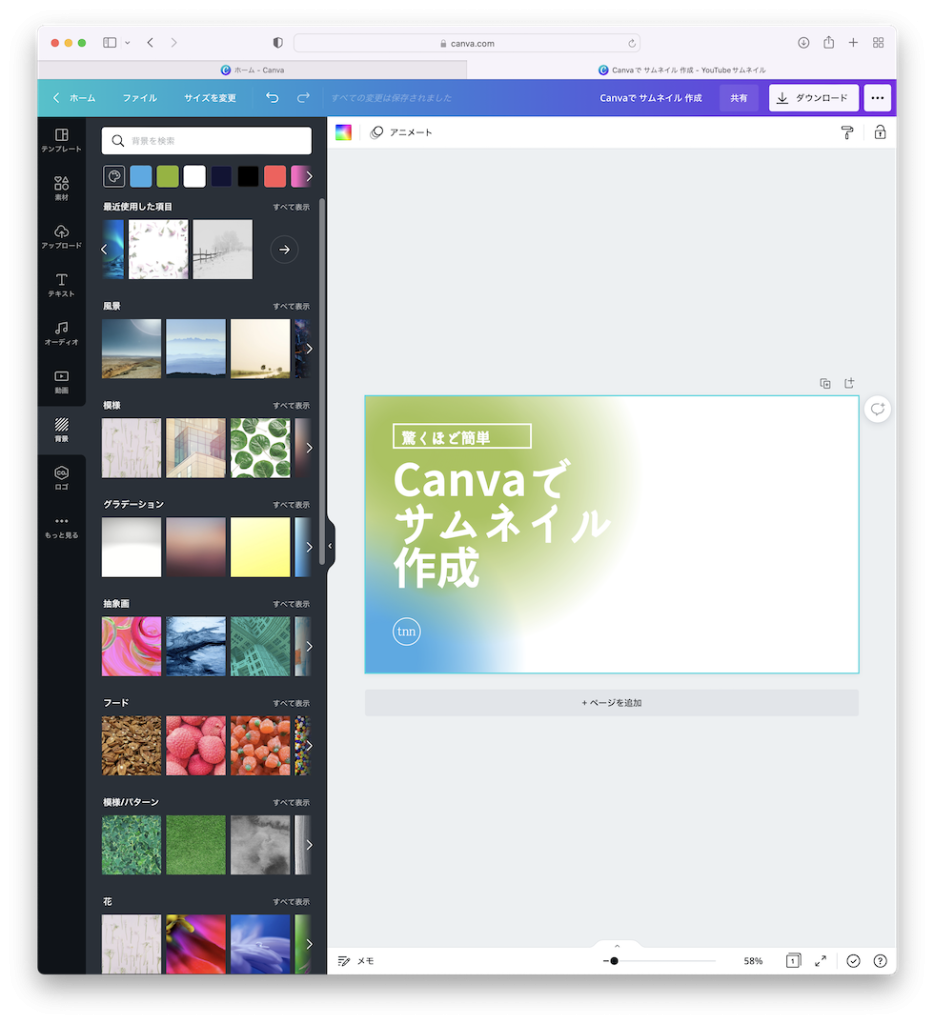
気に入ったテンプレートを選んで、左メニューの背景をクリックすると背景のテンプレートが並んでいます。

任意のテンプレーとをクリックすると背景画像が変更されます。試してみて違ったら「⌘+z」、Windowsなら「コントロール+z」で戻れます。これでテキストを編集するパターンですね。

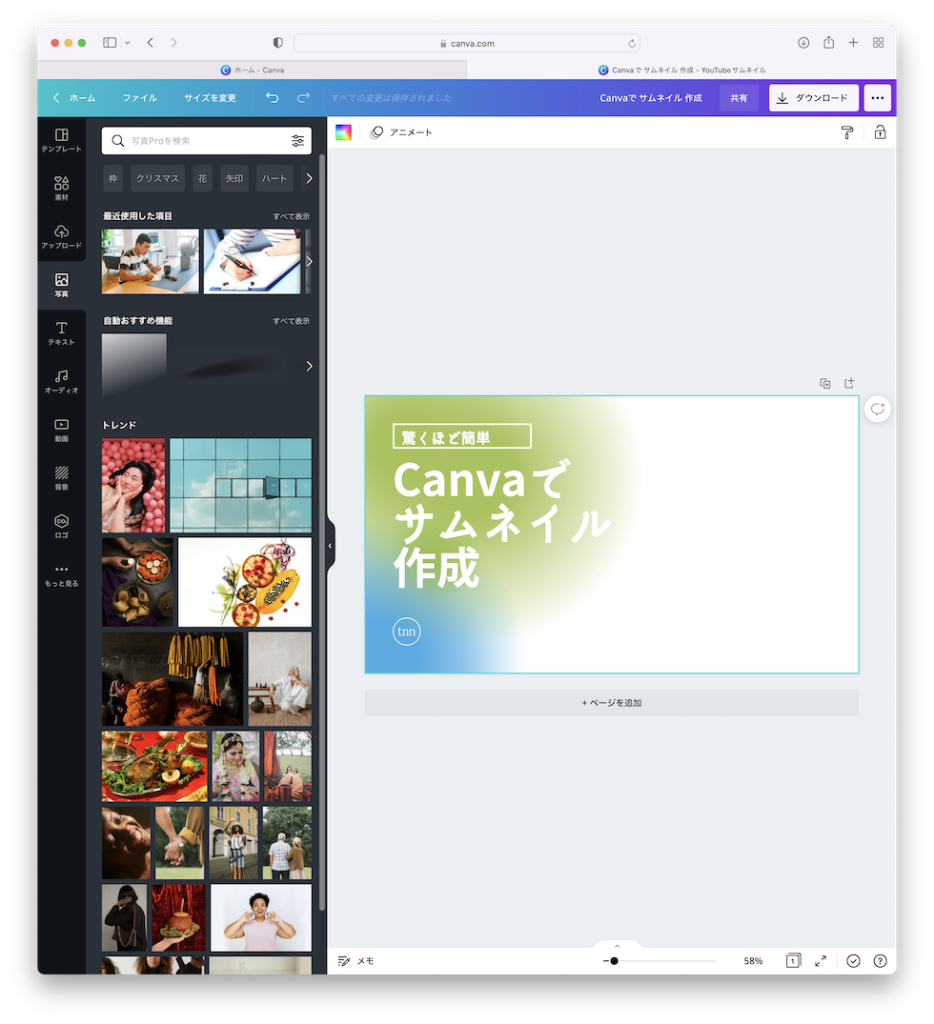
Canvaの写真素材を背景に使いたいときですが、いったん元背景を消しちゃいましょう。

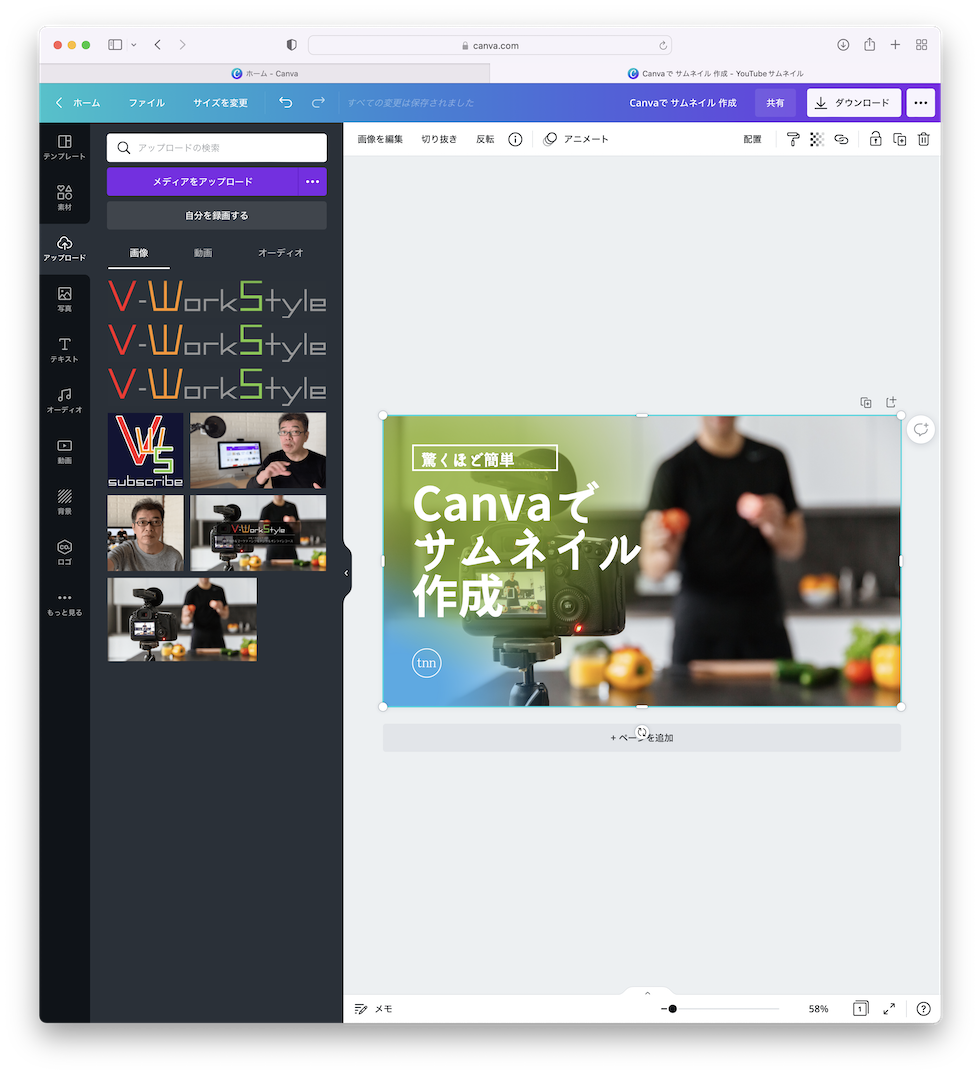
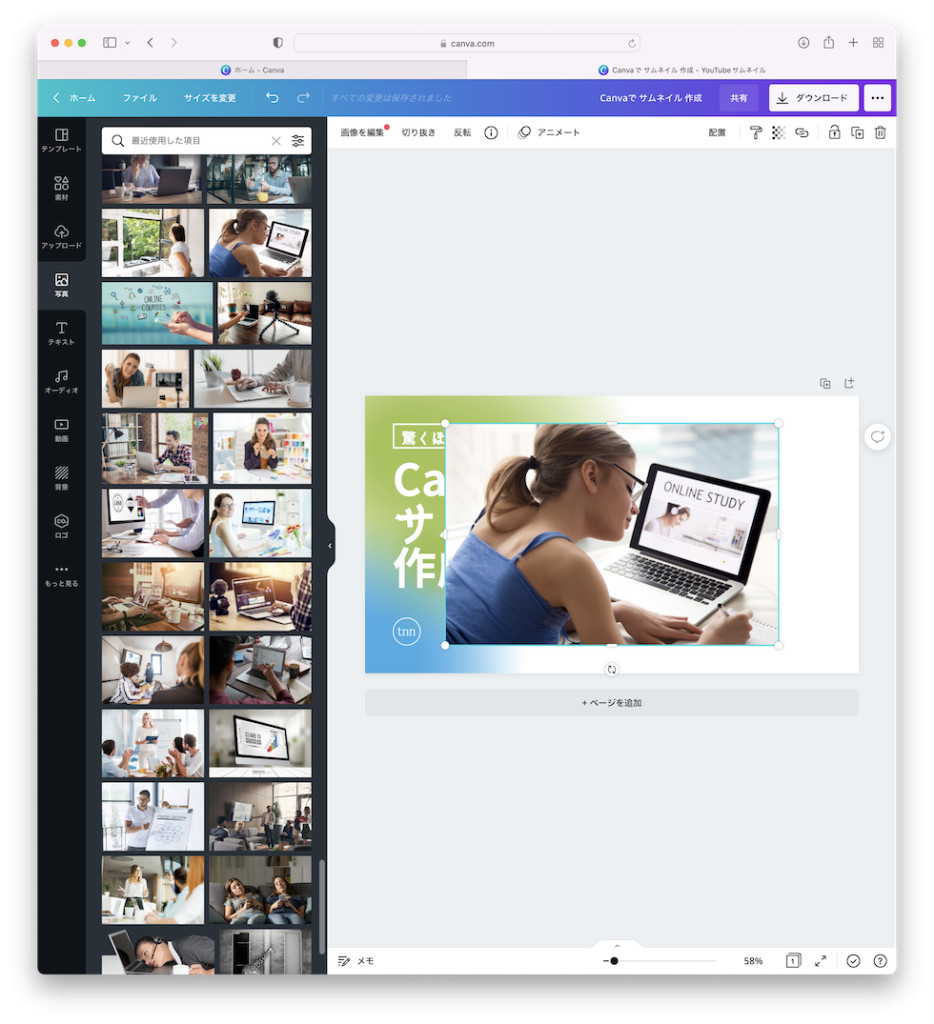
左メニューの写真をクリックすると写真が並んでいるので背景に入れたい写真を探します。見つかったらクリックします。

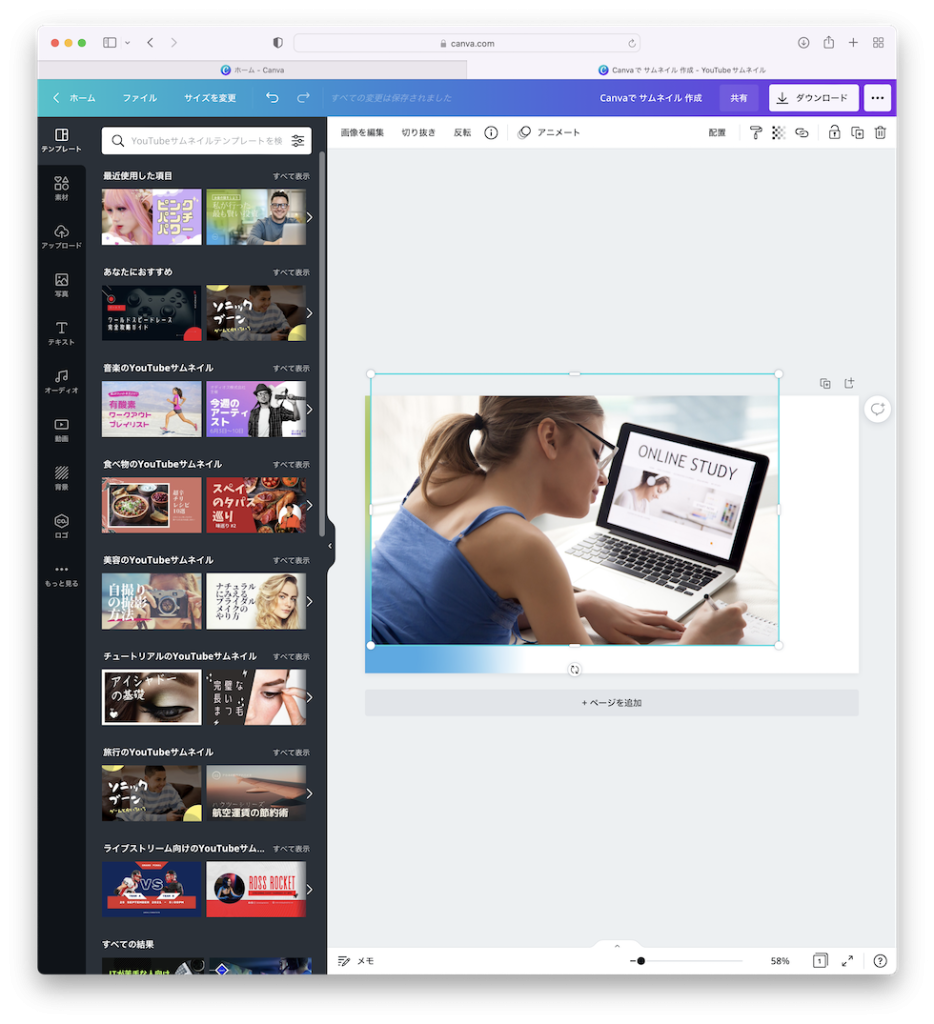
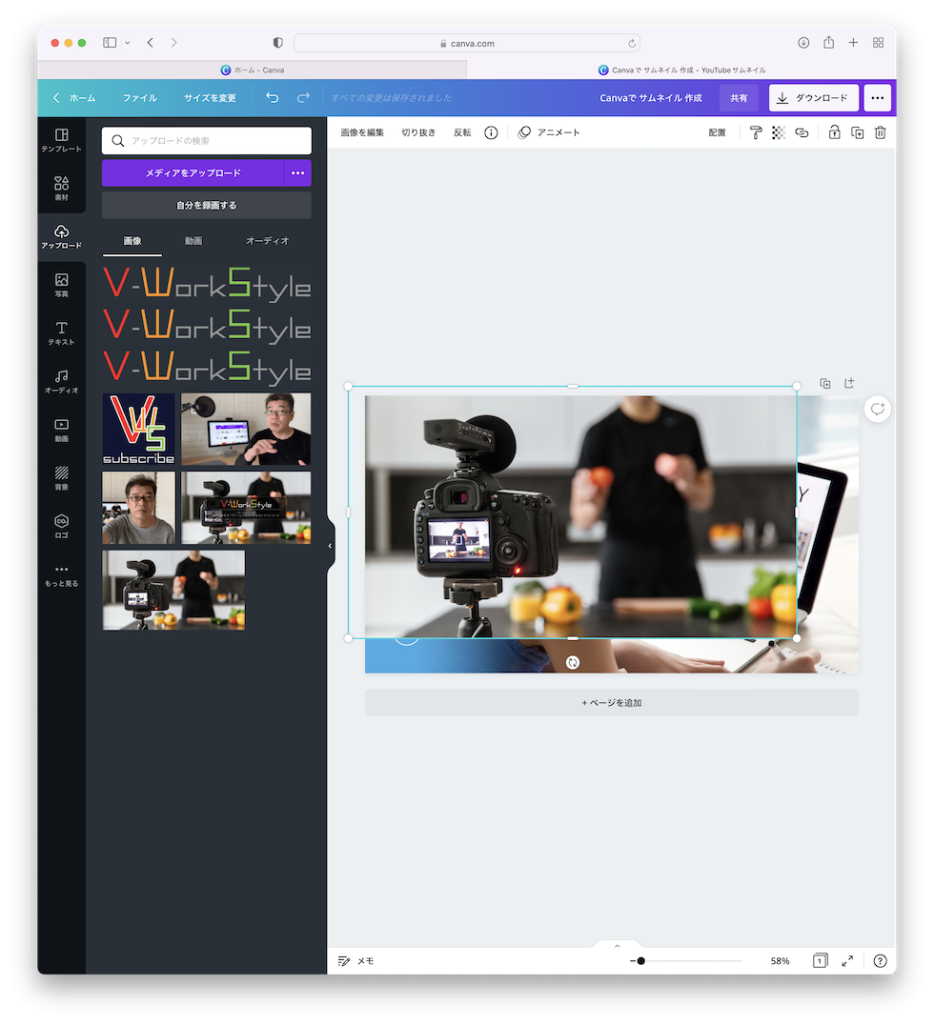
するとこんな風になっちゃうので四隅をドラッグするとサイズを変更できます。



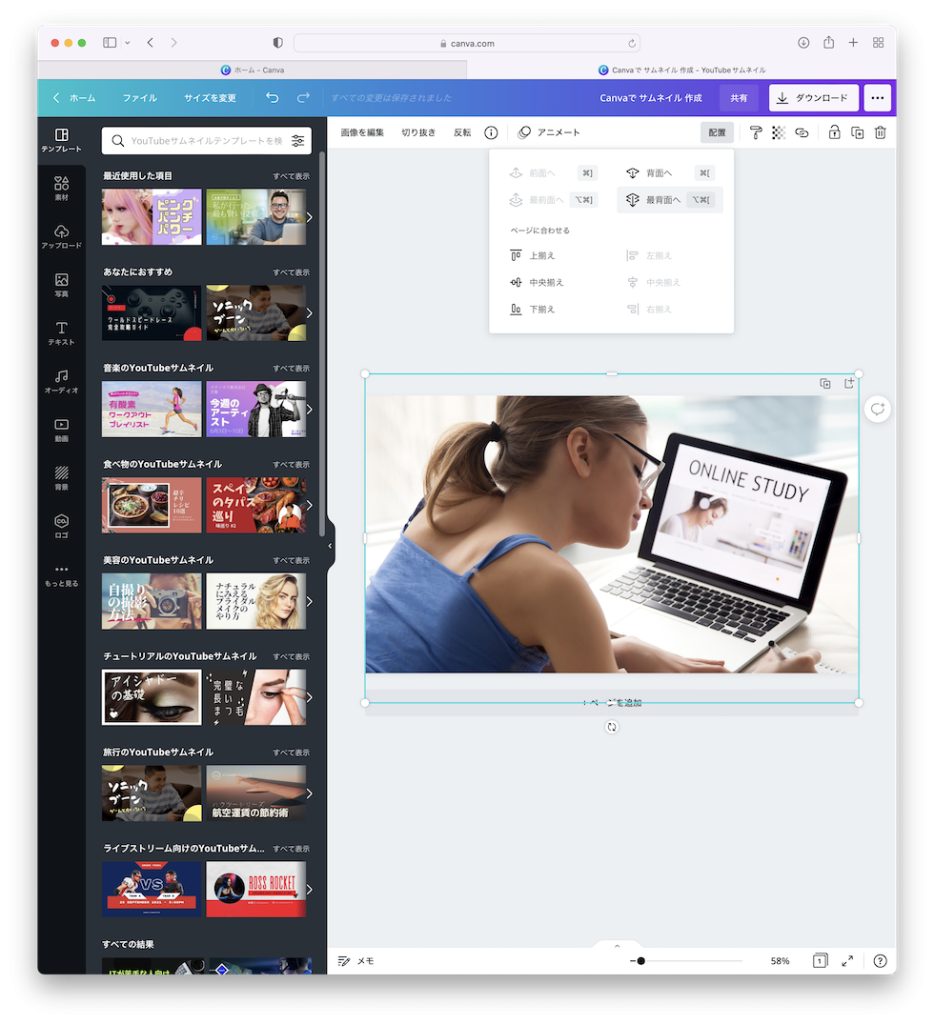
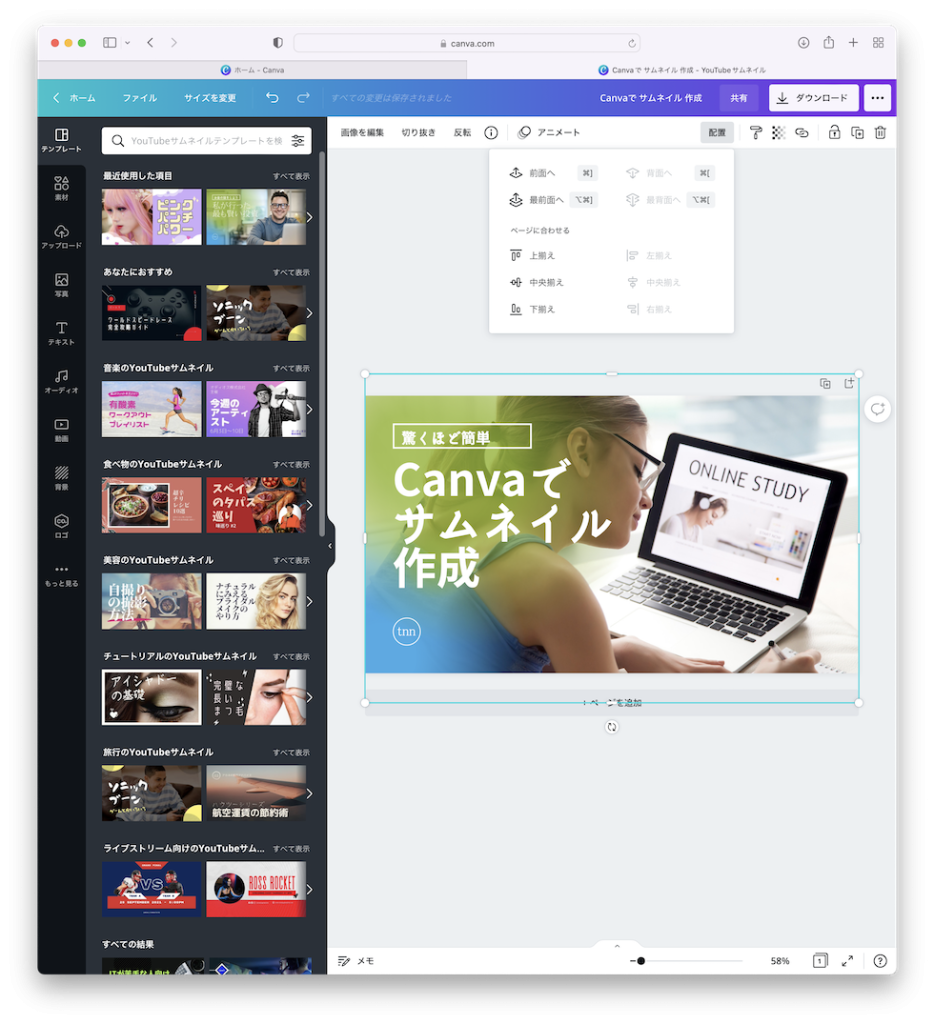
合わせられたらこの写真だけの状態なので配置をクリックして再背面へをクリック。

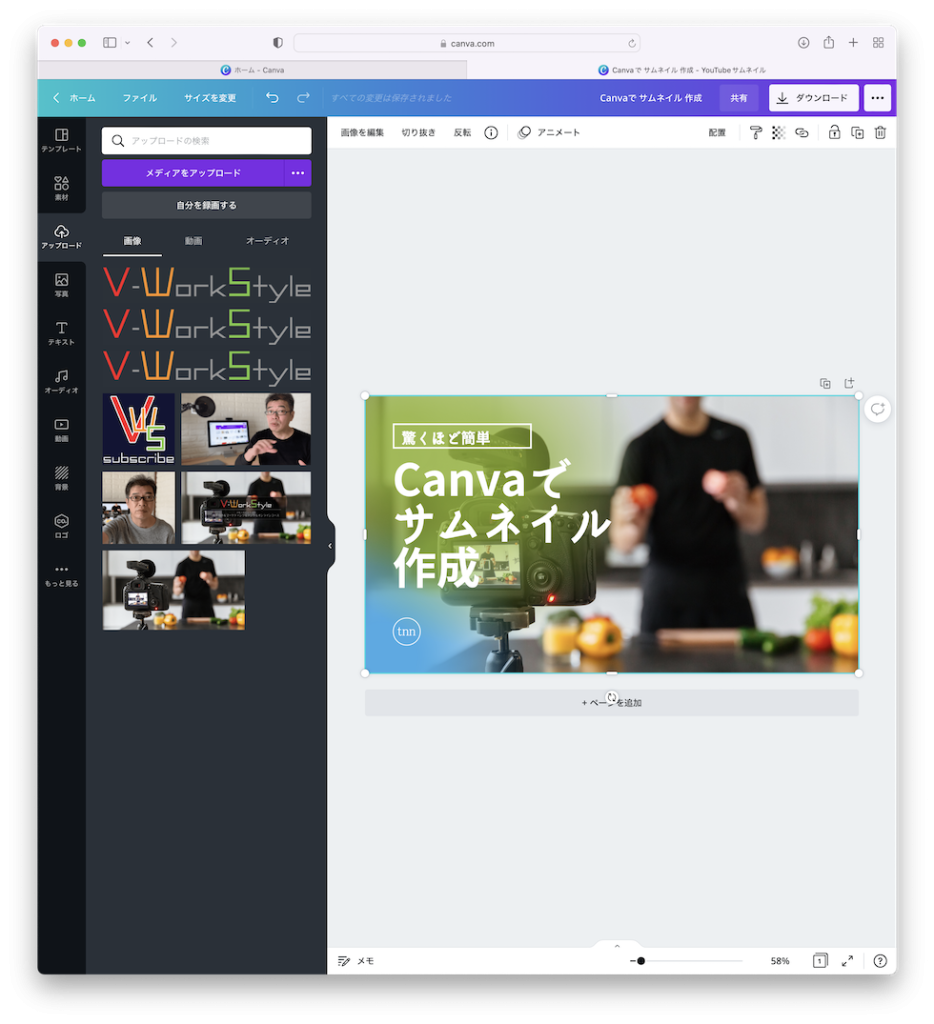
そしてトリミングを微調整してテキストも編集するとオリジナルサムネイルの出来上がりです。
次は、自分の持ってる画像を使いたい、自分の顔写真を使いたいときはこれは無料でも登録が必要な機能ですが、画像をアップロードできます。

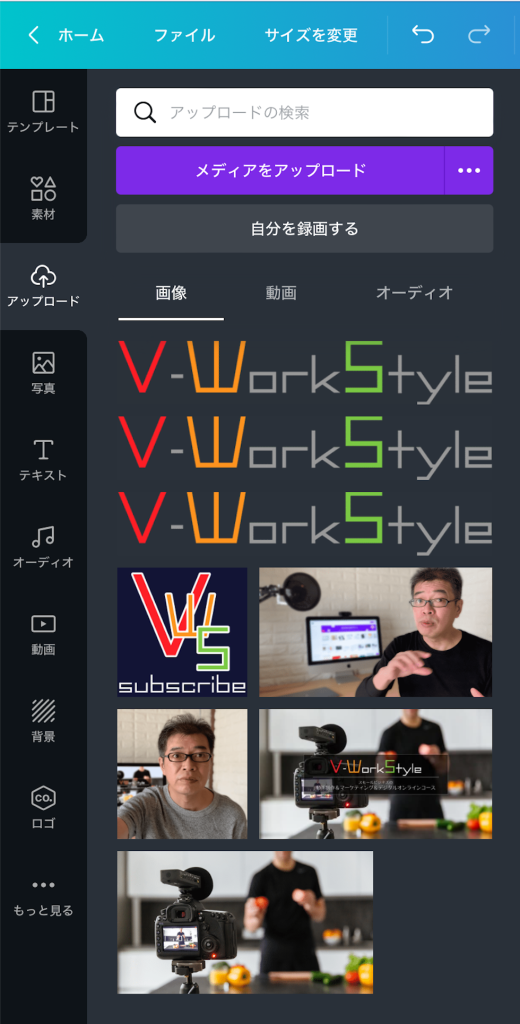
左メニューのアップロードをクリック。メディアをアップロードをクリック。
左メニューの3点リーダー(もっと見る)アイコンをクリックすると、アプリ及び結合でGoogleDriveかDropboxなどのオンラインストレージやSNSのアイコンが表示されます。オンラインストレージだとMac内の画像をアップロードするよりも、動画などの重いファイルの場合はアップロードの時間が速いようです。おそらくアップロードではなくクラウド上のファイルを読み込んでいるためと思われます。

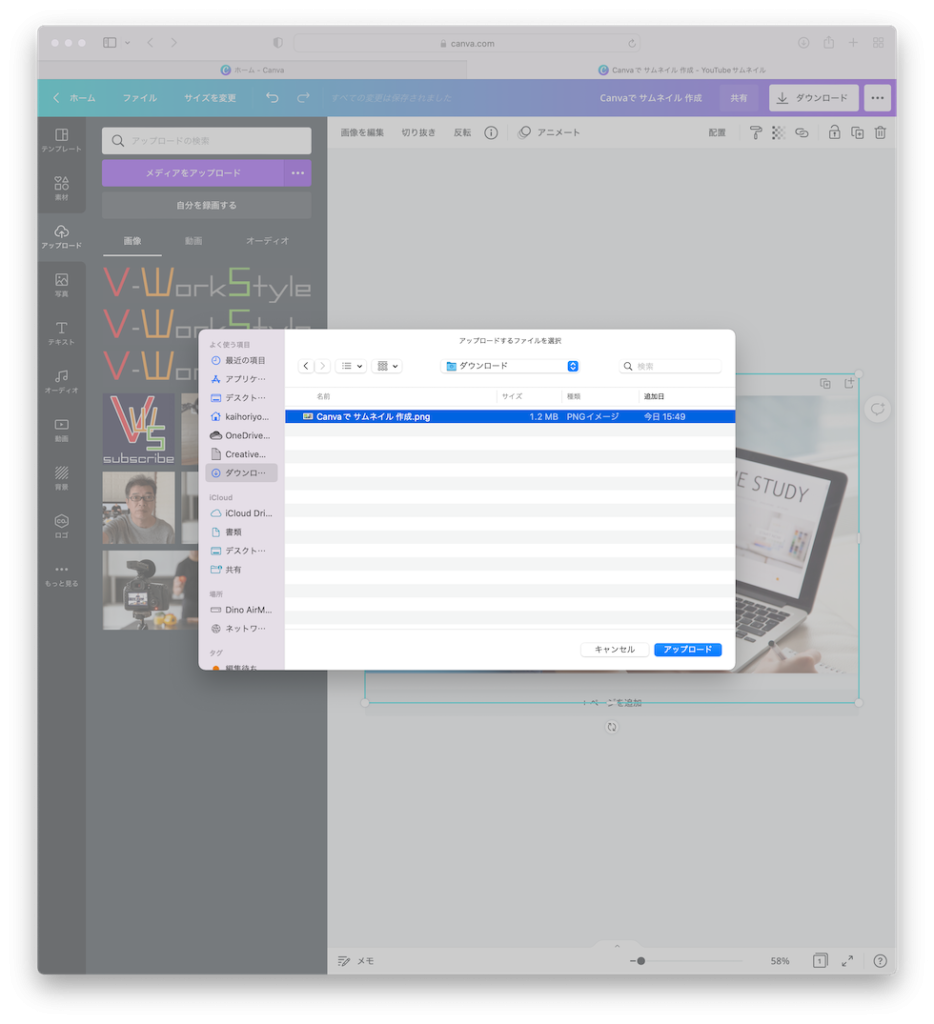
今回はデバイスをクリックして、任意のフォルダの画像を選んでアップロードします。



アップロードした画像をクリックすると同じようにアップロードした画像がキャンバスに追加されますので、あとは同じ感じで作成してください。
Canvaのキャンバス、ブラウザ上でも編集できますが、Canva上のサムネイルテンプレートをPowerPoint形式で書き出すこともできます。次にそのやり方を解説しますね
PowerPointデータで書き出すサムネイルの作り方

Canva上のサムネイルテンプレートをPowerPoint形式で書き出すこともできます。
ただし、カラーのデザインとかはPowerPoint上では反映されない場合もあるので背景画像とテキストをPowerPoint形式で書き出せて編集できるやり方と思ってください。(2021年11月現在は体裁崩れることなくできるようです。)ダウンロードまぁ、Canva上でやった方が楽だとは思いますが。
ある程度PowerPoint使えて、Canvaの画像を使いたいという方にはオススメのやり方です。

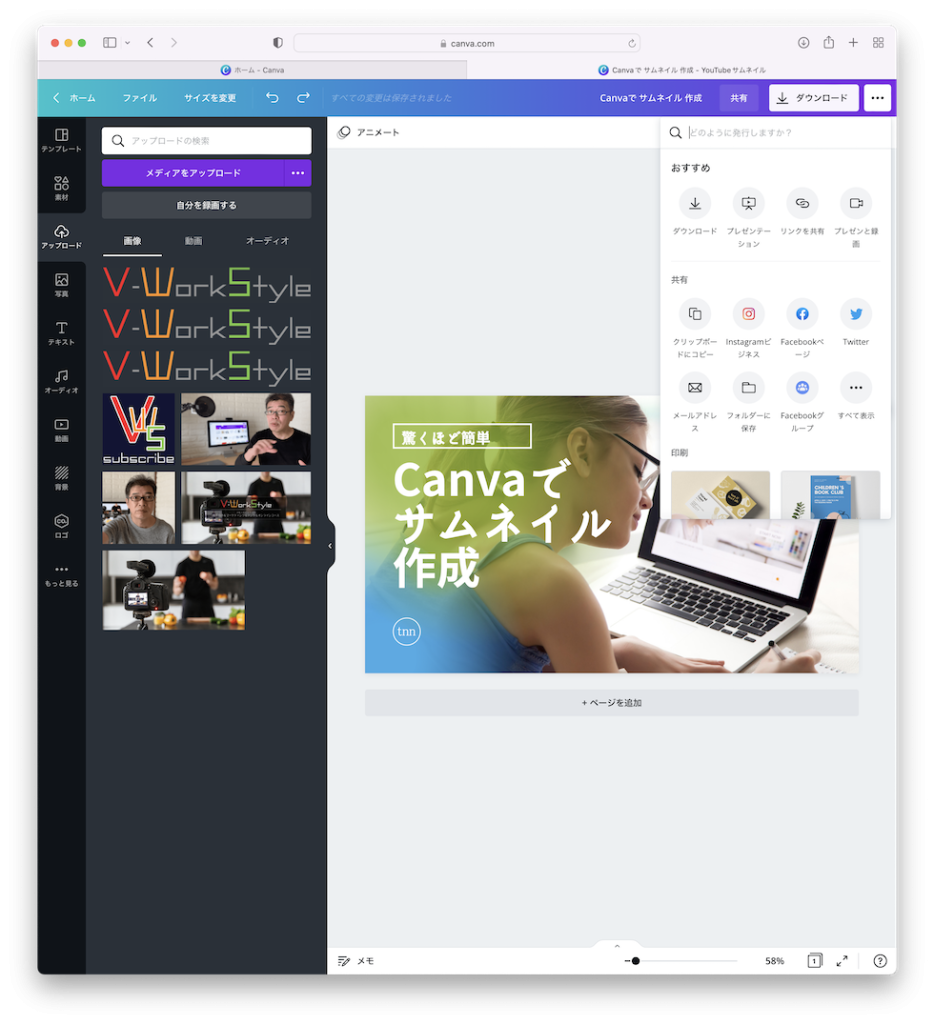
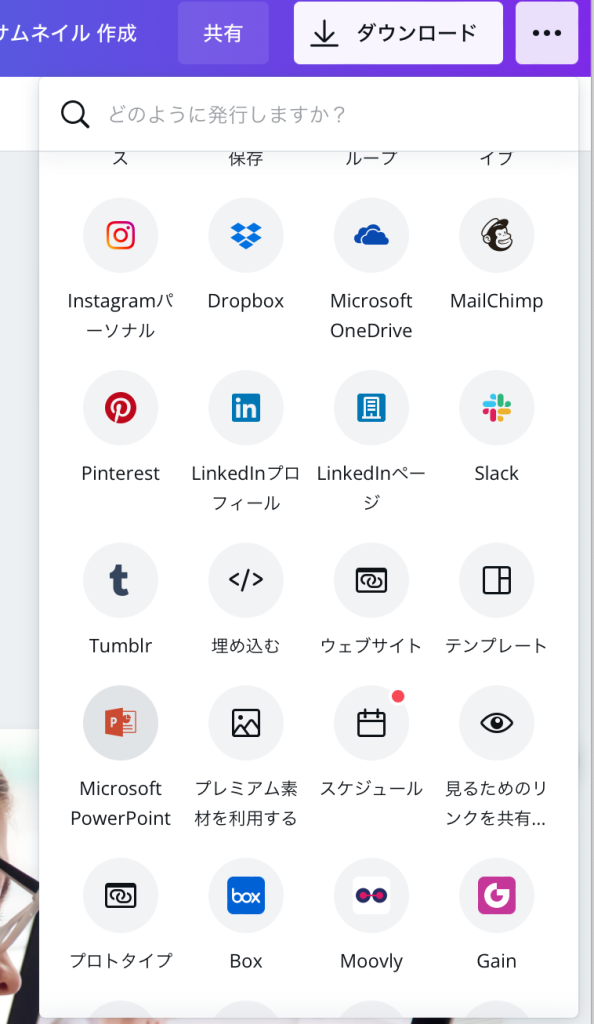
Canva上でサムネイルテンプレートを選択して三点リーダをクリック。共有の全てを表示をクリックすると、



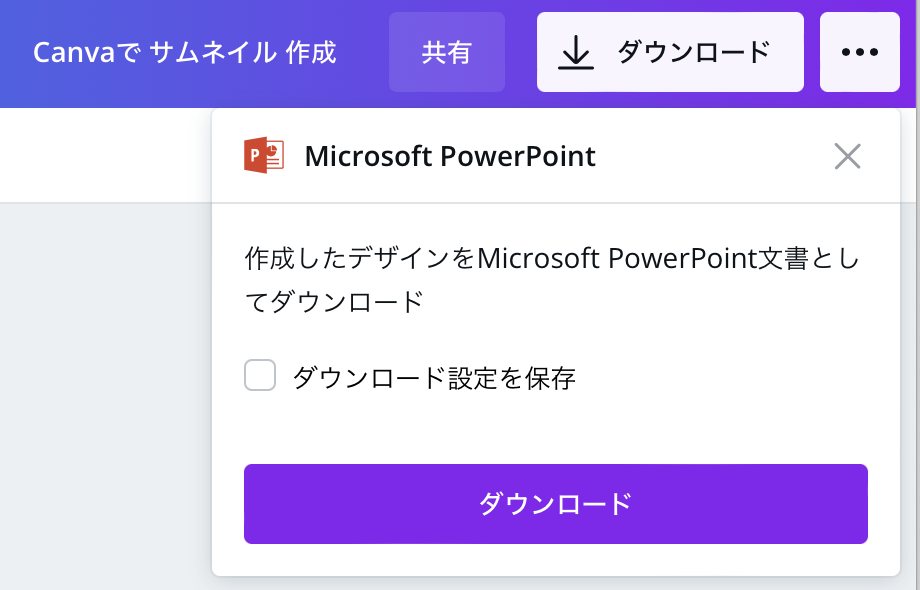
Macの場合ダウンロードフォルダに PowerPointファイルがダウンロードされています。

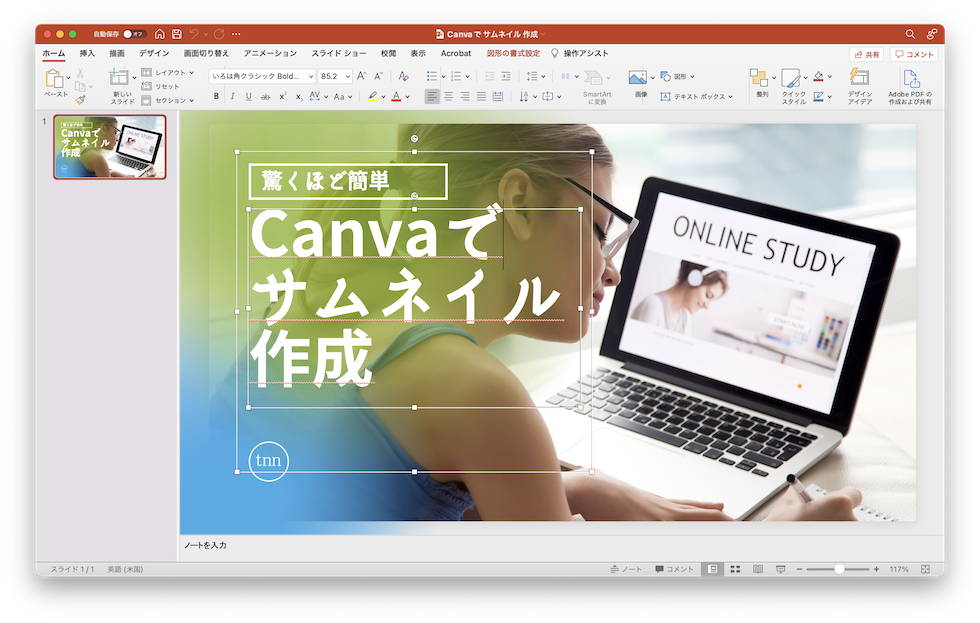
背景写真とテキストボックスは編集できるのでこれでサムネイルを編集作成できます。PowerPointなんで新たにテキストを挿入したり、図形を表示したりできるのできめ細かいデザインができます。
総評

普段、Adobe Photoshopで背景画像を作って、Illustratorでレイアウトを作っていて、初めてCanvaでデザインしてみたのですが、基本的にレイアウトを作るというより選ぶ感じなので、デザインしたことがない人でも勝手にできちゃうと思いました。
背景画像を変えるだけで結構オリジナルサムネイル 作れちゃうんじゃないかと思いました。
難点は、テキストの配置が自由じゃない感じがするので、自由にする方法あるかもしれませんが、PhotoshopやIllustratorに慣れている人はちょっとイラってなるかもしれませんね。まぁ、そういう人はこの動画が見てないだろうし、ごくごく少数派だと思いますので。
プラモデル作るみたいにパーツ選んでサムネイルが作れるのでこれはこれで楽しいと思いました。
ここまでご覧いただいてありがとうございました。
この記事では、
CanvaでYouTubeサムネイルデザイン
- 超初心者向けサムネイルの作り方
- オリジナルデザインに凝りたい方向けサムネイルの作り方
- PowerPointデータで書き出すサムネイルの作り方
についてお伝えいたしました。
あなたの参考になったでしょうか?「参考になったよ!」というあなたは、どんどんシェアしてもらって構いません。それではまた、会いましょう。



