前回の記事で、ScreenFlowでスライド動画の撮影・収録方法を解説いたしました。
 PowerPoint×Canva×ScreenFlowでスライド動画作成③ScreenFlowでスライド動画撮影・収録
PowerPoint×Canva×ScreenFlowでスライド動画作成③ScreenFlowでスライド動画撮影・収録
この記事では、ScreenFlowで撮影・収録した動画の編集&書き出し方法についての解説をお伝えします。
この記事を最後までご覧になって、あなたのお悩みを解決するきっかけにしていただけたら嬉しいです。それでは行きましょう!
ScreenFlowの編集画面の紹介

ScreenFlowの編集画面の解説をしていきます。
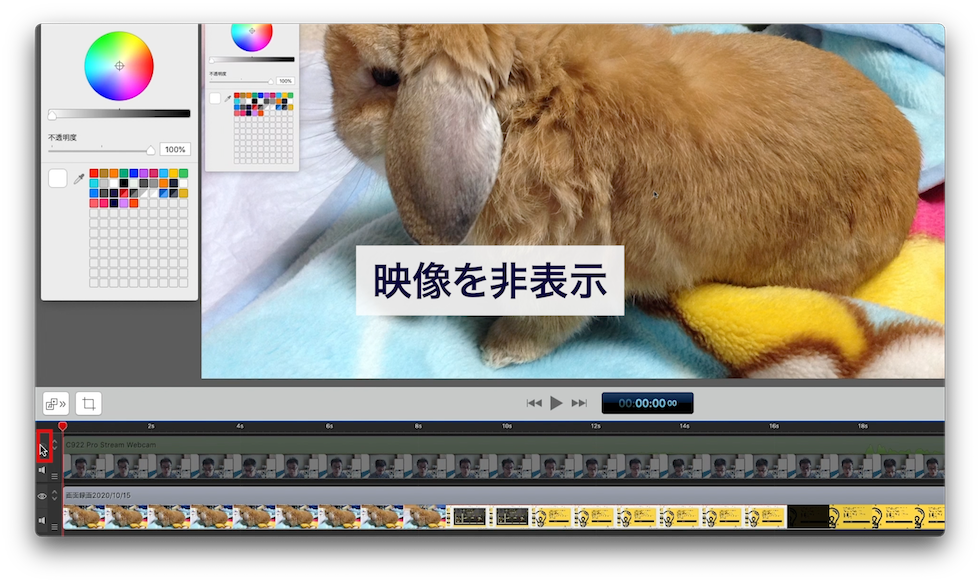
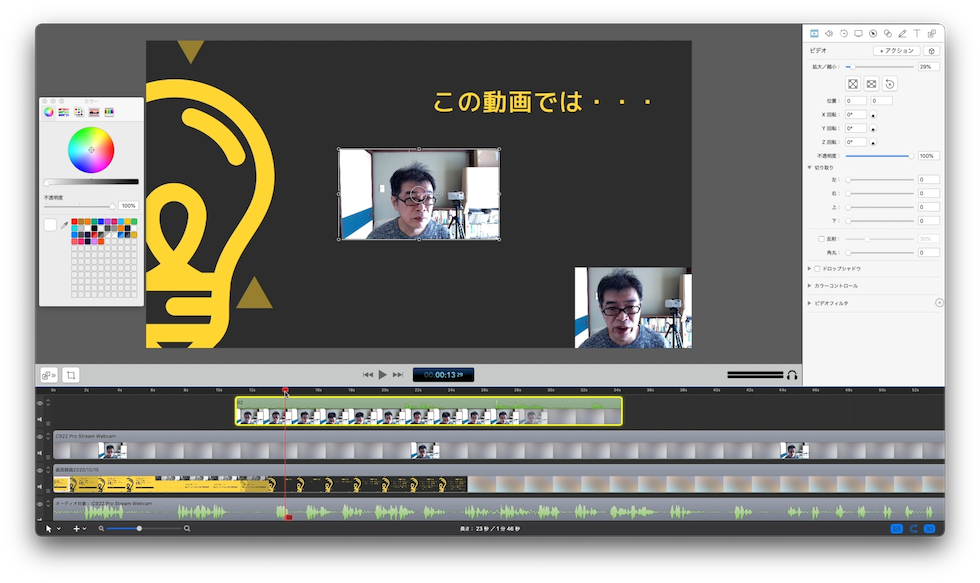
プレビュー画面


タイムライン

ここに撮影・収録した映像と音声のトラックが時系列で表示されます。



トラックの高さの大小を変えられます。映像の内容や音声の波形を確認したいときに大きくするといいです。

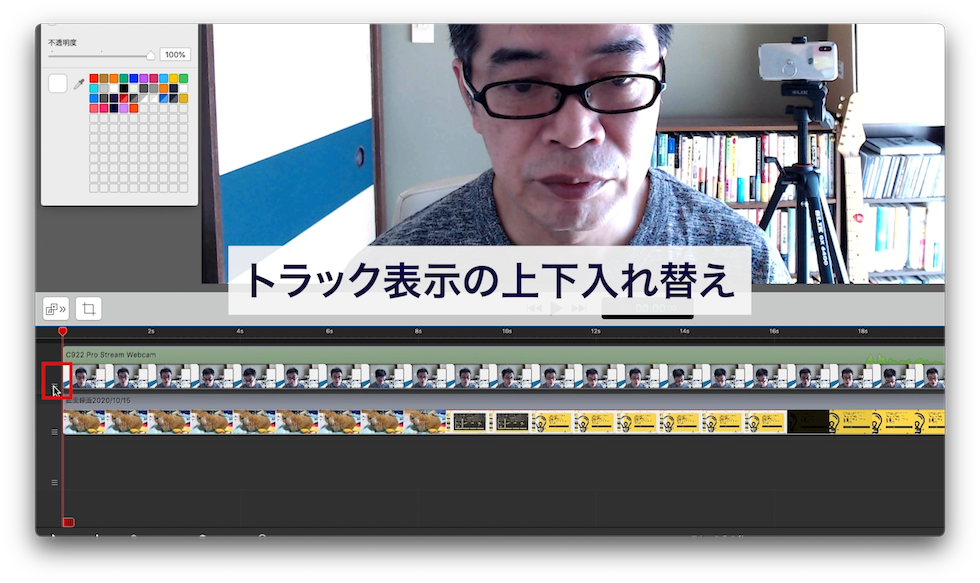
3本線をドラッグするとトラックの上下を入れ替えることができます。これは画面の前面背面に比例していて、上のトラックの方が前面になって下のトラックの方が背面になります。音声と映像の前面背面は関係ないので上下はお好みで、僕は映像が上じゃないとしっくりこないので、そうしてます。

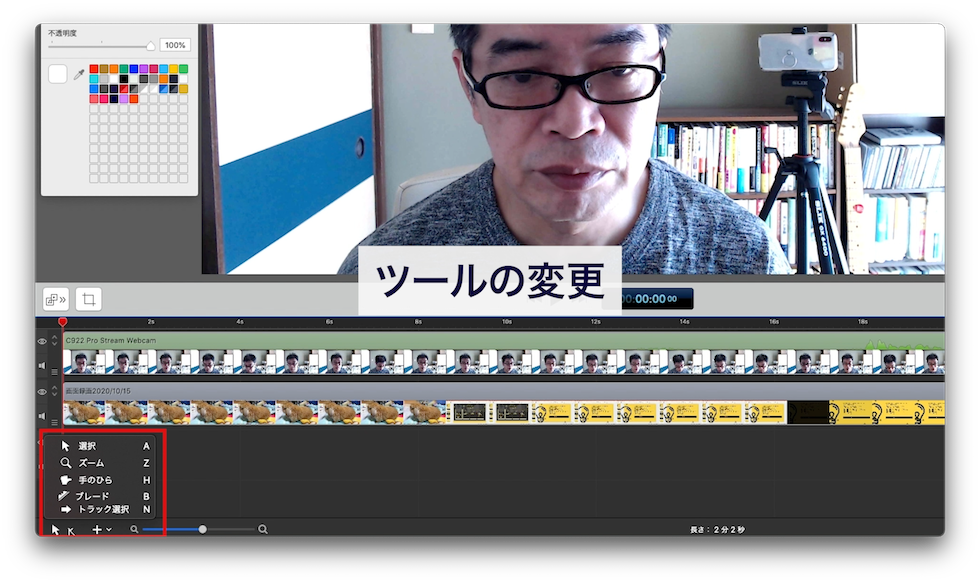
下にツールパレットの箇所で
- 選択
- ズーム
- 手のひら
- ブレード
- トラック選択
が切り替えれます。ショートカットキーで操作するので僕は使いません。

このスライダーで表示範囲の大きさを変更できます。これもショートカットキーで操作するので僕は使いません。
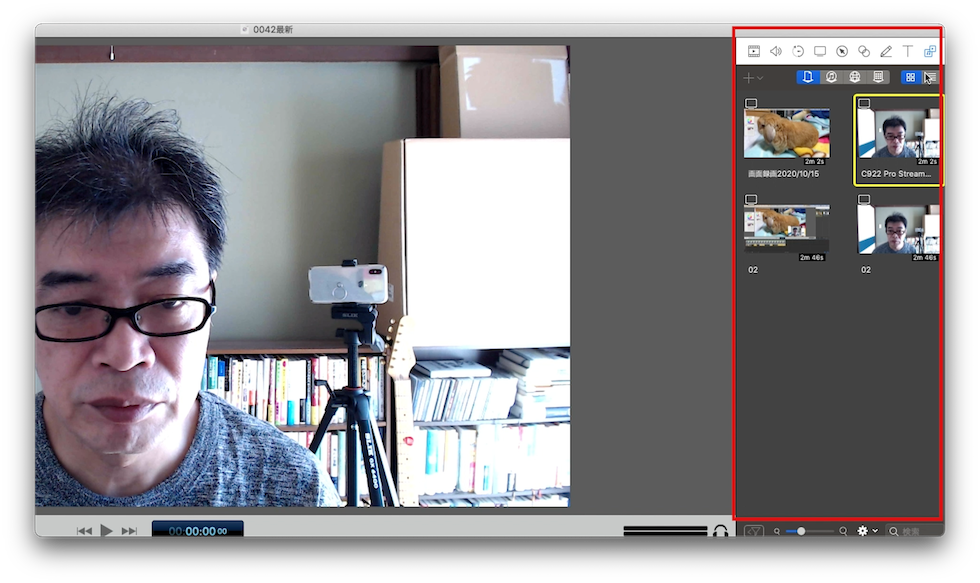
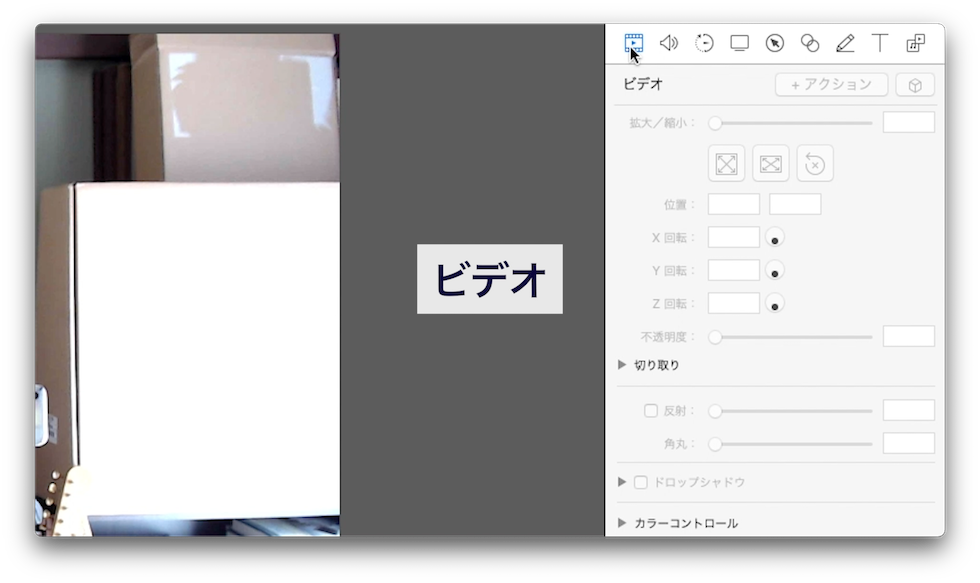
ツールパネル
画面右側のツールパネルっていうんですかね?右から

映像とか音声の格納庫です。

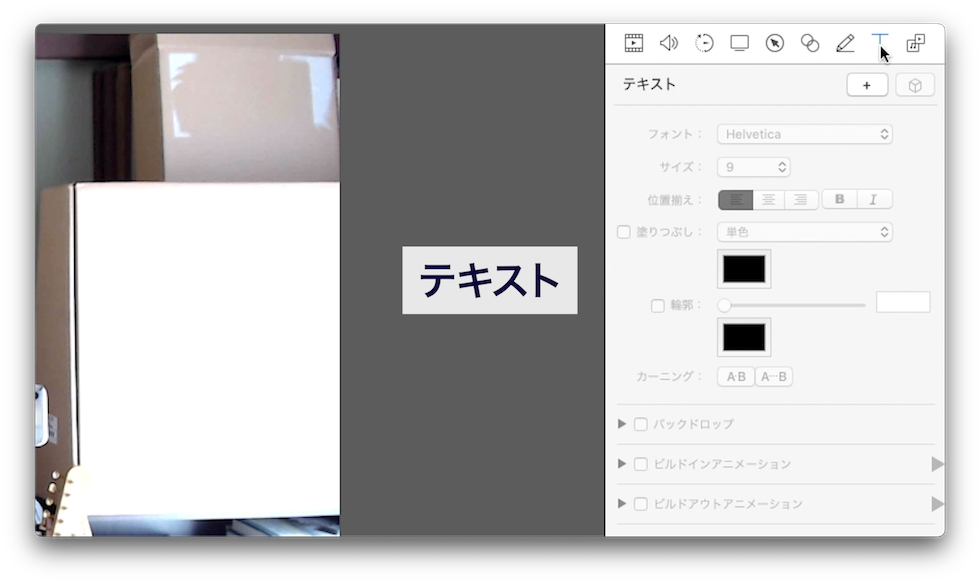
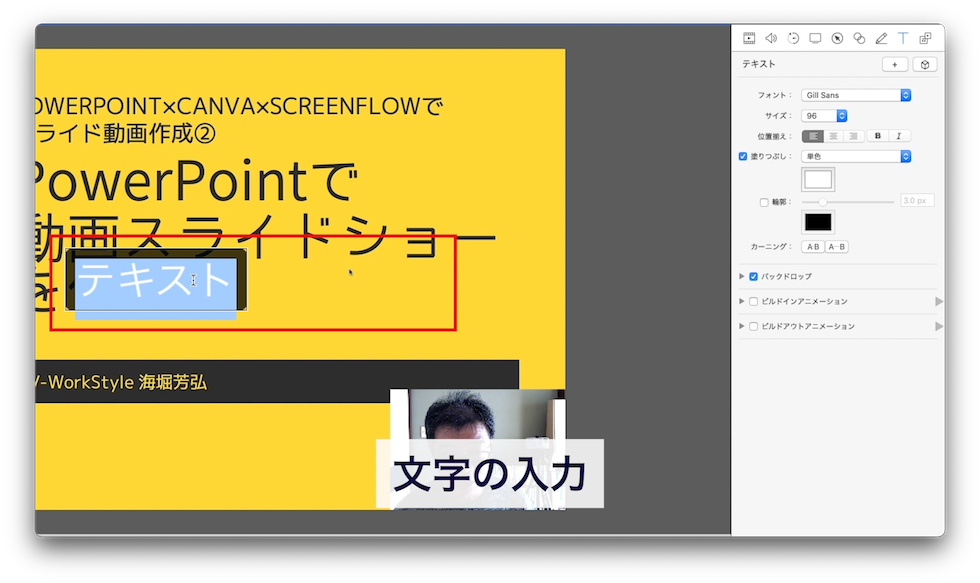
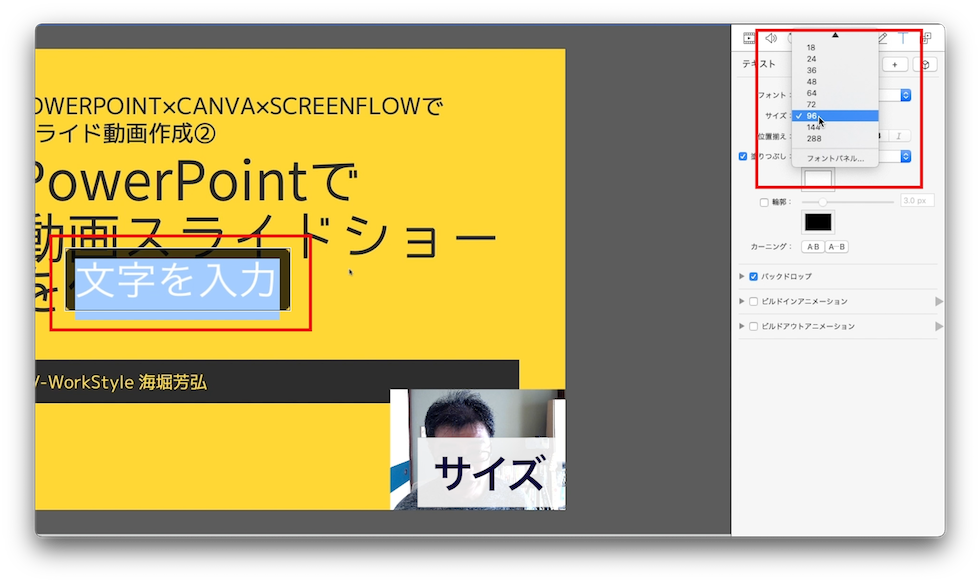
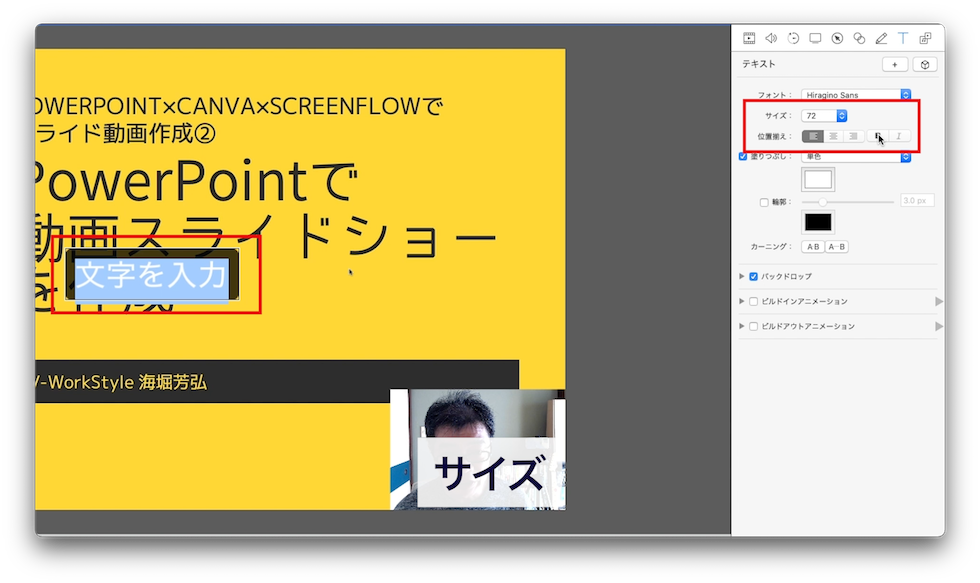
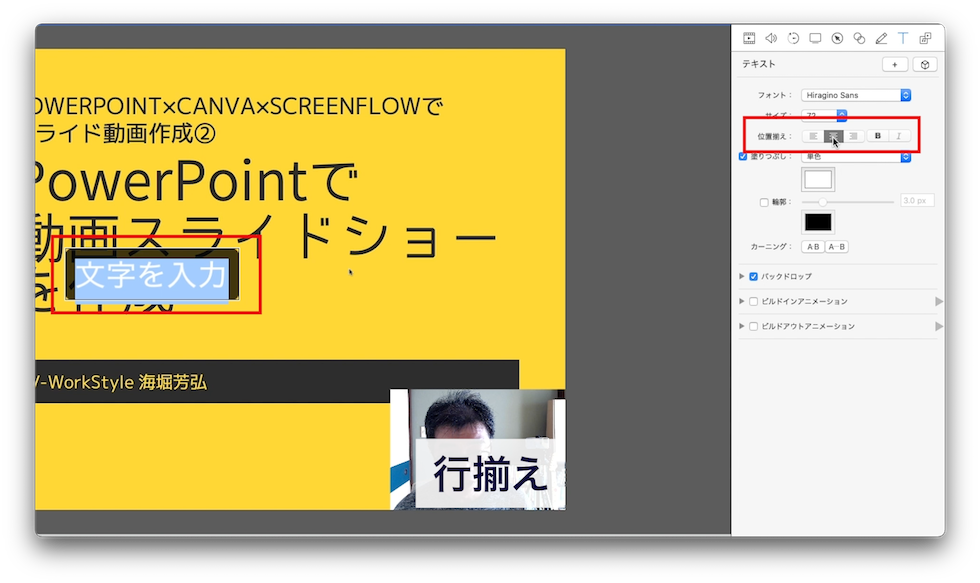
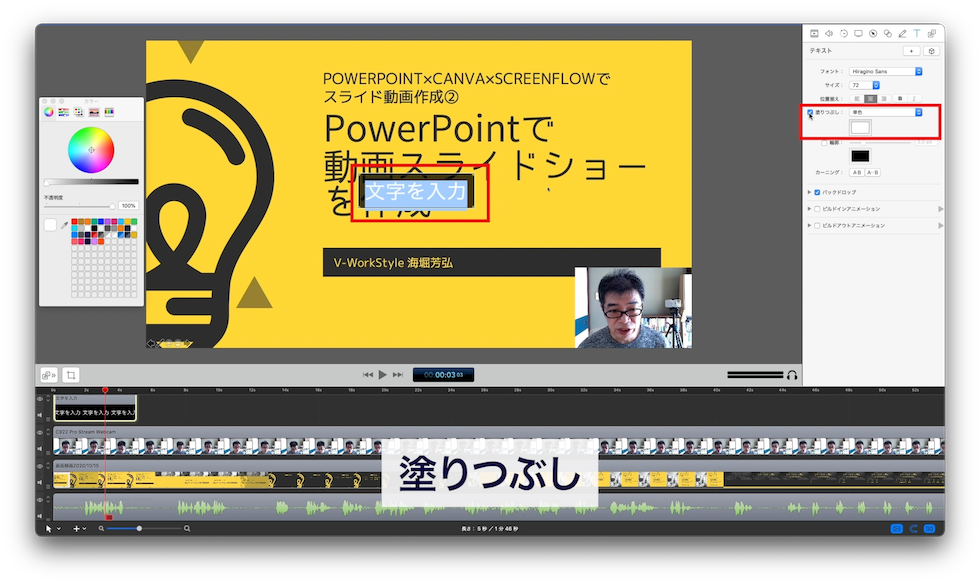
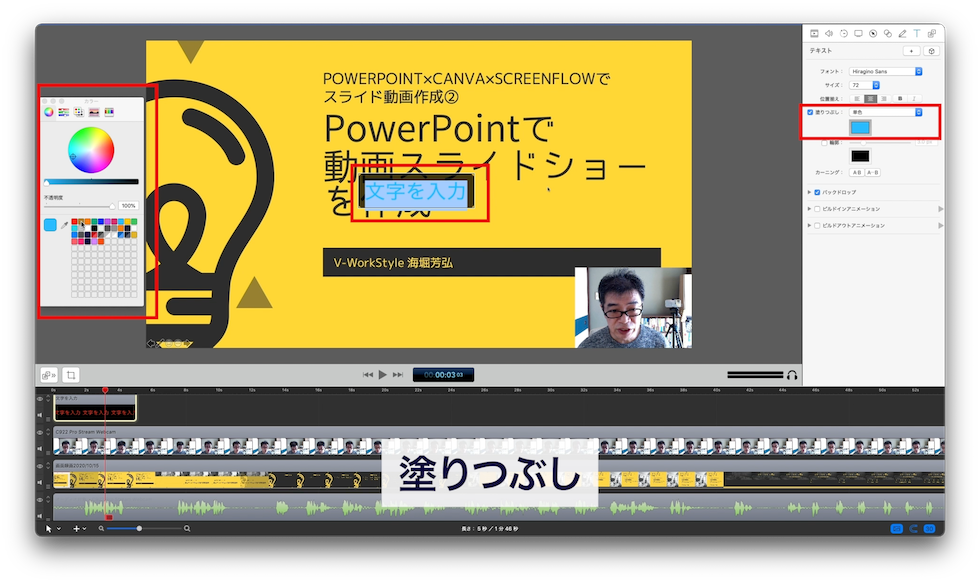
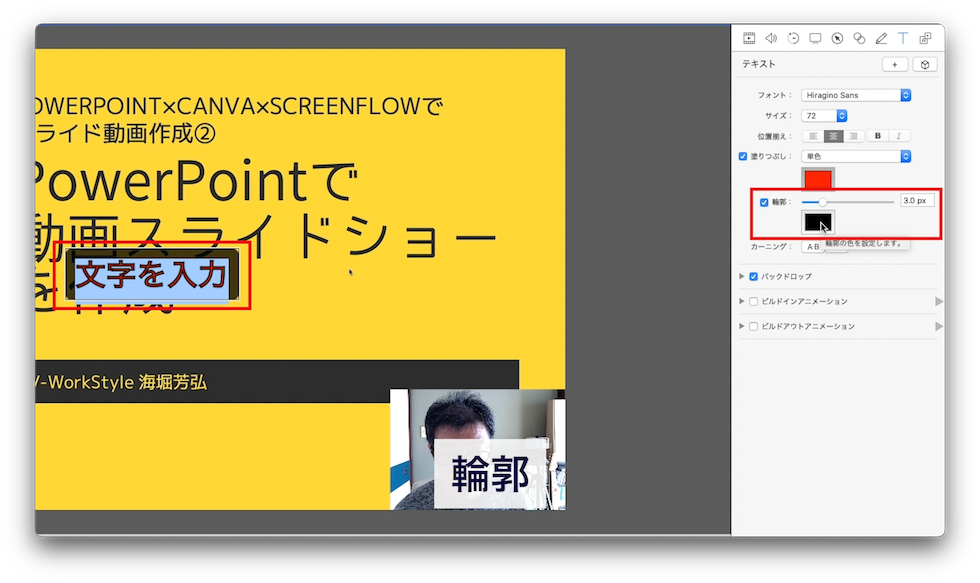
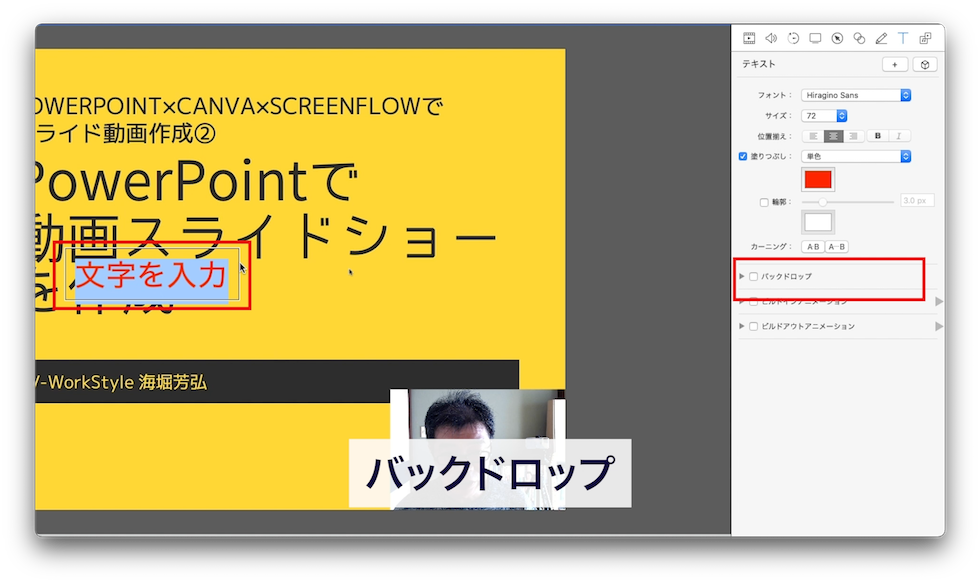
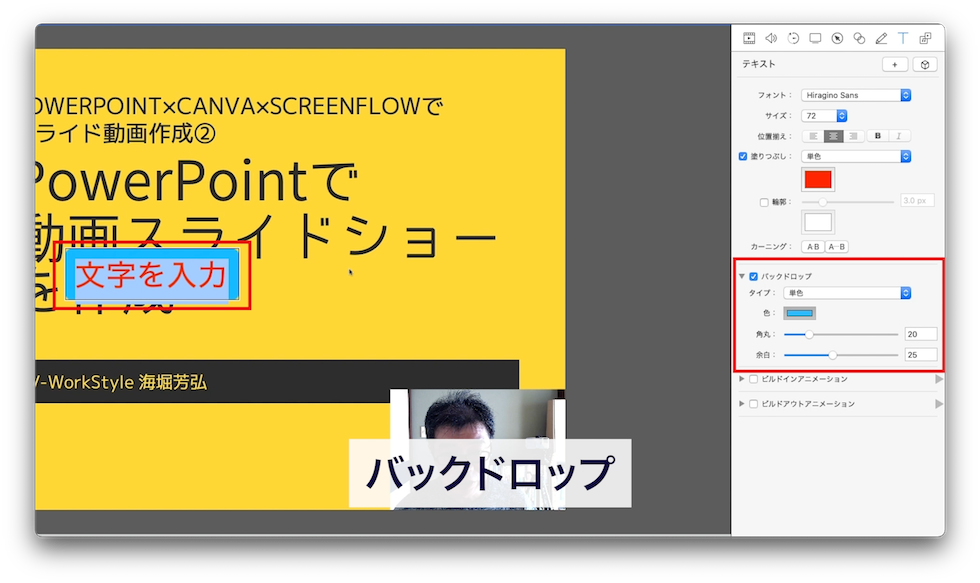
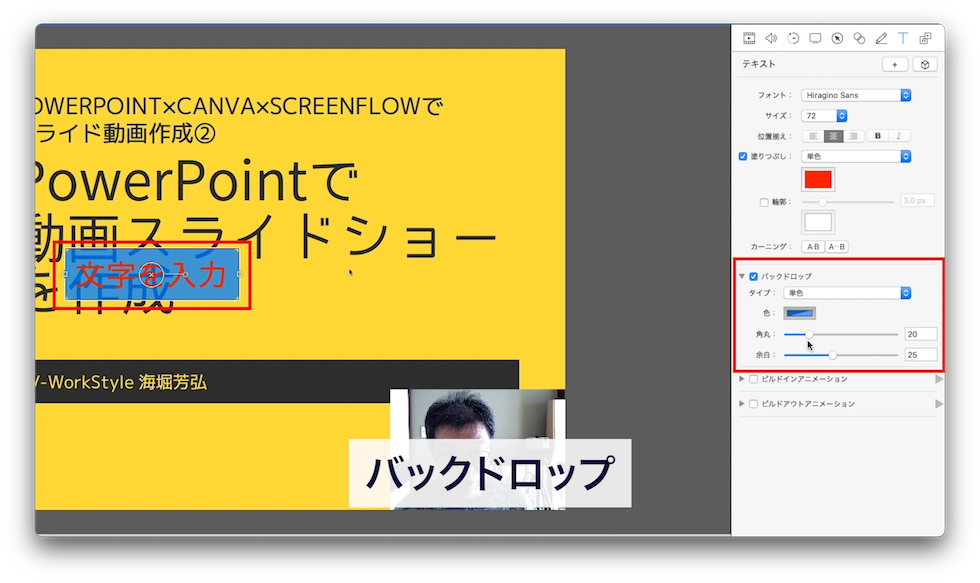
テロップを編集します。

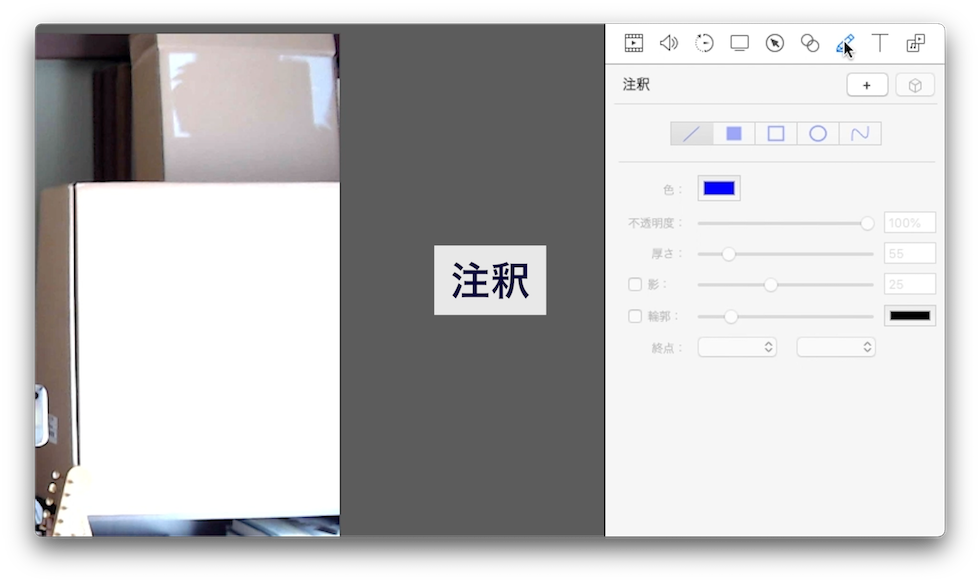
図表とか注釈を挿入します。

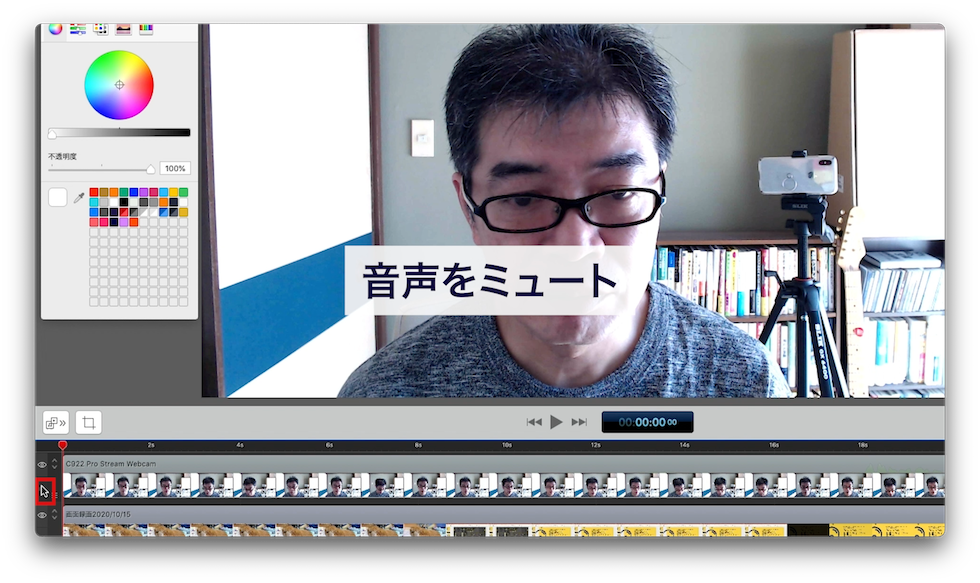
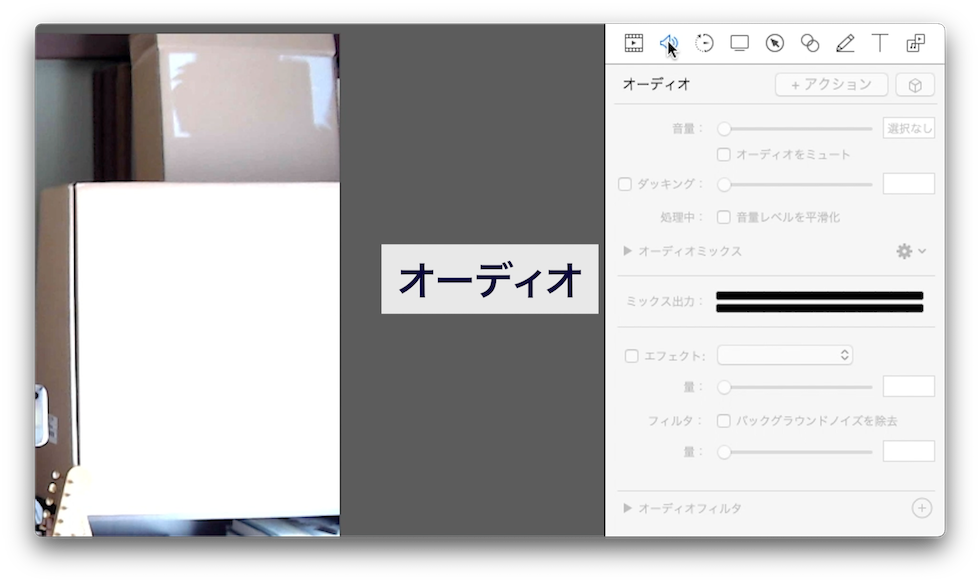
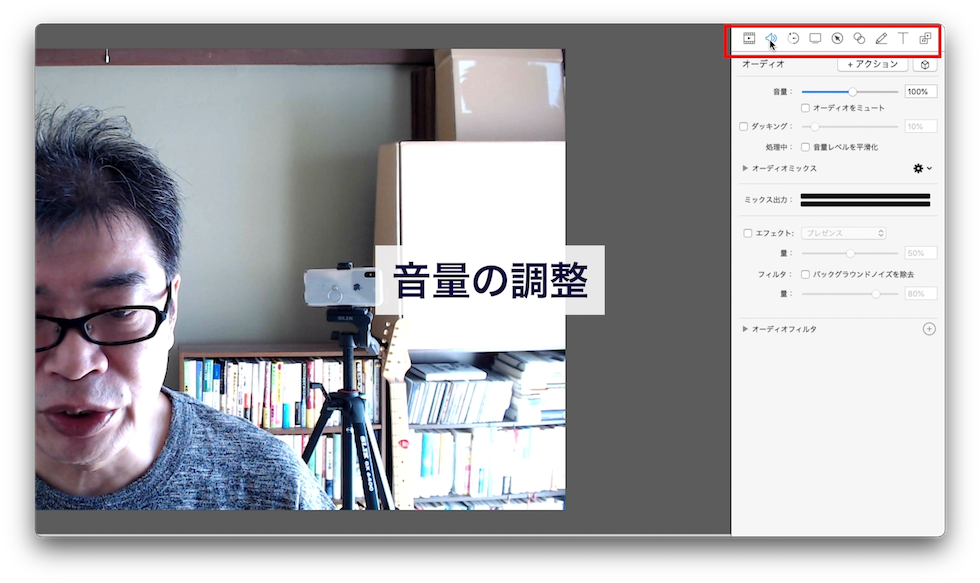
ボリュームの調整などを行います。

映像の位置とサイズトリミングを調整
ScreenFlowの編集ステップ

編集したいトラックを全てタイムラインに挿入して、僕はこんな順序でやっています。
- 音量調整
- ワイプ映像のサイズ&位置調整
- カット編集
- 画像・映像を重ねて表示
- テロップの挿入
- BGM挿入
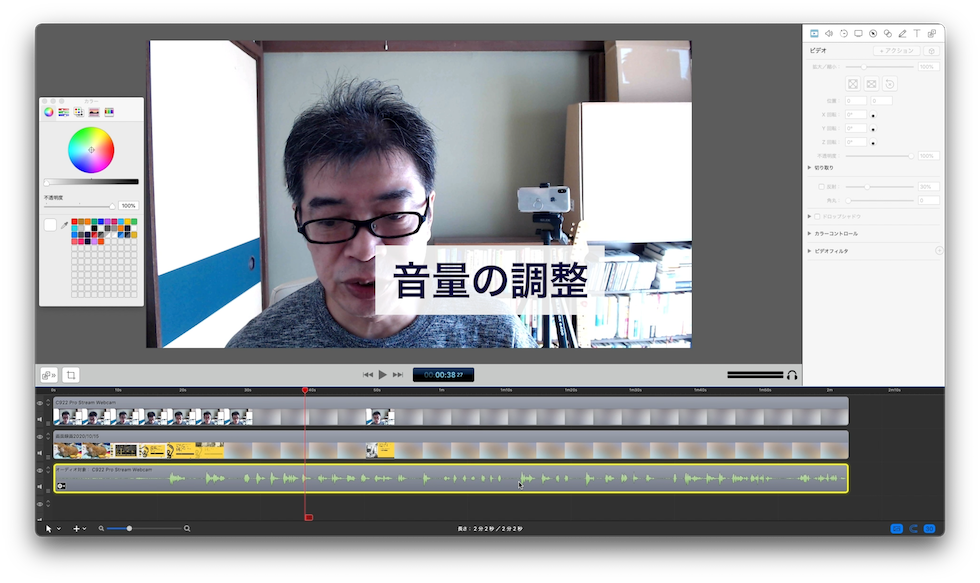
音量調整


顔出し映像と音声が一つのファイルになっていると思いますので、右クリックで「オーディオを分離」で映像と音声のファイルを分離しておきます。
まずは音量調整、音量調整はできるだけ全部の音量をできるだけ均等に、歪まない程度にできるだけ大きくします。
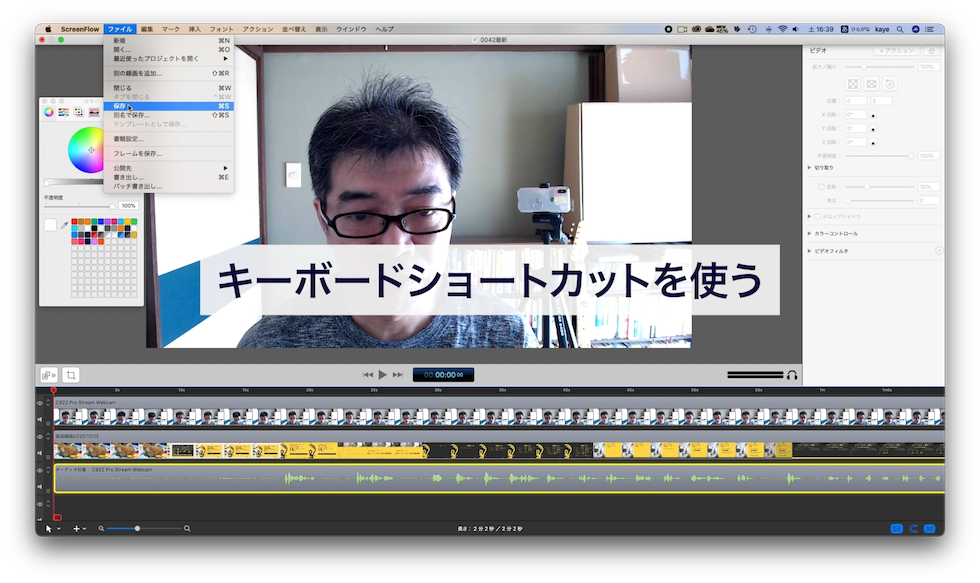
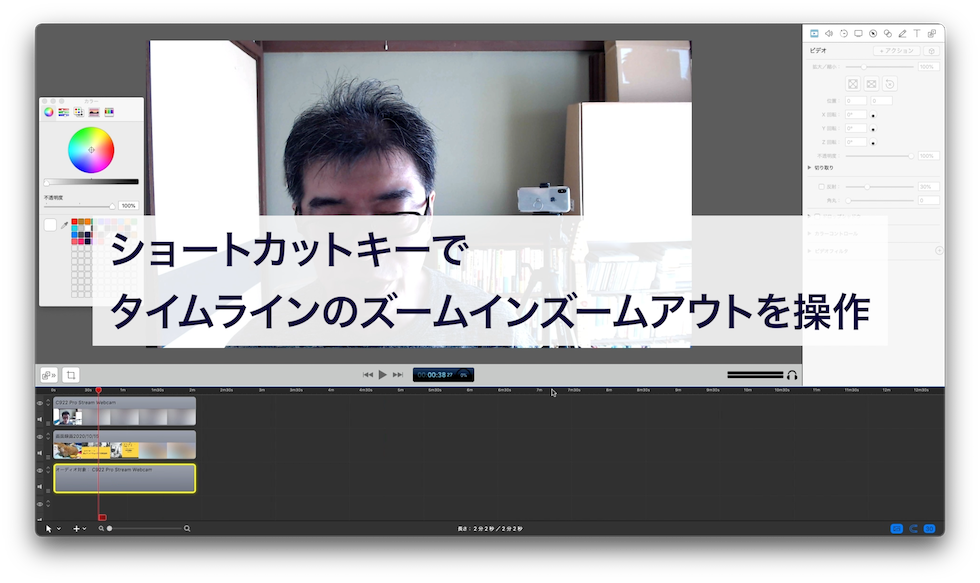
タイムラインをズームインするのですが、ショートカットを使います。ショートカットとはキーボードのキーで動作を操作することです。

例えばファイルを保存するときに、いちいちマウスやトラックパッドでカーソルも持っていって「保存」なんて押していると時間がかかりますよね。
そんなときに⌘+Sのキーを押すと保存という動作が瞬時にできちゃいます。パソコン初心者の方ほど、このショートカットを最初に憶えてクセ付しておくと作業が楽にスピーディーになります。知らなかった方もぜひ覚えておいてください。
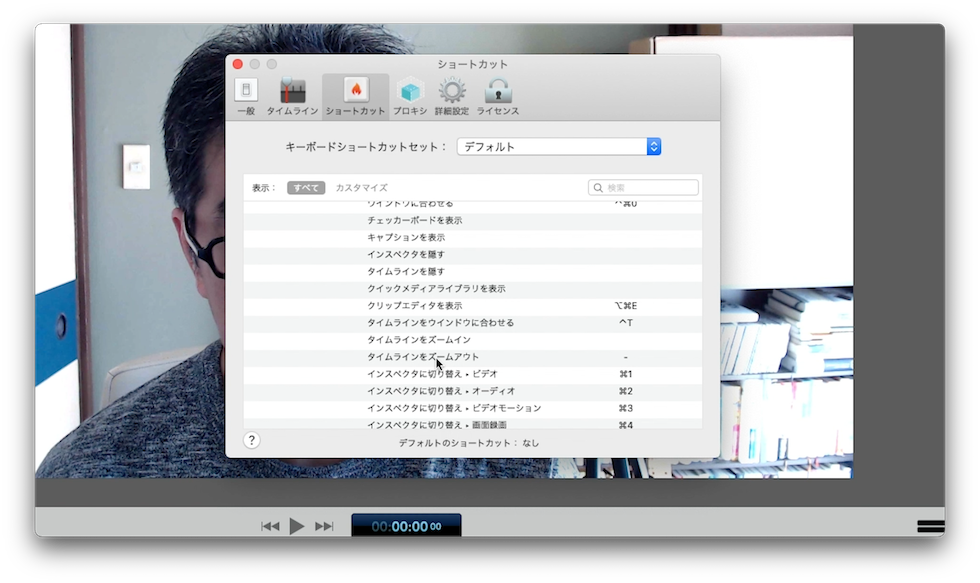
タイムラインのズームインアウトは頻繁に使います。

「ScreenFlow」→「環境設定」この操作も「⌘+,」のショートカットで開けます。


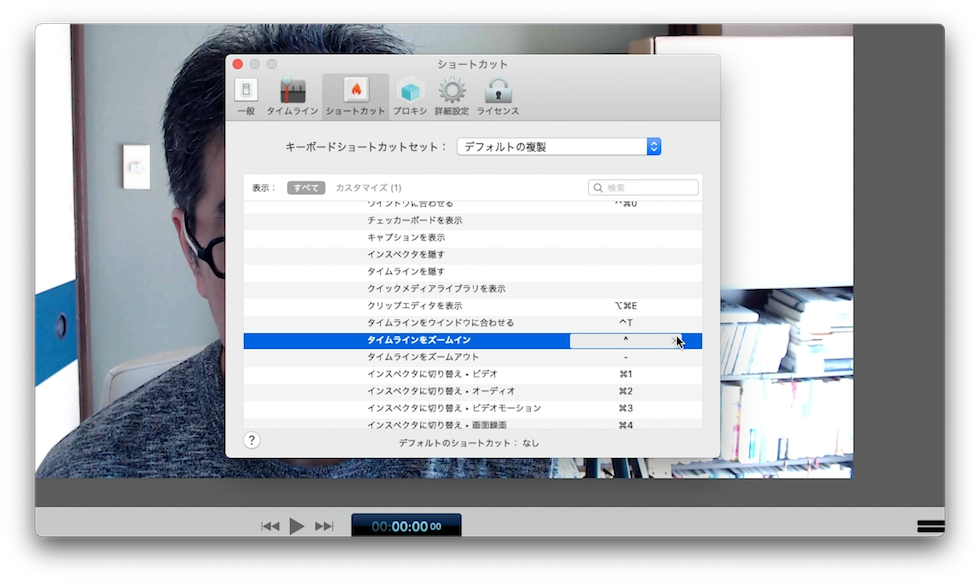
ズームアウトは-キーを押すとできます。ズームインにはショートカットが設定されていないので、ここをクリックしてアウトの隣のキー「^」をショートカットに設定しましょう。このときにエンターキーを押すとうまくいかないようなので、エンターキーを押さないでそのまま違うところをクリックします。





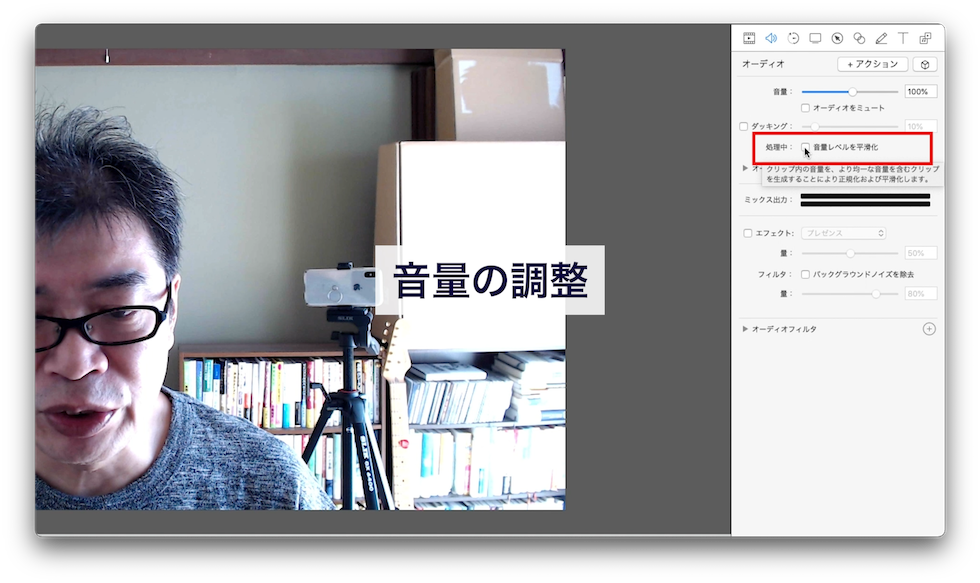
そのままだと大きすぎる時があるので、そんなときは音量を90%ぐらいに設定してます。これはあくまで僕の場合の設定ですので、あなたのベストな音量調整を試してください。
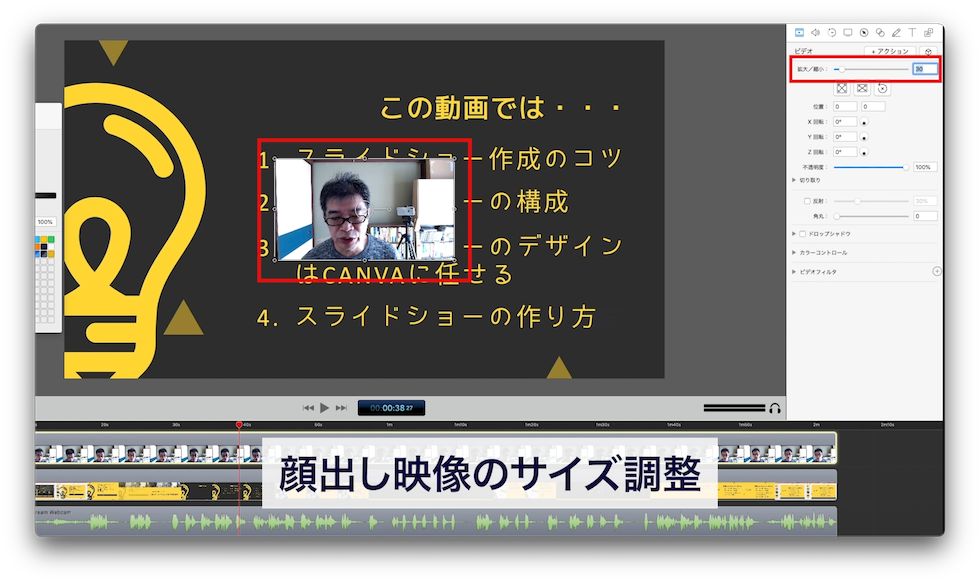
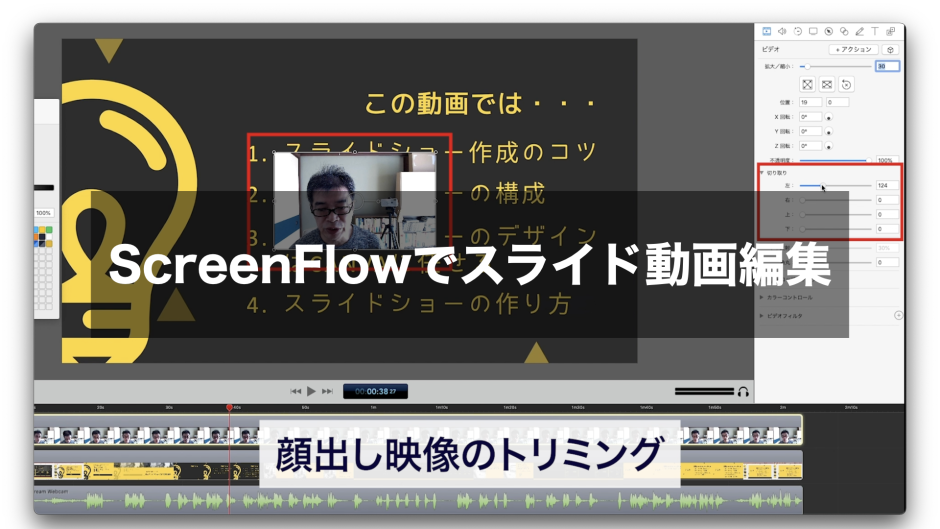
ワイプ映像のサイズ&位置調整
今回はスライドの映像と顔出しの映像があるので、顔出しのワイプ映像のサイズ&位置調整を行います。


トラックの上下がそのまま画面の前面背面の関係と連動しているので、顔出しの映像のトラックを上に持ってきます。

右のビデオパネルを開いてサイズを調整します。今回はワイプとして使うので30%ぐらいに設定します。するとこのように顔出し映像が小さく表示されます。

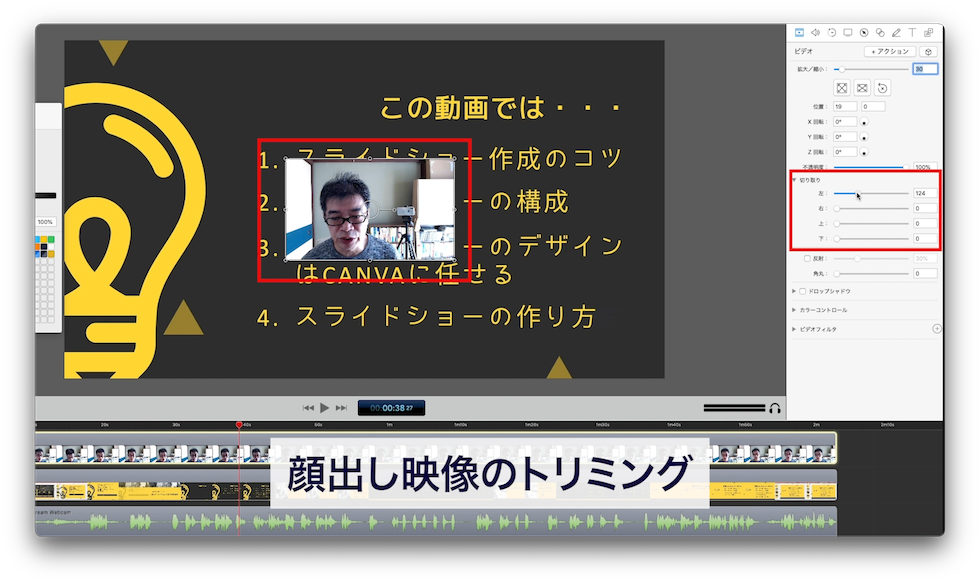
次にトリミングが必要な場合は、切り取りを開きます。左をトリミング、右をトリミング、上をトリミング、下をトリミングで調整します。

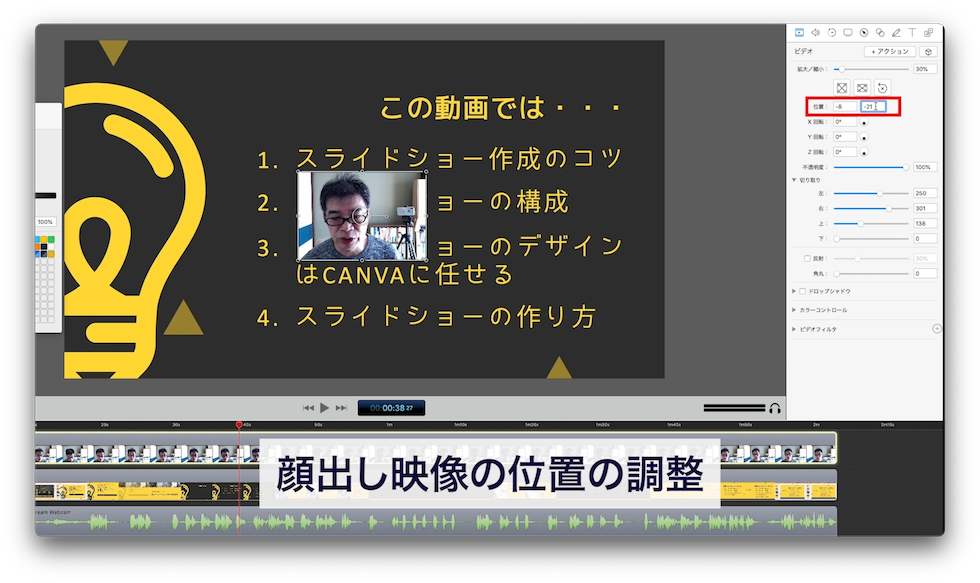
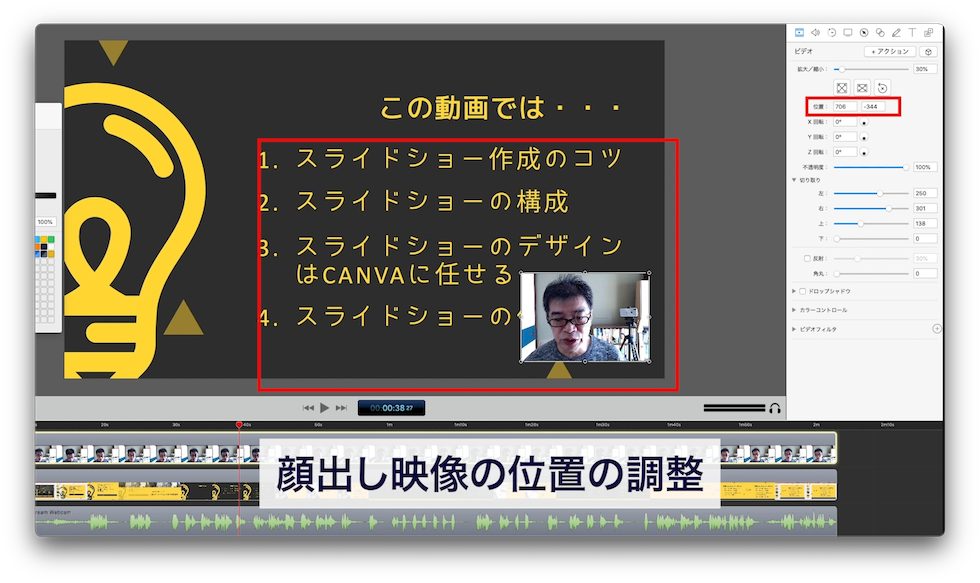
位置の調整をします。位置は数値でも入力できますが、

顔出しの映像をドラックして位置を決める方がやりやすいと思います。右下に顔出し映像をドラッグして配置します。
カット編集
カット編集とは、不必要な部分や不要な間をカットしていく作業ですが、今回はスライド動画なので、最低限の編集でいいと思います。間が開きすぎているところ、言い間違えたところ、「あの〜」とか、「え〜」などの不要なつなぎ言葉をカットしていきます。
今回は
- メインのスライドショーの映像
- 顔出しのワイプ映像
- 音声
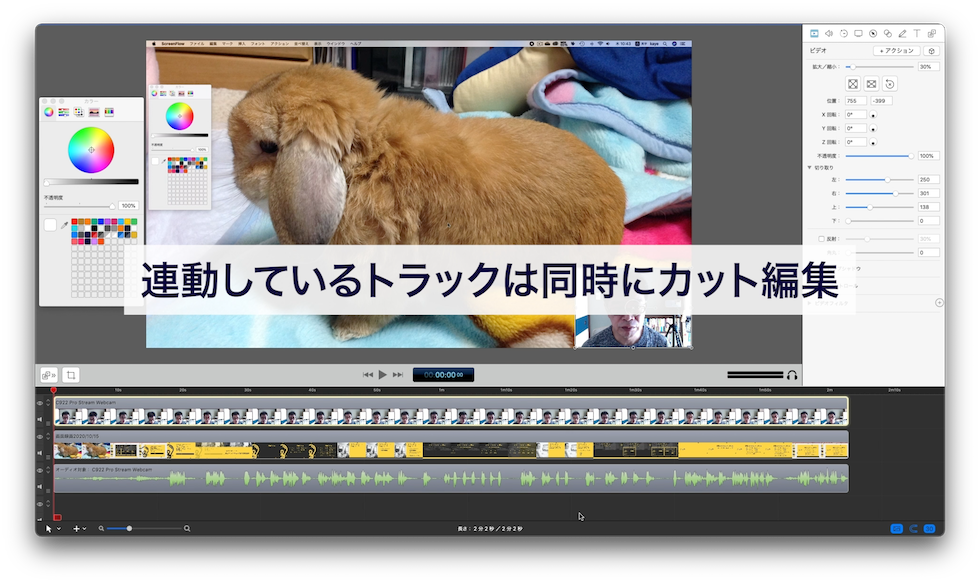
の連動している3つのトラックがありますので、3つとも同時のカット編集していきます。

当たり前ですが、映像と音声がちゃんとシンクロした状態にするためです。ここでもショートカットを使います。リップル削除を覚えましょう。


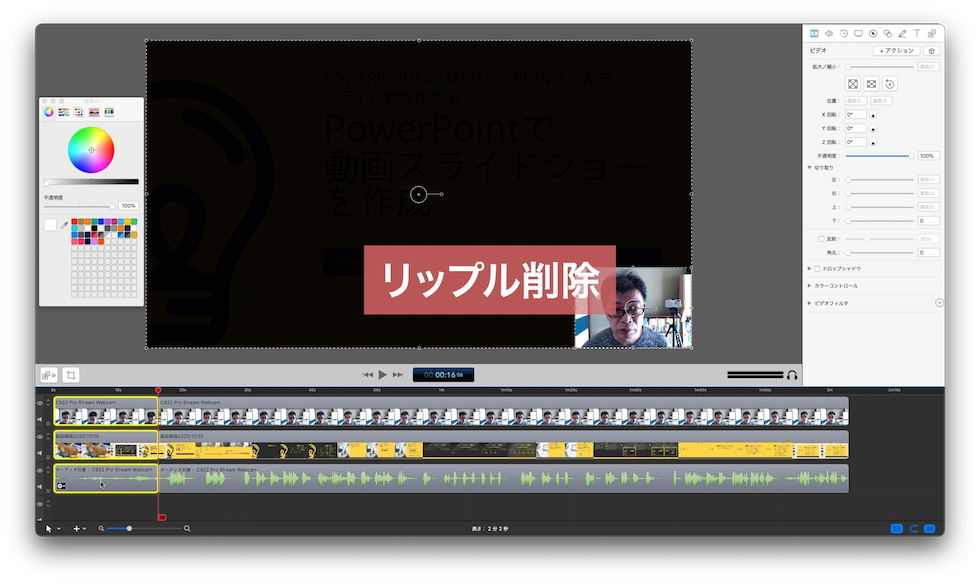
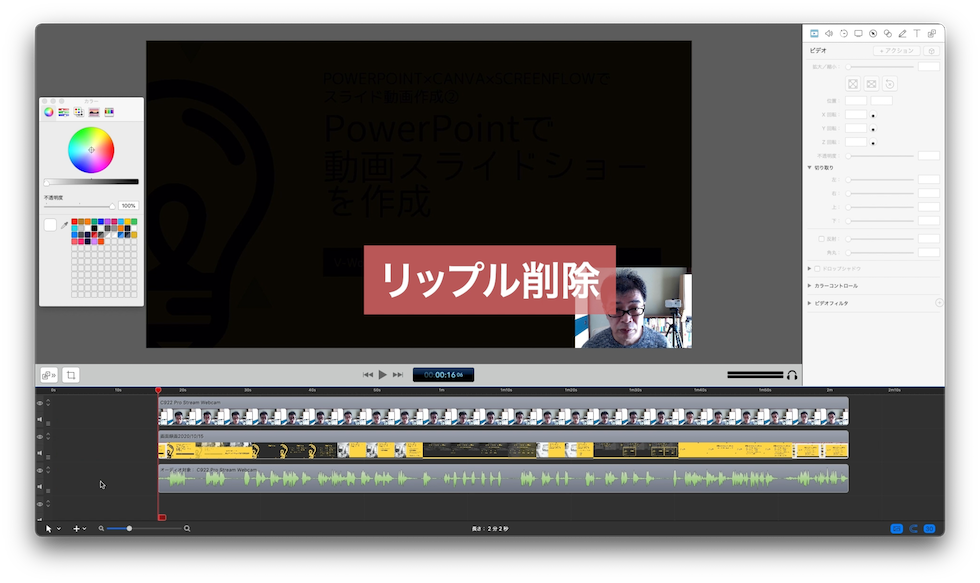
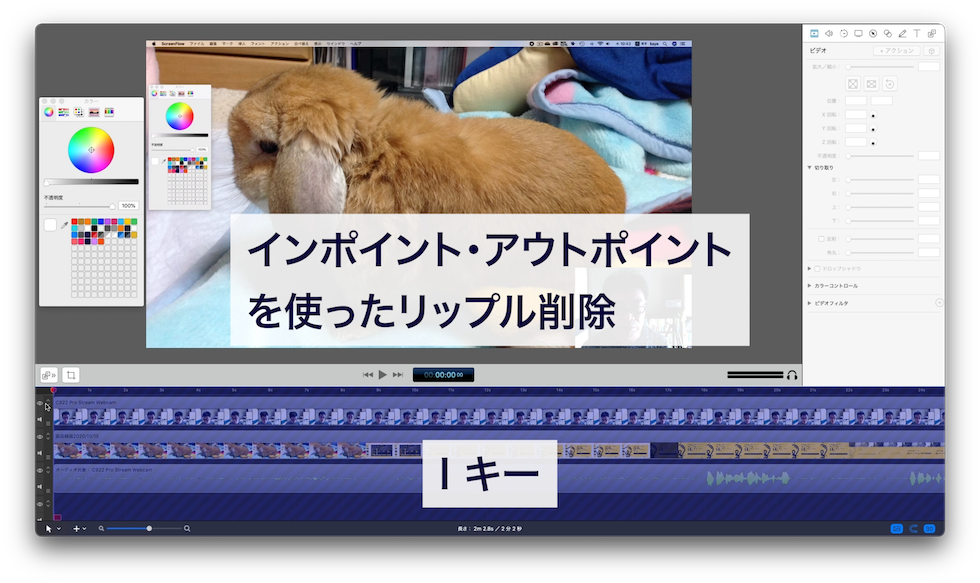
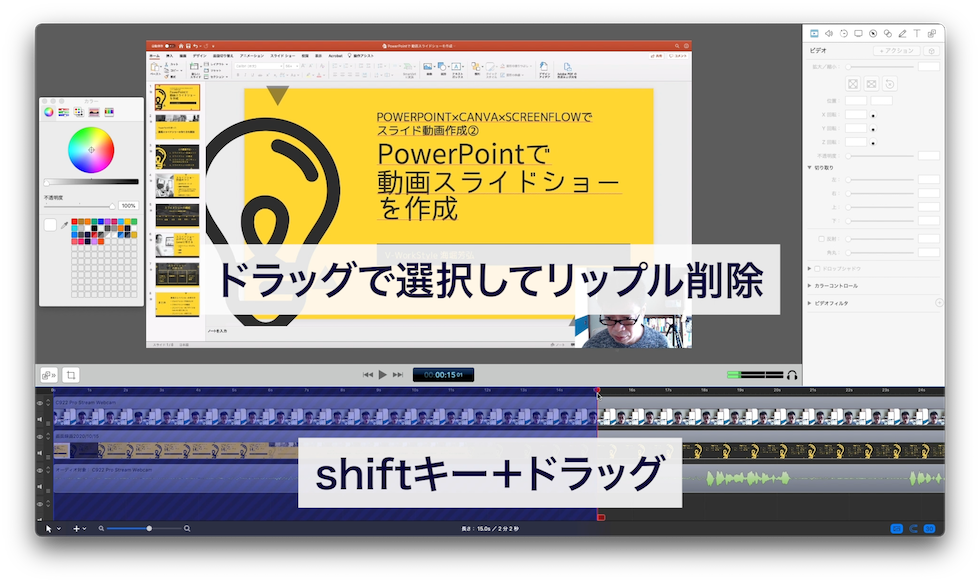
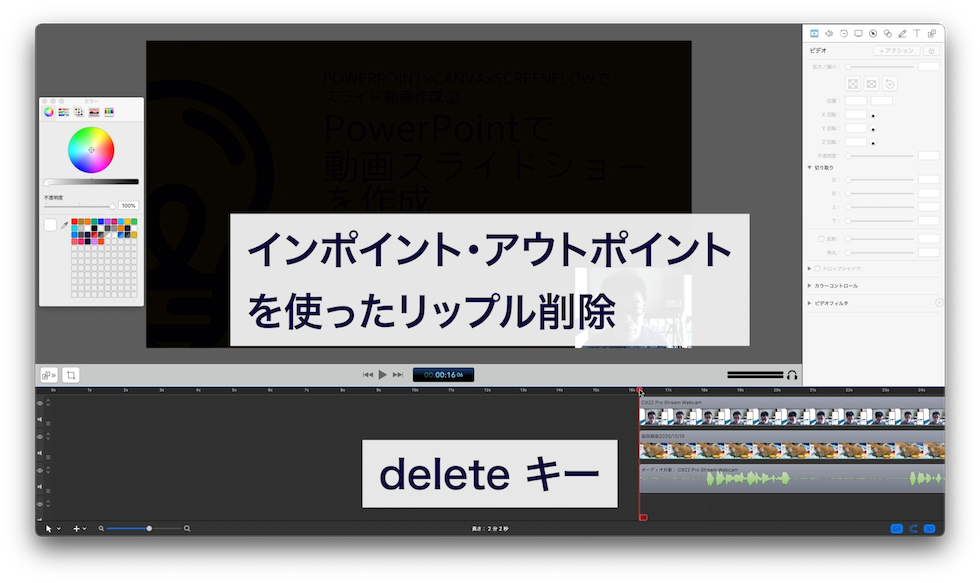
そこで間が開かないように削除と同時に空いた間のクリップを詰める動作をリップル削除と言います。削除したい部分の選択にはインアウトを使います。

削除したい始まりの地点で「I」キーを押すとインポイントが設定されてタイムラインがブルーになります。

削除したい終わりの地点で「O」キーを押すとアウトポイントが設定されます。インポイントからアウトポイントまでの箇所がブルーになります。




これも覚えると、とてもスムーズでスピーディーにカット編集できますので覚えておくと良いでしょう。後者のドラッグしてリップル削除の方が最初はやりやすいかもですが、慣れてくるとインアウトを使ったリップル削除の方が早いと思います。
ちなみにカット編集なら、Adobe Premiere Proが一番早くできると思います。ショートカットキーを設定してインポイント+カット、アウトポイントをカットと同時にリップル削除できるので、2回キーを押すだけで済みます。
画像・映像を重ねて表示
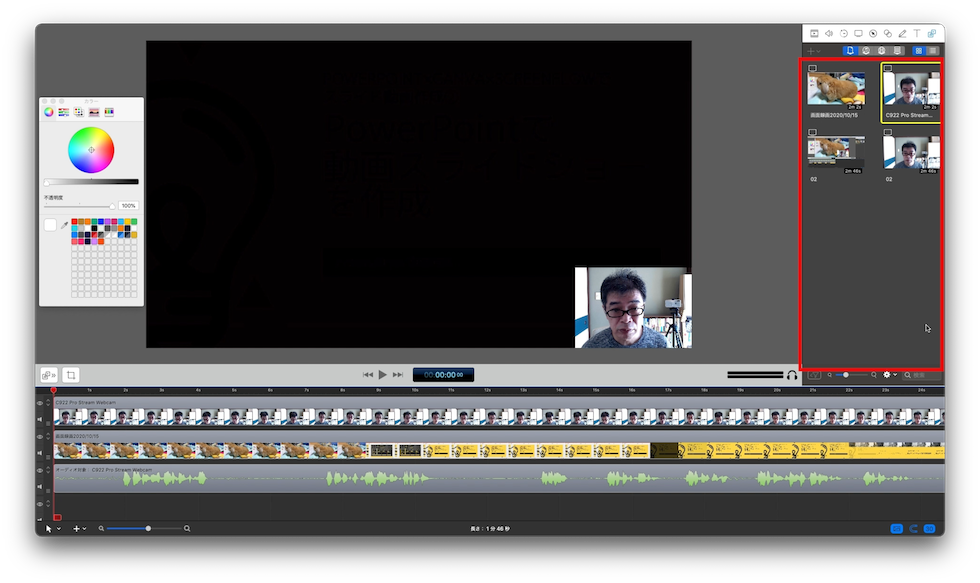
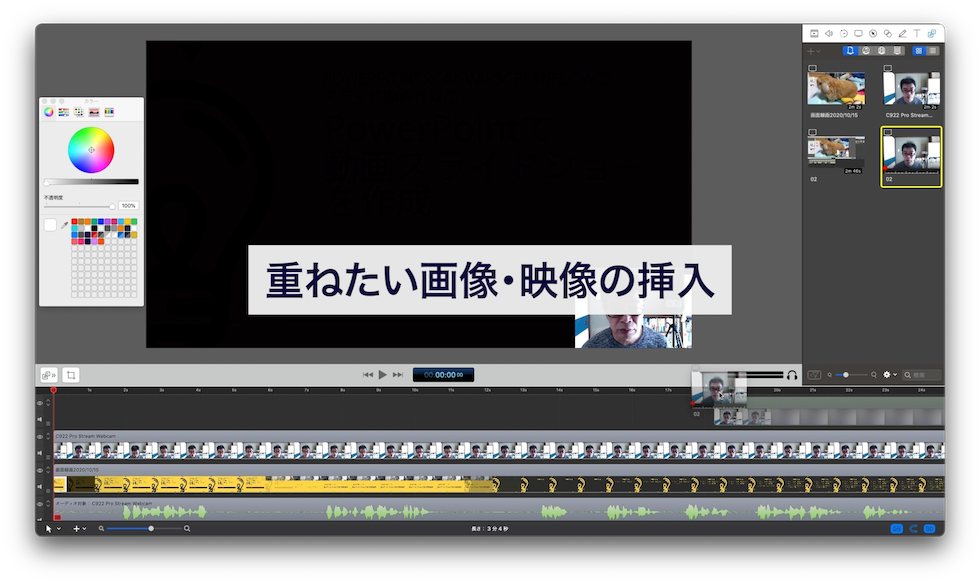
今回スライド動画なので、映像の編集は行いませんが、画像や映像を重ねることができます。



顔出し映像のワイプ画像と同じようにサイズと位置を調整して、表示する区間を設定すると画像や映像を重ねられます。重ねたクリップにトランジションを設定するとよりスムーズに重ねられます。
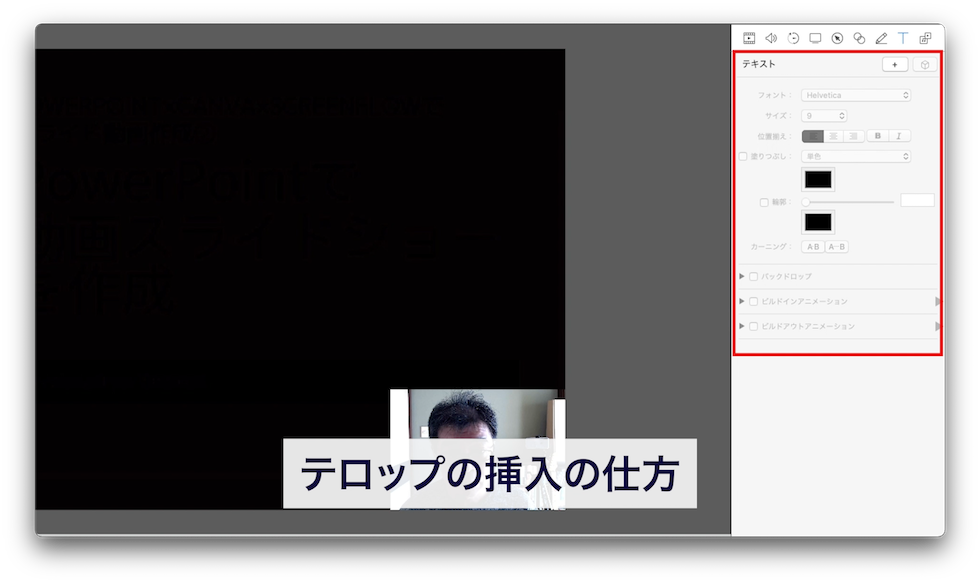
テロップの挿入
今回はスライド動画なので、テロップは挿入しませんが、ScreenFlowではテロップも表示できます。スライド動画の撮影・収録後に、ここにテロップ入れたかったなというときは追加で挿入できます。













BGM挿入
BGMの挿入ですが、BGMは別になくても良いです。つける場合は本当にうっすらと音声を邪魔しないように設定しましょう。



僕はBGMは一番下のトラックに表示したいので、タイムラインの一番下にねじ込むようにドラックするとトラックが一つ作られます。BGMを表示する区間を設定します。

BGMのボリューム調整は、音量調整と同じようにオーディオのパレットを使います。音量は「小さすぎるんじゃないの?」というぐらい薄らでちょうど良いです。今回は10%くらいに設定します。

フェードインアウトを設定するときは、トランジションを使います。「⌘+option+,」キーでクリップの先頭にトランジションを挿入できます。このトランジションでフェードインを設定できます。

トランジションのクリップをドラックして長さを変更できます。トランジションのクリップの長さでフェードインの区間を設定できます。
「⌘+option+.」キーでクリップの末尾にトランジションを挿入できます。このトランジションでフェードアウトを設定できます。あとは、フェードインの時と同じ要領です。
動画全体にうっすらとかけても良いし、動画のオープニングとエンディングにBGMを設定しても良いと思います。
終わりに
以上で一通りScreenFlowの編集を行ってきました。ScreenFlowでは、ぼかしを入れたり、囲み枠などの注釈を入れることもできます。ScreenFlowの編集の仕方で聞きたいこと、わからないことがあれば、このページに埋め込んでいるYouTubeのコメント欄に書き込んでください。
ここまでご覧いただいてありがとうございました。
- 画面紹介
- ステップ
- 音量調整
- カット編集
- BGM挿入
あなたの参考になったでしょうか?「参考になったよ!」というあなたは、どんどんシェアしてもらって構いません。それではまた、会いましょう。
AIを“コンサルタント化”するAI活用ガイドブック無料配布中!

🔻「発信したいのに、なかなか言葉にできない…」そんな悩みありませんか?
僕もずっと悩んでいたのですが、「AIを相談相手として活用する」ことでコンテンツ作成が大きく変わりました。
自分の中にある想いや強みがスッと整理され、発信がグッとラクになったのです。
その体験をもとに【無料ガイドブック】をつくりました👇
コンテンツ作成に時間がかかっていた方、AIをうまく使いこなしたい方にきっと役立ちます。




始めまして、小南と申します。
いつもわかりやすく、ためになる動画をありがとうございます。
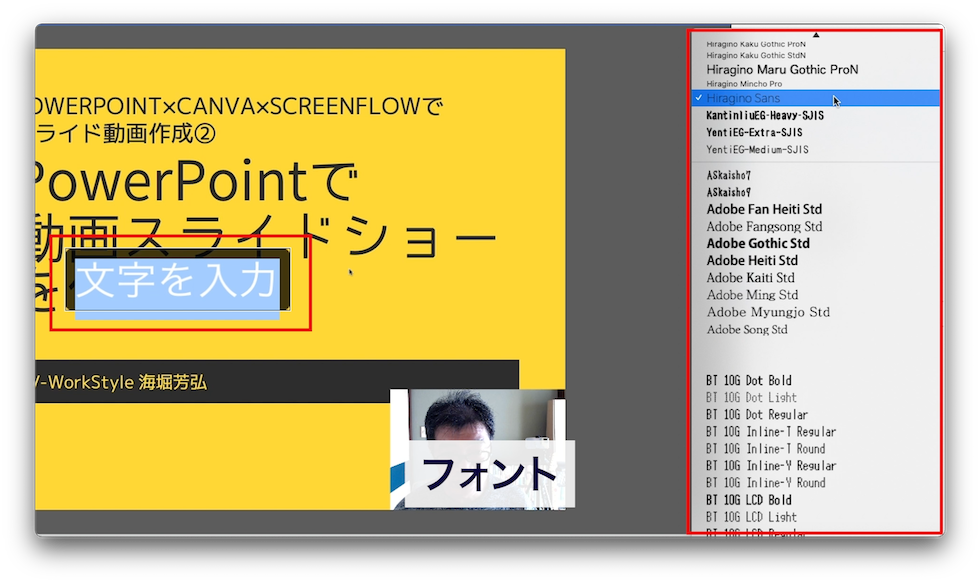
ScreenFlowについてお聞したいのですが、テロップを入力する際にフォントは特殊なものではないのですが、該当する文字が出ない時がよくあります。たとえば「まる」と打ち込んで「〇」と表記したいのですが「丸」しかありません。
CANBAでつくったスライドを ScreenFlowのタイムラインに入れて、 ScreenFlowでそれぞれのテロップが表示されるタイミングをずらして編集したいのが最終の目的です。
CANBAで入力してある文字を ScreenFlowにコピペするか、もしくは何かほかのフォントのサイトから、そのそのフォントを ScreenFlowで使えるようにすることは可能でしょうか。
もしくはCANBAだけで文字の現れるタイミングをずらすことは可能でしょうか。アニメーションの中にこちらの任意のタイミングでその文字を出せるような機能はありますか。
もしそれができれば、CANBAのプレゼンテーションを ScreenFlowで画面収録しながら
収音するのもありだとは思いますが・・。
ScreenFlowとCANBA関連のYoutubeをたくさん出されているので、ぜひアドバイスいただければと思います。
どうぞよろしくお願いいたします。
小南
コメントありがとうございます。
「わかりやすくためになる」とのお言葉励みになります。
行われていることは、Canvaでスライドを作成、画面収録した動画をScreenFlowに取り込んで編集するということでしょうか?
「文字の現れるタイミングをずらす」というのはどういうことをされたいのでしょうか?
それがわかれば何か返答できるかもです。