- サムネイルのデザイン
- 写真素材
- 動画素材
- プレゼンテーション動画のスライドのテンプレート
そんなオシャレなたくさんのデザイン素材を無料で使うことができるCanvaというサービスがあります。Canvaについてはこの記事で解説してますのでよろしければこちらの記事からご覧ください。
プレゼンテーションスライドを使った解説動画を作りたいときがあります。そんなときにプレゼンテーションスライドのデザインが素人っぽいと内容まで素人に思われてしまいかねません。
でもデザインなんて苦手だし、プロっぽいプレゼンテーションスライドなんて作れないよ。そんなあなたのためにデザインど素人の方でもCanvaでプロっぽいプレゼンテーションスライドを簡単にデザインする方法を解説します。
この記事をご覧になると、
- プレゼンテーションテンプレートの検索方法
- Canvaでプレゼンテーションデザイン
- PowerPointデータで書き出してプレゼンテーションデザイン
がわかります。
この記事を最後までご覧になって、あなたのお悩みを解決するきっかけにしていただけたら嬉しいです。それでは行きましょう!
プレゼンテーションテンプレートの検索方法

Canvaにはプレゼンテーションのおしゃれなテンプレートがたくさんあります。Canvaのプレゼンテーションテンプレートを使えばプロっぽいデザイン(というかプロの方が作ったデザインですからね)プロのスライド動画が作れます。

プレゼンテーションスライドの見つけ方ですがテンプレート→Business→プレゼンテーションをクリック。

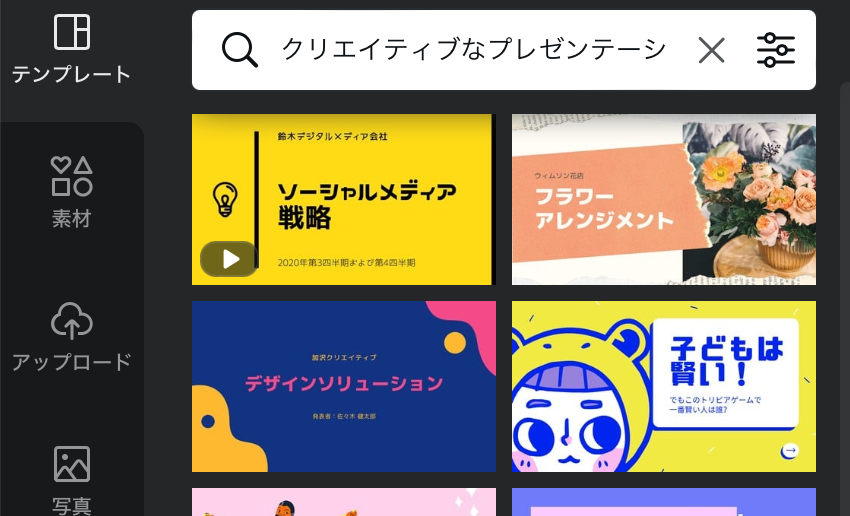
するとこのようにプレゼンテーションのテンプレート画面が表示されます。これプレゼンテーションの表紙が並んでいるのですが、良さげなテンプレートをクリックして選ぶか上のカテゴリーからも選べます。オシャレなテンプレートがいっぱいですね。

もう一つの見つけ方が、ホームのプレゼンテーションをクリック。

するとキャンバスの編集画面が表示されますので、こちらにカテゴリー別にプレゼンテーションテンプレートが表示されています。

これかなと思うカテゴリーのすべて表示をクリックすると、

そのカテゴリーのテンプレートが表示されます。

検索窓の×をクリックすると、

プレゼンテーションテンプレートの全体に戻ります。

検索窓で検索しても、例えば「かっこいい」で検索するとどうなるだろう。「かっこいいのかな?」って感じですね。まぁ、カテゴリーごとに探すのが早いですね。では早速テンプレートを選んでプレゼンテーションを作成していきましょう
Canvaでプレゼンテーションデザイン

Canvaのプレゼンテーションテンプレートを使って実際にプレゼンテーションを作成していきましょう。

一つのテンプレートをクリックするとそのテンプレートのページ一覧が表示されます。

15ページ全てに適用するをクリックすると、

全ページがキャンバス上に表示されます。

ページを選択して入れることもできます。普通のプレゼンテーションだったら表紙も必要でしょうけどYouTube動画だったら表紙必要ないかもしれませんね。ここでは作成の仕方の解説なので入れときますね。

表紙ページをクリックして、

ページを追加をクリック。

ページが追加されます。

追加したいスライドのページをクリックするとページに追加されます。

こんな感じで必要なページだけを作成することができます。

こんな感じでテキストを編集して、

写真は差し替えたい写真をCanvaの写真から選ぶか、

Canvaの画面上にドラッグしてファイルをアップロードすることもできます。Canvaの写真もしくはアップロードした写真をクリックするとキャンバス上に配置されます。

その写真を差し替えたいエリアにドラッグすると写真が差し替えられます。

全部僕の写真で気持ち悪いですけどこれでプレゼンテーションが編集できたとします。

あとはPowerPoint形式で書き出してプレゼンテーションアプリ上で使用するのですが、Canva上でもスライドショの再生ができます。

プレゼンテーションをクリックしてタイプを選んでプレゼンテーションをクリックするとスライドショーが始まります。

ポインターもつけられているみたいですね。

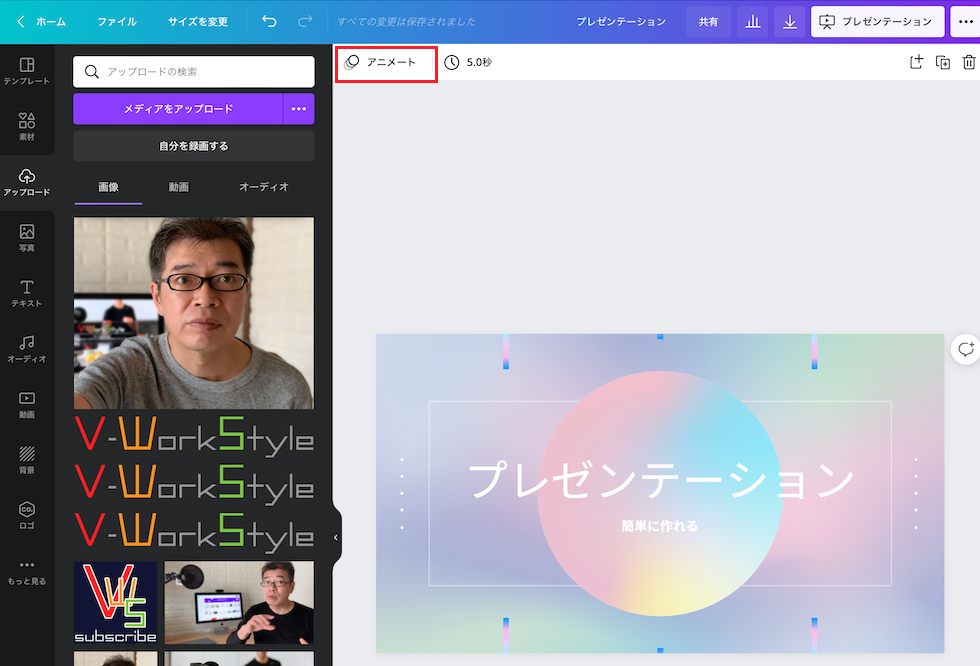
ちょっと味気ないのでアニメーションをつけましょう。グレーの箇所を1回クリックするとアニメートが表示されますのでクリック。

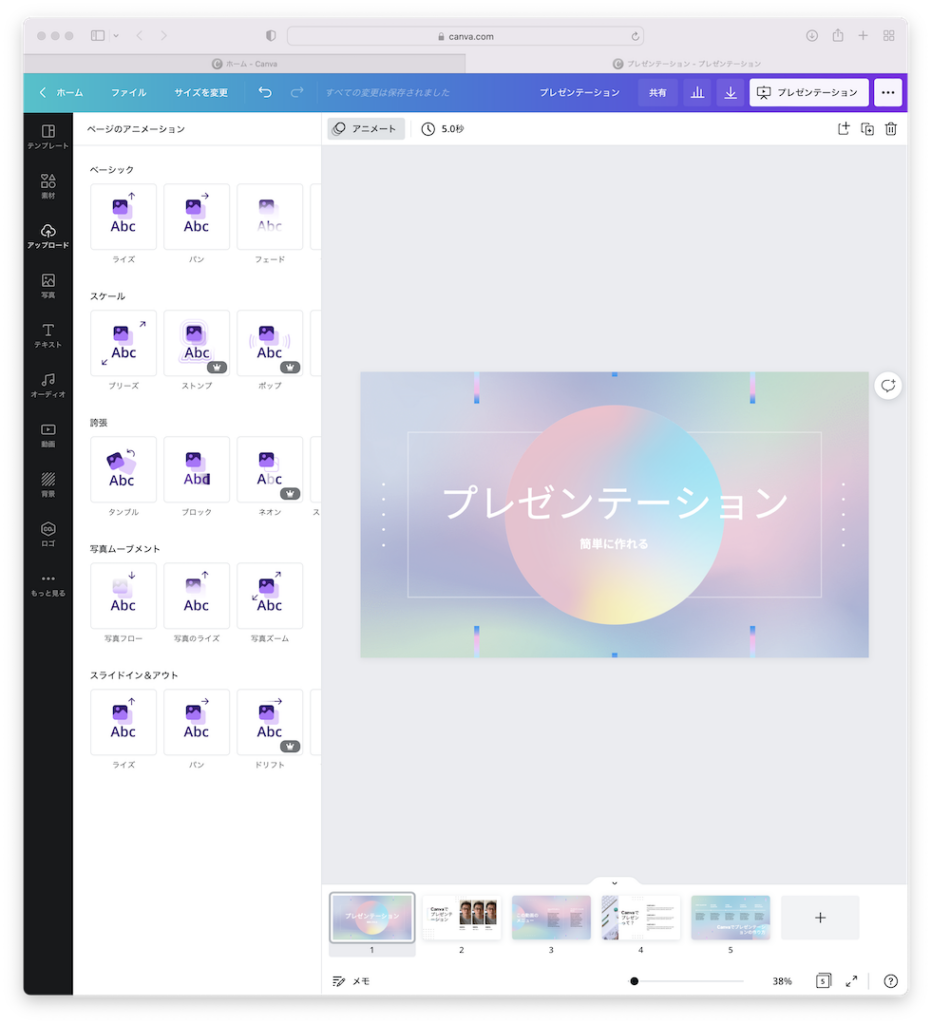
このようなアニメーションが用意されているので、

全てのページに適用にチェックを入れるとアニメーションがすべてのページに適用されます。
アニメーションを選んでプレゼンテーションプレゼンテーションをクリック。ちょっと動きのあるスライドショーを再生できます。
Canvaで作ったプレゼンテーションはPowerPoint形式のファイルで書き出せます。次にそのやり方を解説します。
PowerPointデータで書き出してプレゼンテーションデザイン

Canvaで作ったプレゼンテーションをPowerPoint形式のファイルで書き出します。

三点リーダアイコンをクリック。共有のMicrosoft PowerPointのアイコンをクリック。表示されていなければ全てを表示をクリック。

ダウンロードをクリック。

Macの場合はダウンロードフォルダにダウンロードされています。

ダウンロードしたファイルをPowerPointやKeynoteで開いて編集やスライドショーの再生をすることができます。
総評
プレゼンテーションスライドをデザインしたり作成したりって結構大変で時間も掛かります。でもCanvaだったらデザインが元からできているし、スライドのレイアウトをそのまま使えるし、初めてCanva上で作成しましたが、結構楽しかったです。
ページ内のパーツのアニメーションができないようなので、これできる方法あるのかな?ご存知の方ご連絡ください。
まぁ、それでもプレゼンテーションアプリ上でつければいいし、スライドショーを使ったセミナー動画なら簡単に作れるんじゃないかなと思います。これでどんどんスライド動画の量産をしていきたいですね。
ここまでご覧いただいてありがとうございました。
この記事では、
Canvaでプレゼンテーションスライドデザイン
- プレゼンテーションテンプレートの検索方法
- Canvaでプレゼンテーションデザイン
- PowerPointデータで書き出してプレゼンテーションデザイン
についてお伝えいたしました。
あなたの参考になったでしょうか?「参考になったよ!」というあなたは、どんどんシェアしてもらって構いません。それではまた、会いましょう。
