この記事では、【顔出しなし】Keynoteでセミナーのスライド動画作り方、スライド作成編についてお伝えします。
- セミナーのスライド動画とは?
- セミナー動画は顔出しなしでいいワケ
- セミナーのスライド動画作り方(タイトル・台本作り)
をお伝えしました。タイトルを作る、台本を書くについては前回の記事をご覧ください。
 【顔出しなし】Keynoteでセミナーのスライド動画作り方、タイトル・台本作り編
【顔出しなし】Keynoteでセミナーのスライド動画作り方、タイトル・台本作り編
この記事ではKeynoteスライドで動画を作る方法をお伝えします。
【顔出しなし】Keynoteでセミナーのスライド動画作り方、スライド作成編
- セミナーを動画商品にして販売したい
- スライドを使った動画を作りたい
- スライドの作り方を知りたい
そんな方にお客に立てるよう作った動画です。どうぞ最後までお付き合いください。それでは行きましょう。
スライドで伝えること

スライド動画を作る場合も、基本的に顔出し動画と同じように話メインで設計するようにしています。なので台本を作って話をして、スライドはあくまでも話の内容がわかりやすくより伝わるための補助という位置付けで捉えています。
僕は音声だけ抜き取って音声ファイルで聞いても理解できる内容を意識しています。その前提でスライドで何を伝えていったらいいかをお伝えします。
これはスライド作るときの鉄則なんですけど、プレゼンなどでいくつかの要素を1枚のスライドに詰め込んでるのがあると思うんですが、これはスライド動画には向いてません。基本的に1枚のスライドでは1つのことを伝えます。違うことを言う場合は次のスライドにします。
もちろん対比など同じスライド上にあった方がいいものはあります。できるだけ1枚の動画では1つのことって覚えておいてください。スライドの枚数はどれだけ増えてもかいまいません。
スライドで伝える要素はこの3つです。
- テキスト
- 図表
- 写真
テキスト
テキストは文字ですね。文字はついつい文章になりがちなんですけど、あくまでもテキストは話を補助、強調する手段と捉えた方がいいと思います。
図表

図表
図表は構成とか、フローチャートとか、グラフとか、言葉よりビジュアルのほうが伝わりやすいときに使います。
写真
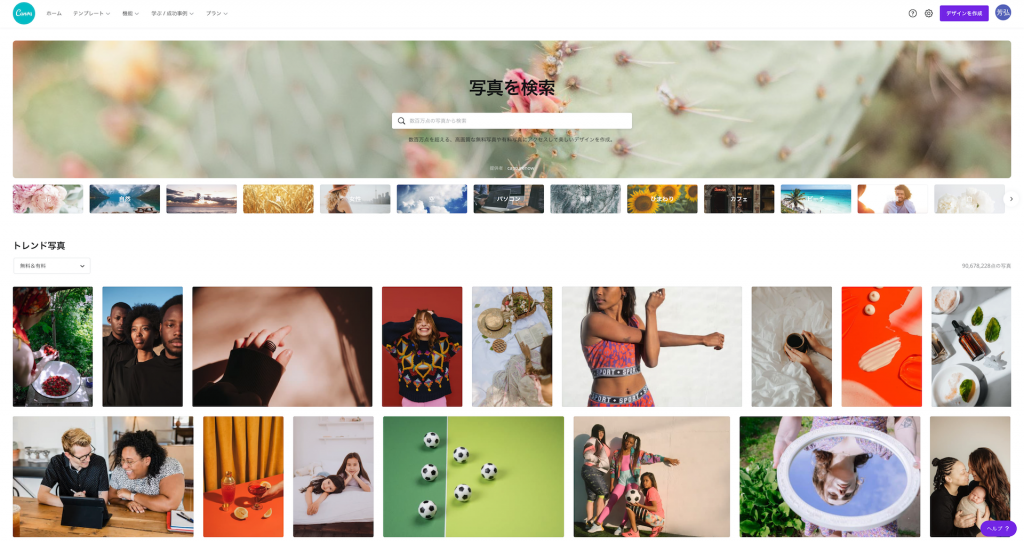
写真は内容を表すイメージやアイコンを僕は多用します。写真素材はCanvaというサイトからダウンロードして使ってます。Canvaにはオシャレな写真やアイコンが豊富に揃っているのでオススメです。無料でも使えますし、有料でも年間120ドル弱なので13,000円くらい払えば写真も無制限に使用できます。

Canvaサイト
Canvaの写真についてはこちらの動画でお伝えしています。
それでは僕がスライドを作るコツをお伝えします。
スライド作りのコツ

スライド作りのコツを3つ紹介します。僕はスライド作りで最初色々考えて凝り出したらめちゃめちゃ時間が掛かっちゃいました。なので台本を元に作り方を決めた方が早く完成すると思います。
- Canvaでスライドチョイス
- 台本を元に言葉をチョイス
- 台本をもとにイメージをチョイス
Canvaでスライドチョイス
やはりスライドのデザインのでき次第でその道の専門家、プロと思われるかどうかが決まります。素人感満載のデザインでは仕事の専門分野のレベルも素人と見られてしまいます。それぐらいデザインは大事です。でも、デザインができない人は困りますよね?作成を依頼したら結構な出費にもなるし。
僕はデザイナー出身なのでPowerPointやKeynoteのデザインは自分で作っていたのですが、デザインのプロでも凝り出したらとんでもなく時間が掛かります。スッと決まるときもあれば、なかなか決まらないで何回もやり直すときもあります。
そこでまたCanvaに登場してもらいます。Canvaはプレゼンテーションスライドのテンプレートも豊富に揃っています。それもプロクオリティのデザインのテンプレートが豊富に揃ってます。Canvaを使うとデザイン素人の人でもプロクオリティのスライドが簡単に作れちゃいます。
デザイン素人じゃなくプロでもCanvaはとても便利です。もうCanvaのテンプレートを使うと自分で一からデザインする気がなくなります。めんどくさいです。初めからCanvaのテンプレート使います。すごい時短ツールができたもんですね。
Canvaでスライドデザインについてはこちらの動画でお伝えしてます。
なんかCanvaの宣伝動画みたいになっちゃいましたね。
台本を元に言葉をチョイス
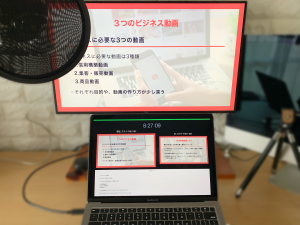
スライドの言葉ですが、台本を元に作っていきます。後で言いますが、発信者モードで再生すると発信者ノートに台本を表示できるので、スライド表示しながら話すのがすごくスムーズです。

発信者モード
文字を表示するコツは3つです。
- 文字の数
- 文字の大きさ・太さ
- フォント(書体)・カラー
文字の数
文字の数は極力少なめで。台本の文章の中から、ここはポイントだな、これは表示しなくちゃと言う文字だけを拾って表示します。キーワードか短いセンテンスに文字数を押さえます。センテンスというのは文のことで、箇条書きなら1行分がセンテンスです。
1センテンス16文字以内かなってところです。テレビのテロップって16文字以内で作られるそうです。人が2秒で認識できる文字数はそれぐらいなんだそうです。短ければ短いほどいいです。
文字の大きさ・太さ
文字の大きさ太さを変えるだけでスライドの見やすさは格段に変わってきます。例えば見出しを大きく太く、本文を小さめで細くすると、すごく見やすくなります。このスライドは太さは同じですけどね。
でも、あまり小さい細い文字は使わない方がいいです。このスライドは小さすぎるくらいです。大きくて太いと中ぐらいサイズと太さの文字を使い分けるのがベターです。
フォント(書体)
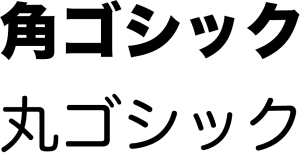
フォントは同系の書体を使う方が無難です。ゴシックだったらゴシックのみのほうがプロっぽくなります。
ゴシックってこんな文字ですね。角ゴシック体と丸ゴシックがあります。丸ゴシックはちょっと子供っぽいイメージで見られます。

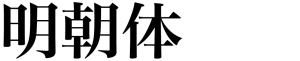
明朝はこんな感じ。オシャレに見せる、シリアスな表現のときに使われます。

ヒラギノ、小塚フォントが使いやすいですね。あとはポップ系とかデザイン系とか色々ありますが、例えばマキナスとかおしゃれな感じになります。

明朝系よりゴシック系の方が無難です。それは太くて見やすいからです。いずれにせよ太めのフォントの方が無難です。
カラー
カラーは少なめが鉄則です。スライドデザインのテーマーカラー系と、黒系の2色+赤や青くらいに留めておいた方がいいです。カラーをたくさん複数使うと素人感満載になります。あと蛍光カラーを使うと超素人感満載になりますのでやめましょう。
パステルカラーとか、アースカラーとか、原色ベースとか、強調したい文字は太くて大きくて目立つカラーでそこだけフォントを変えたりするとアクセントになります。
台本をもとにイメージをチョイス
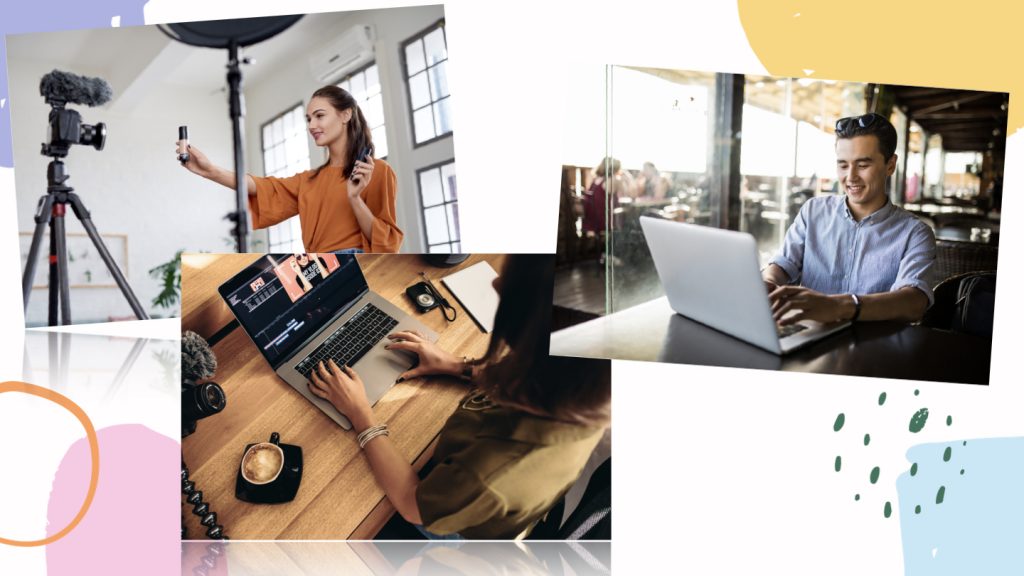
イメージですが、これも話の流れに合わせてイメージがあった方がわかり良いなというところに入れています。動画撮影ならカメラを前に撮影してる風景のイメージとか、動画編集ならMacの前で動画編集してるイメージとか、働くイメージなら、ちょっとおしゃれなカフェでラフな格好で楽しそうにMacしてる風景のイメージとか。

シーンのイメージ画像
イメージで感情表現
感情を表現したいときにも使います。不安とか、悩んでる時のイメージとか楽しいとか、悲しいとか、うまく行ってヤッターと言うイメージだったり。こういう演出は動画ならではだと思うので入れることによってスライドの説得力が増します。

感情のイメージ画像
だけどもイメージを選ぶのと、挿入するのは結構時間が掛かるので入れたいけど時間もあるし、悩ましいところです。
スライドができたら今度は撮影に入っていくのですが、スライド動画どのように撮影していくのかと編集の仕方についてをお伝えしたいのですが、本日も長くなったので続きは次回の動画で。お楽しみに!
ここまでご覧いただいてありがとうございました。この記事では、
- スライドで伝えること
- スライド作りのコツ
についてお伝えいたしました。
あなたの参考になったでしょうか?
参考になったよ!」というあなたは、
どんどんシェアしてもらって構いません。
それではまた、会いましょう。
AIを“コンサルタント化”するAI活用ガイドブック無料配布中!

🔻「発信したいのに、なかなか言葉にできない…」そんな悩みありませんか?
僕もずっと悩んでいたのですが、「AIを相談相手として活用する」ことでコンテンツ作成が大きく変わりました。
自分の中にある想いや強みがスッと整理され、発信がグッとラクになったのです。
その体験をもとに【無料ガイドブック】をつくりました👇
コンテンツ作成に時間がかかっていた方、AIをうまく使いこなしたい方にきっと役立ちます。



